구현했던 슬릭에 목데이터를 연결을 하니 새로운 에러들이 넘쳐난다.
크게 두가지의 이슈가 있었다.
해결과제
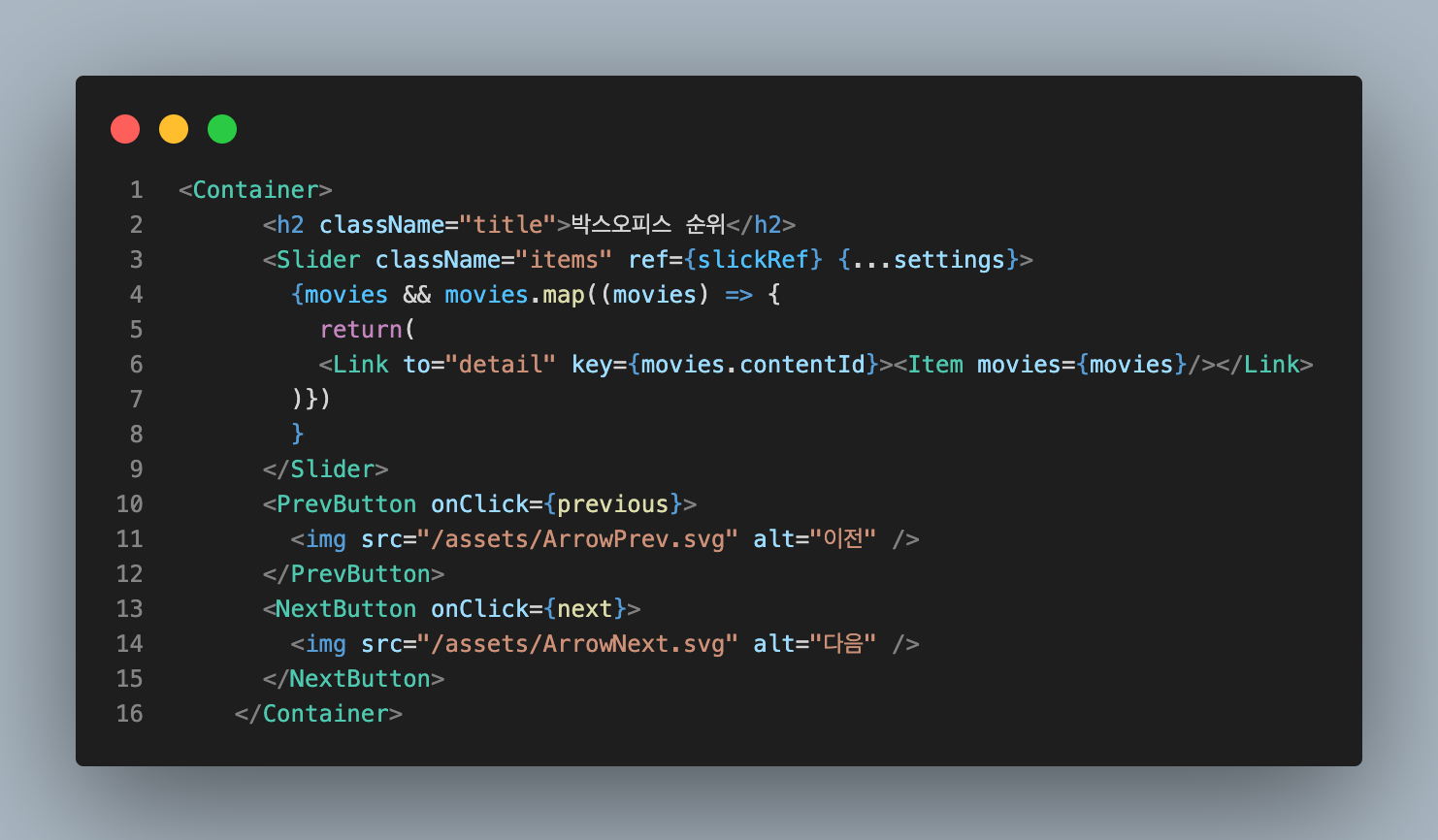
1-1. 화면 랜더링 관련 문제
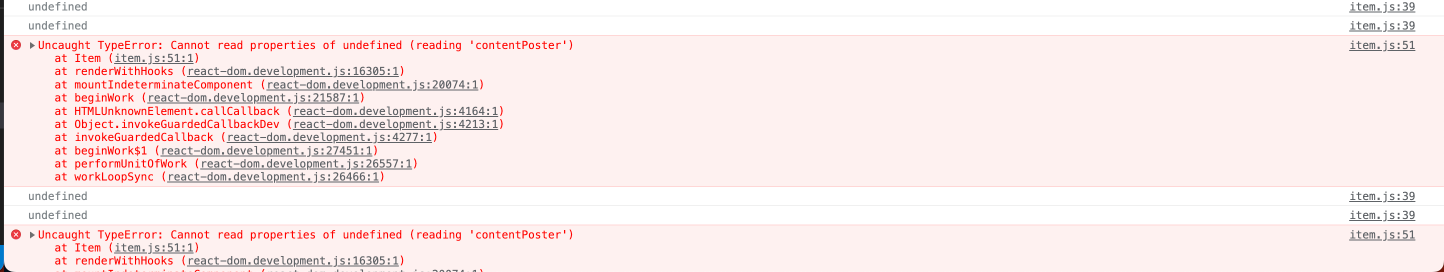
초기에 랜더링 될 때는 화면이 뜨는데 에러가 나거나 값들이 