컴포넌트 관리의 필요성
프론트엔드 개발자라면 공통으로 사용되는 컴포넌트 관리를 위해 많은 신경을 쓴 경험이 있을 것입니다. 저는 이번에 동아리 지원 플랫폼 개발을 시작했는데요, 여기서 Storybook을 도입하고자 합니다.
처음에는 Storybook을 왜 사용하는지 설명하고, 그 후에 적용 방법을 작성하고자 합니다. 추가로 chromatic에 대해서도 다뤄볼 에정입니다.
Storybook
Storybook은 UI 구성 요소와 페이지를 분리하여 빌드하기 위한 프론트엔드 워크숍입니다. Storybook 공식문서 수천 개의 팀이 UI 개발, 테스트 및 문서화에 사용하고 있다고 하네요. 오픈 소스이고 무료입니다.
Storybook의 장점
1️⃣컴포넌트 중심
다양한 stories 파일로 컴포넌트의 props 을 직접 조작할 수 있습니다. 어떤 경우에 컴포넌트를 나누어야 하는지도 테스트할 수 있다는 얘기입니다.
2️⃣독립적인 개발 환경
어플리케이션 전체와 분리된 상태에서 개별 컴포넌트를 개발하고 테스트할 수 있도록 설계되었습니다. 어플리케이션의 상태나 의존성에서 벗어날 수 있다는 게 장점이에요.
3️⃣가상 개발 환경
Storybook은 실제 애플리케이션이 아닌 가상의 개발 환경에서 실행됩니다. 브라우저 기반 인터페이스로 UI를 미리 볼 수 있습니다.
4️⃣빠른 피드백 루프
독립적인 환경 덕분에 컴포넌트 수정 시 실시간으로 변경 사항을 확인할 수 있어요.
Storybook 설치
npx storybook@latest init프로젝트 루트 폴더에서 해당 명령어를 실행합니다. 번들러는 webpack과 vite 중 프로젝트와 맞는 번들러를 선택해주시면 됩니다.

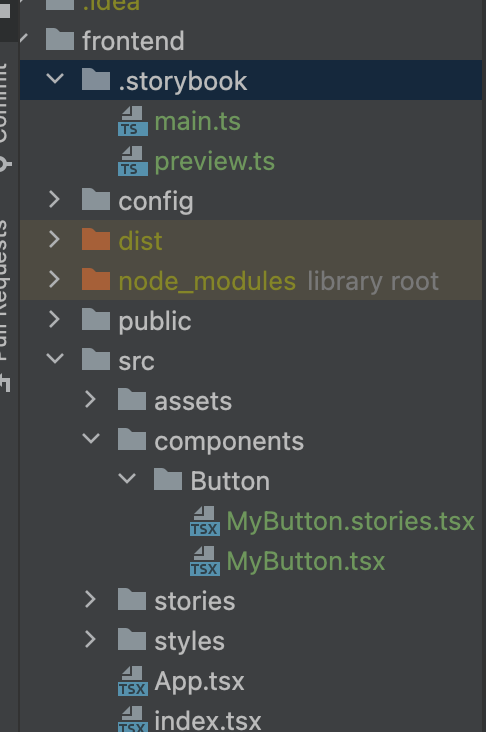
.storybook폴더와 stories폴더가 보이면 정상적으로 완료된 것입니다.

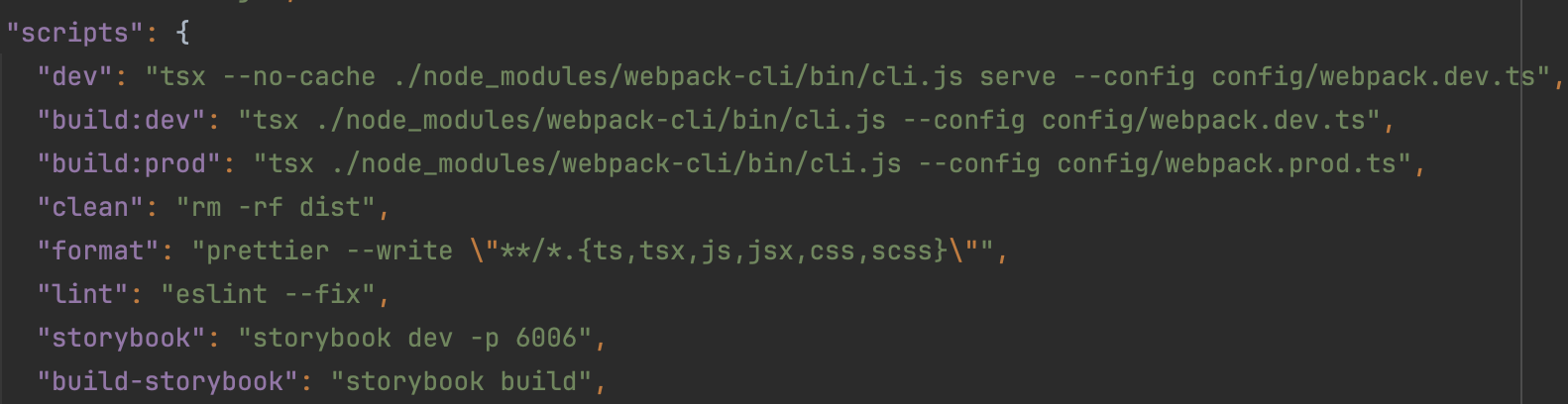
package.json에는 스토리북을 실행하고 빌드하는 명령어가 생깁니다.
