LogoutFilter
로그아웃을 하기 위해서는 logout request를 받았을 때, server의 세션을 무효화하고 쿠키 정보, 인증토큰과 인증토큰이 저장된 Security Context의 객체를 삭제해줘야 합니다.
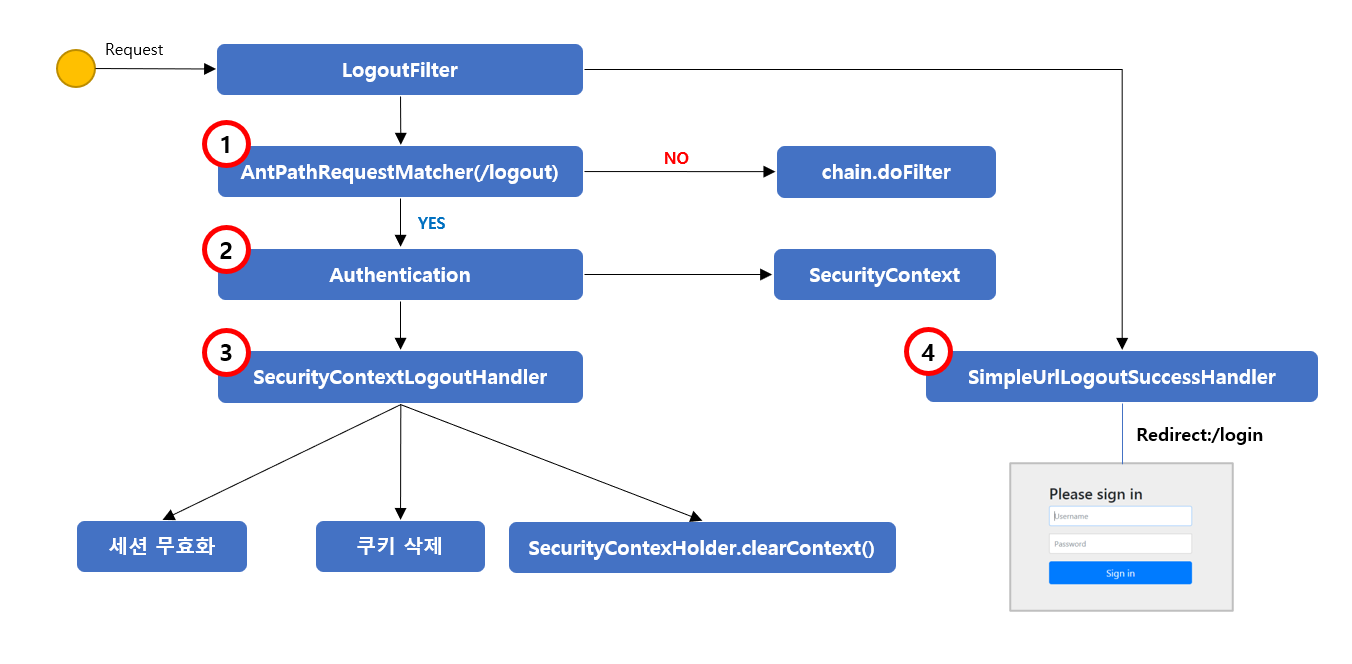
동작 원리

1. AntPathRequestMatcher를 통해 logout을 처리하는 url이 들어왔는지 확인을 합니다. 만약 해당 url이 아닐 경우 다음 Filter로 이동을 합니다.
2. Authentication객체를 Security Context에서 찾고 해당 객체를 SecurityContextLogoutHander로 넘겨줍니다.
3. 기본적인 LogoutHandler는 4개가 존재하는데 그 중 SecurityContextLogoutHander는 세션 무효화, 쿠키 삭제, SecurityContextHolder내용 삭제 등의 작업을 해줍니다.
4. LogoutFilter의 작업이 끝나면 SimpleUrlLogoutSuccessHander가 동작을 하게 됩니다.
LogoutFilter사용하기
Spring Security의 Logout기능을 사용하기 위해서는 http.logout()을 사용하면 로그아웃 기능이 작동합니다.
세부 API는 다음과 같습니다.
protected void configure(HttpSecurity http) throws Exception {
http.logout() // 로그아웃 처리
.logoutUrl("/logout") // 로그아웃 처리 URL
.logoutSuccessUrl("/login") // 로그아웃 성공 후 이동페이지
.deleteCookies("JSESSIONID", "remember - me") // 로그아웃 후 해당 쿠키 삭제
.addLogoutHandler(logoutHandler()) // 로그아웃 핸들러
.logoutSuccessHandler(logoutSuccessHandler()) // 로그아웃 성공 후 핸들러
}logoutUrl("/logout"): 로그인 처리를 할 URL을 입력해주면 된다. (이때 spring security에서는 원칙적으로 logut을 실행할 때는 post mapping을 한다.)logoutSuccessUrl("/login"): 로그아웃이 성공하였을 때 이동할 페이지의 경로를 입력해준다.deleteCookies("JSESSIONID", "remember - me"): 로그아웃 할 때 서버에서 만든 쿠키를 삭제하고 싶을 때 사용한다. 값은 삭제하고 싶은 쿠키 명을 입력해주면 된다.addLogoutHandler(logoutHandler()): 로그아웃을 하였을 때 Spring Security가 기본적으로 구현한 로그아웃 구현체는 세션을 무효화시키고 인증 토큰을 삭제하는 등의 동작을 한다. 그 외에 추가적으로 개발자가 구현하고 싶은 내용이 있을 경우 새로운 logoutHandler를 만들고 해당 api를 통해 사용할 수 있습니다.logoutSuccessHandler(logoutSuccessHandler()): 로그아웃이 성공했을 때 logoutSuccessHandler를 호출하는 api입니다. 파라미터로는 logoutSuccessHandler 인터페이스를 구현한 것을 넣으면 됩니다.
logiytSuccessUrl()과logoutSuccessHandler()의 차이
logiytSuccessUrl()는 단순히 로그아웃을 성공하였을 때 해당 url로 이동하는 것이 전부라면logoutSuccessHandler()는 구체적인 여러 내용들을 설정할 수 있습니다.