바껴서 화면이 재랜더링 되면 콘솔의 모든 값들이 undefined로 바뀌고 화면에서도 데이터가 받아지지 않음
1-2. 데이터를 받지 않는 똑같은 컴포넌트를 하나 살려두니깐 화면이 재렌더링 돼도 데이터 받아지는 문제
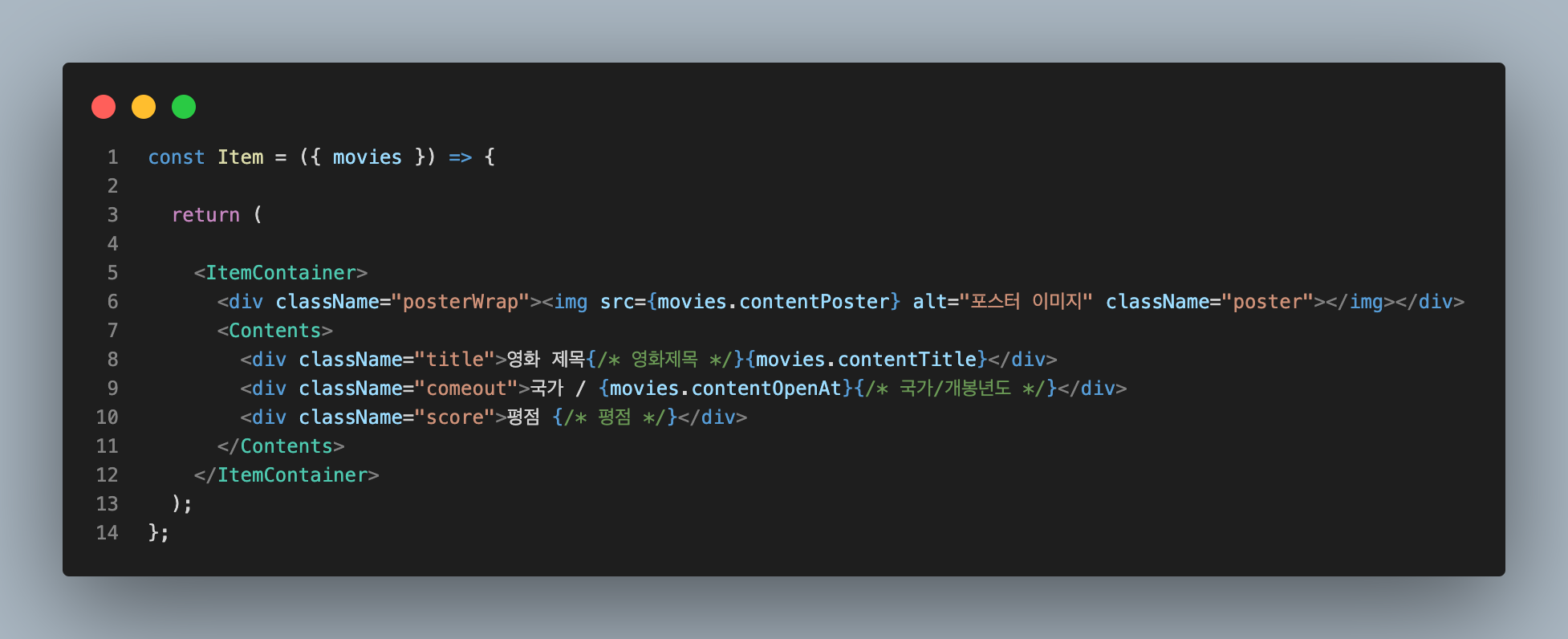
2. 받아오는 데이터들을 props로 넘겨줄 때의 데이터 타입의 문제
