- 예시코드
.box {
width: 100px;
height: 100px;
background-color: red;
}
.box2 {
width: 100% // 부모요소의 100% 너비
height: 100% // 부모요소의 100% 높이
}
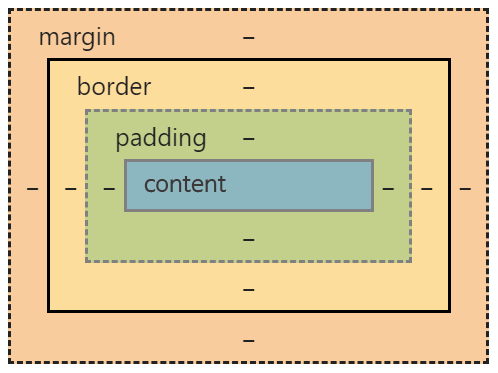
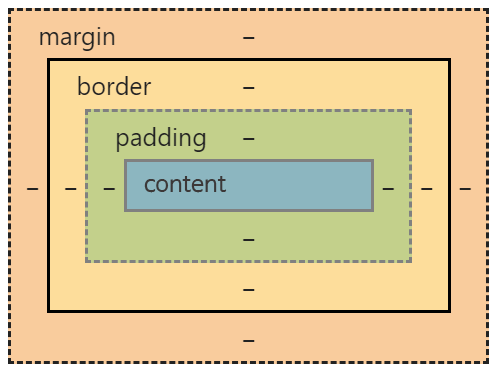
-
padding : 2px; content밖에 있는 테두리
-
margin : border 밖에 있는 면
-
border : 10px solid black 가장 외장자리에 borderline을 준다. padding 밖에 있는 테두리라 생각하면 쉽다.
-
box-sizing : content-box; 컨텐츠의 박스를 지정한다. 기본값을 지정하는 것
border를 포함하지 않고 box-size가 정해진다. -
box-sizing : border-box; padding과 border를 포함하여 안쪽으로 들어간다.
즉 border사이즈를 포함하여 크기가 정해진다. 그렇기 때문에 content-box보다 사이즈가 상대적으로 줄어든다. -
이해하기 쉬운 이미지

예시)
https://developer.mozilla.org/en-US/docs/Web/CSS/box-sizing