팀원들끼리 하루에도 수십번하는 말인데 ㅋㅋㅋㅋ 문제가 너무 많아서 뭐가 문제인지 모르는게 문제ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 그럼에도 불구하고 우리는 해낸다!
해결과정
1-1. 데이터가 들어있지 않는 컴포넌트를 하나 더 배치함으로 기본적인 에러는 잡음
완전한 해결법은 아니지만 이로 발생되는 여러가지 에러가 있어서 재랜더링 됐을 때도 화면을 제대로 구성해주면 됐기에 일차적으로는 해결이 되었다.
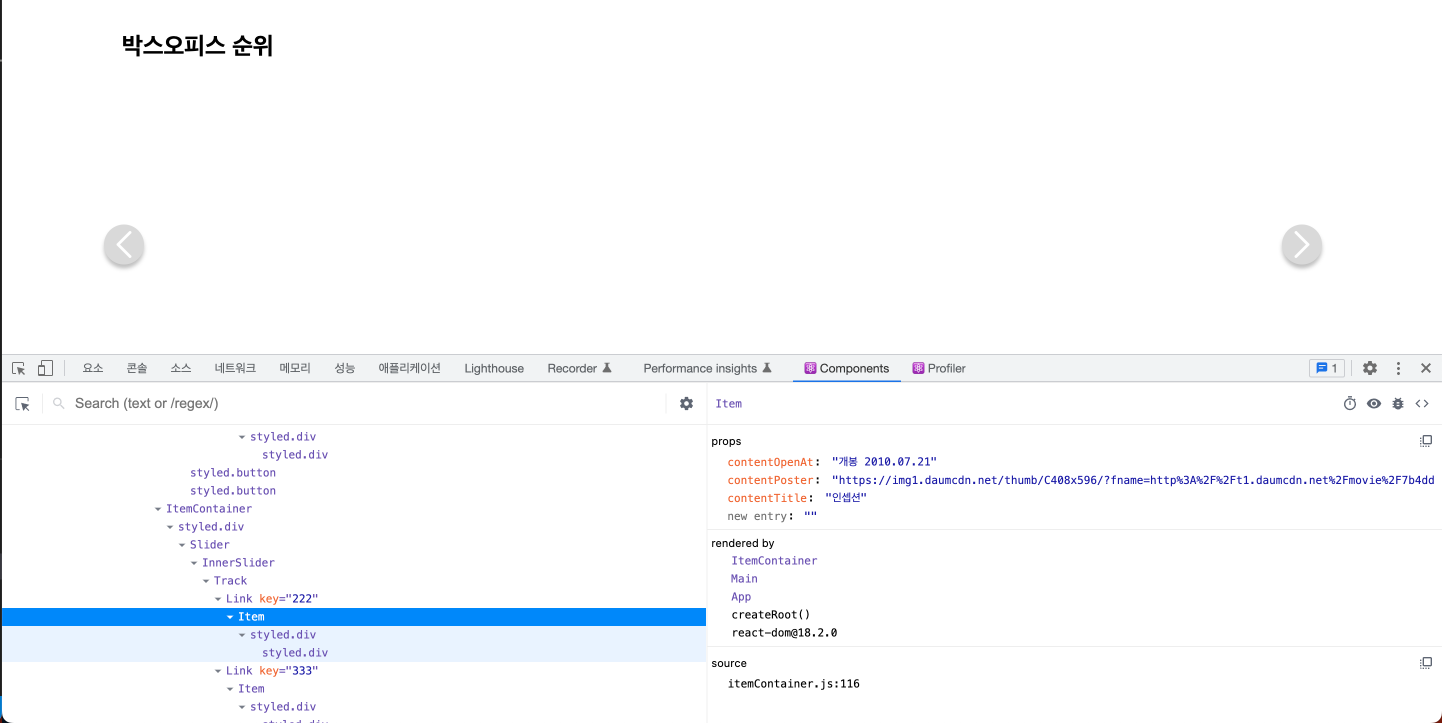
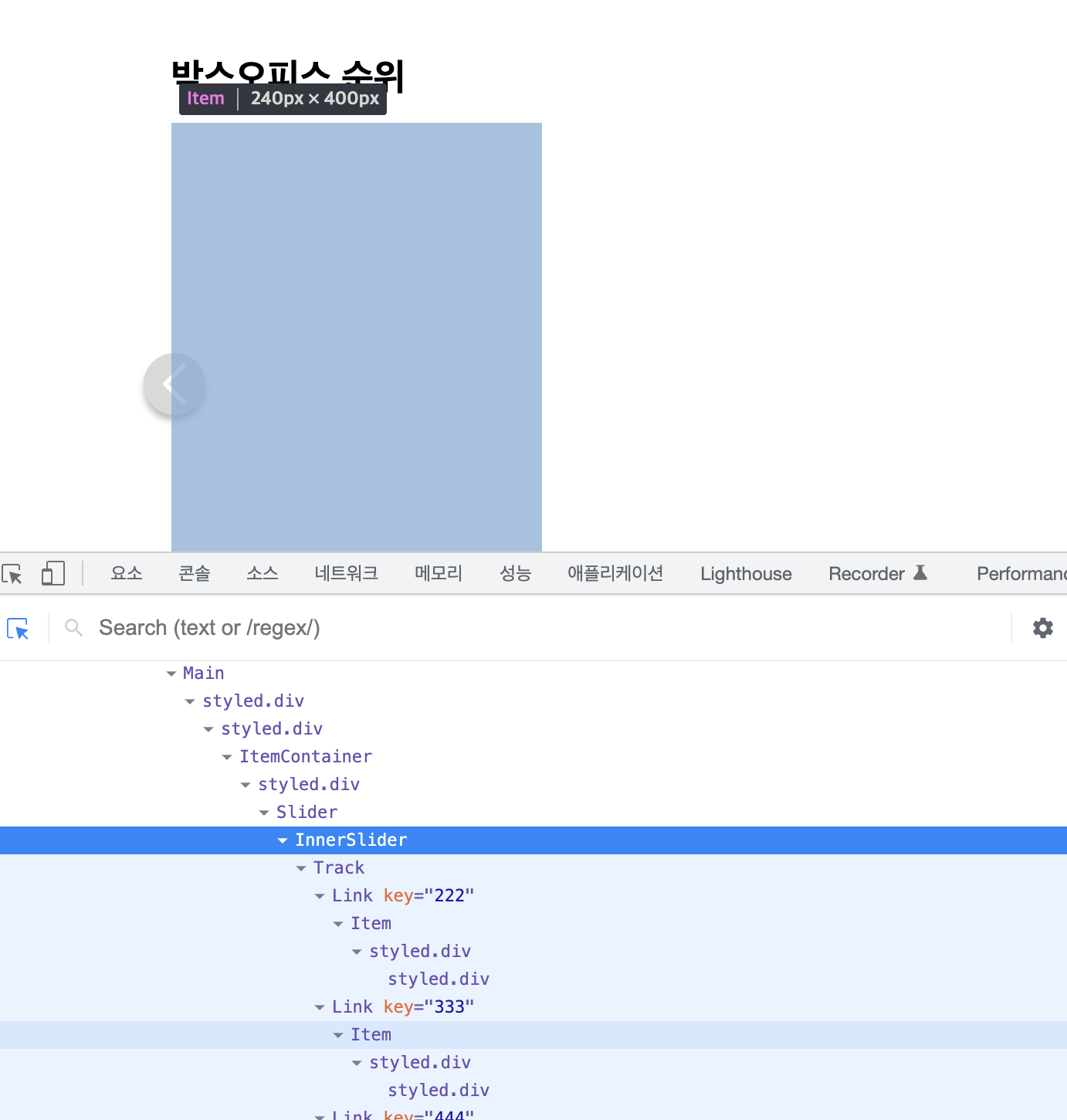
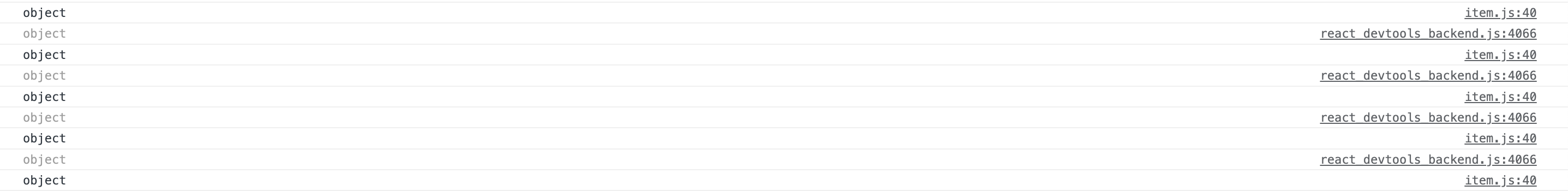
화면에 구성되어 보이는 것은 없었지만, react-developer-tool을 이용해서 컴포넌트를 찍어보면 해당 값들이 잘 들어가 있는 게 확인이 된다.

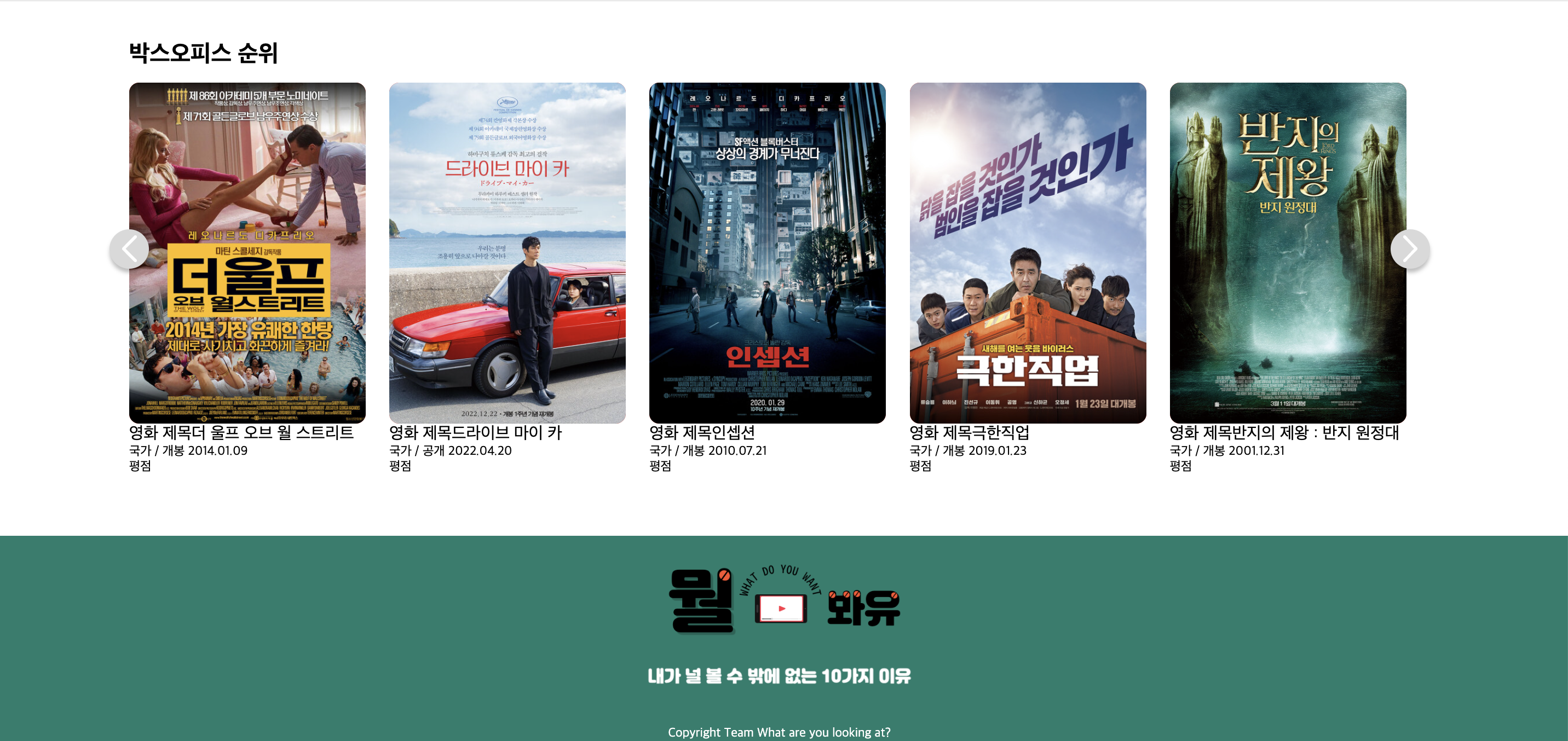
두번째 컴포넌트가 없이 코드를 구성하면 화면에 초기에 랜더링 될 때 캐러셀 안의 item들이 딱 붙어있는 것으로 확인된다.
컴포넌트 구성에서 문제가 있거나 아니면 css에서 문제가 있을 듯 하다.

완전한 해결은 차차 해보자!
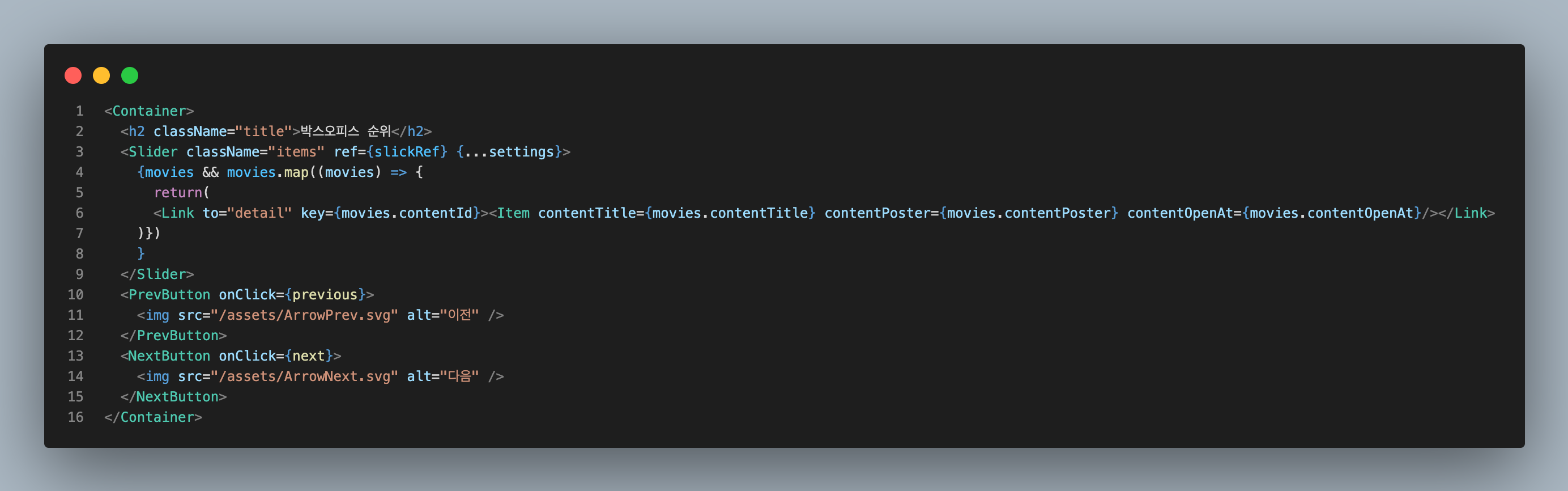
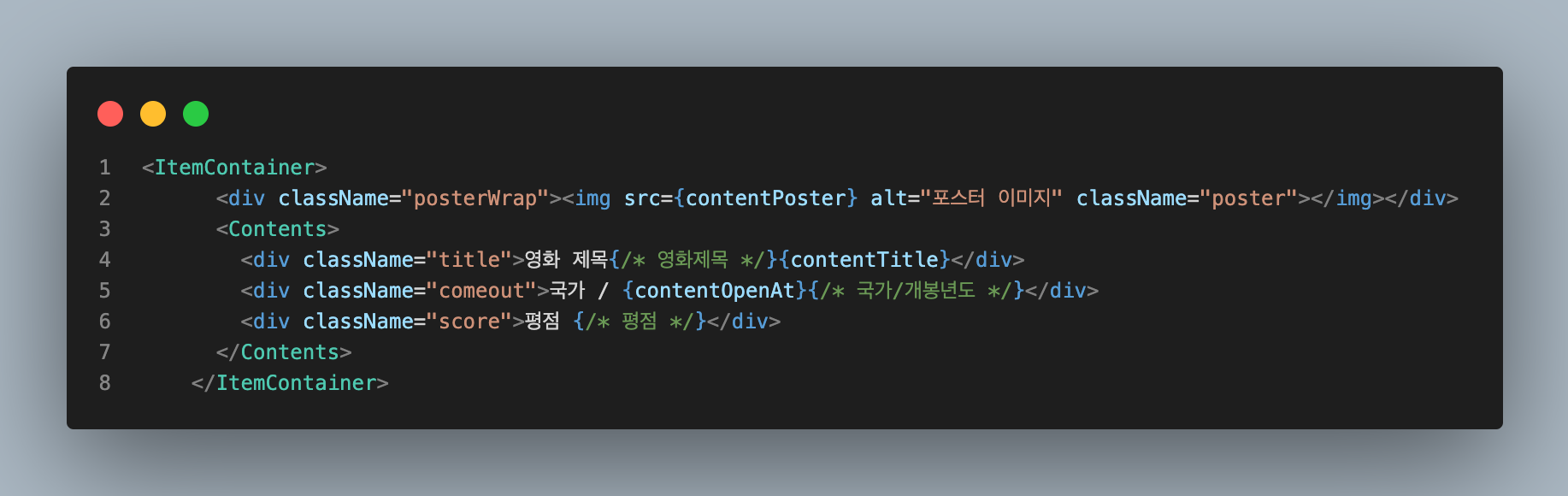
2. props를 전달 방식 변경
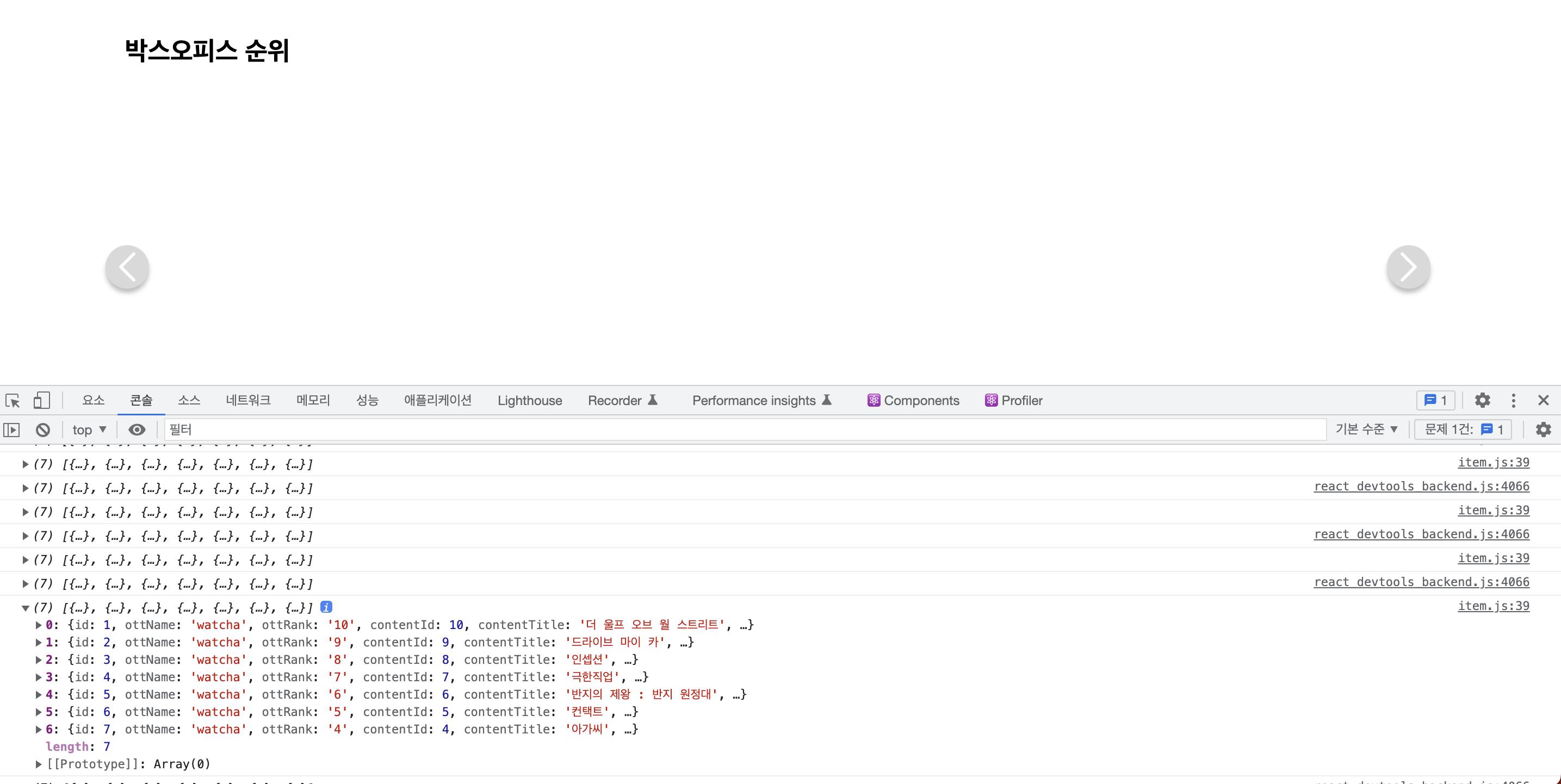
- 전체 데이터가 아닌 데이터를 하나씩 보내줌앞서 말했던 여러가지 에러들이 동시다발적으로 일어나면서 콘솔에 제대로 값이 찍히지 않았는데 1-1을 해결하고 나니 콘솔에 제대로 된 값이 찍히기 시작했다.
화면에 구성이 제대로 되지 않았던 시점..? 컴포넌트를 하나 더 배치해주지 않았을 때 넘겨주던 props가 분명히 array였는데



1-1을 해결하고 보니 받아온 props 값이 object였다.

당연히 undefined..

props가 객체이니 객체에 맞게 값을 받아와서 내려줬다.


해결 미완 과제
1-2 문제가 아직 완전히 해결 되진 않았으므로 코드를 조금 더 살펴보고 데이터 없는 깡통 컴포넌트 없이도 슬릭이 구현될 수 있도록 노력해보자!!
최종화면