.storybook 폴더
main.ts
stories: ['../src/**/*.mdx', '../src/**/*.stories.@(js|jsx|mjs|ts|tsx)'],src 디렉토리 아래의 모든 .mdx 파일을 스토리로 사용한다는 뜻입니다. stories로 끝나는 파일은 스토리북에서 쓸 수 있게 한다는 얘기입니다.
addons: [
'@storybook/addon-webpack5-compiler-swc',
'@storybook/addon-onboarding',
'@storybook/addon-essentials',
'@chromatic-com/storybook',
'@storybook/addon-interactions',
],Storybook Addons(플러그인) 목록입니다. 프로젝트에서 Storybook 기능을 확장 및 강화하는데 사용됩니다.
framework: {
name: '@storybook/react-webpack5',
options: {},
},name은 React 기반의 storybook을 Webpack5와 함께 사용할 것을 정의합니다. options 추가적인 프레임워크 옵션을 정의하는데 사용됩니다.
이제 preview.ts입니다.
preview.ts
✔️controls
- props 이름 패턴 기반으로 색상 및 날짜 props를 자동 감지하고 적절한 UI를 컨트롤합니다.
✔️전역으로 적용
- 모든 스토리에 같은 parameters 설정을 제공합니다.
Story 작성하기
src 폴더 내에 components/Button에 버튼 컴포넌트를 작성합니다.
import React from 'react';
export const MyButton = (props: {
children: React.ReactNode;
backgroundColor?: string;
}) => {
return (
<button style={{ backgroundColor: props.backgroundColor }}>
{props.children}
</button>
);
};버튼 컴포넌트의 스토리 파일 또한 작성합니다.
import { MyButton } from './MyButton';
const meta = {
title: 'MyComponent/MyButton',
component: MyButton,
argTypes: {
backgroundColor: { control: 'color' },
},
};
export default meta;
export const Primary = {
args: {
children: 'Button',
backgroundColor: '#fff',
},
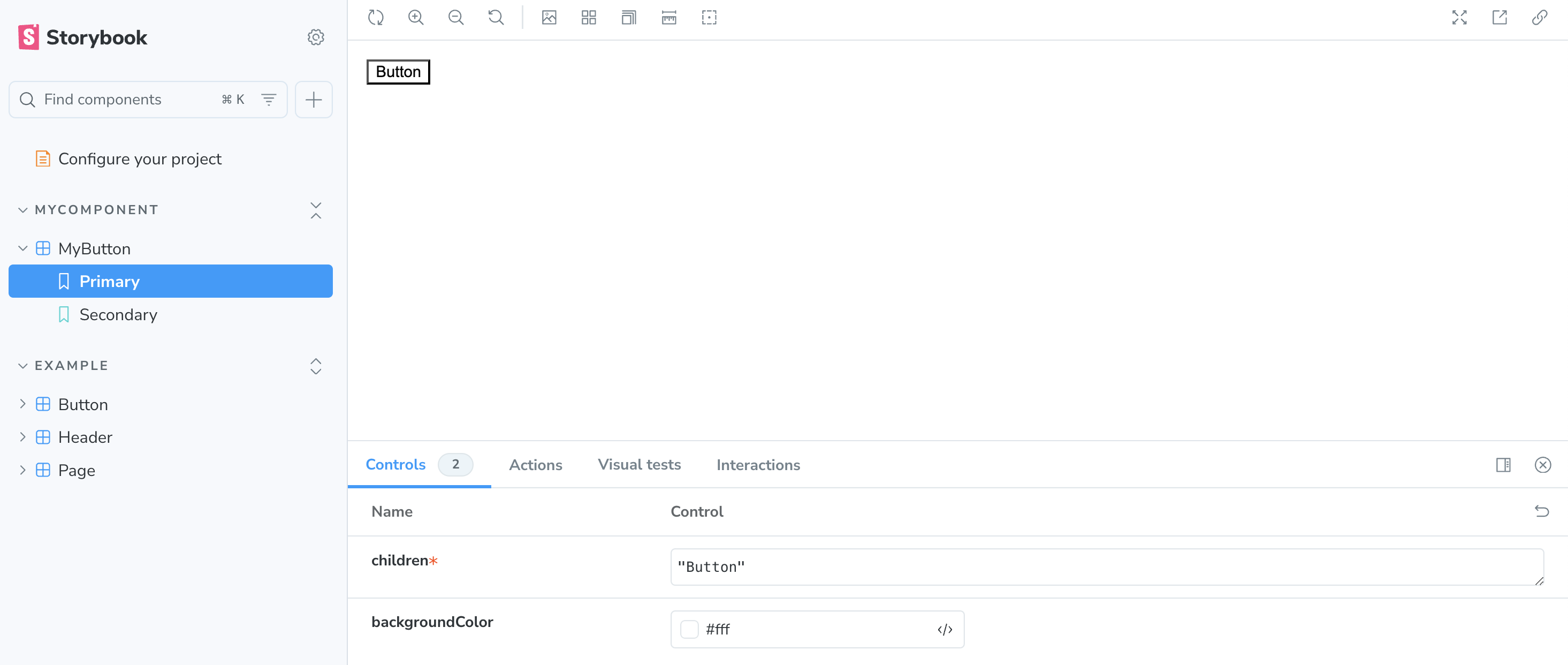
};이제 npm run storybook을 하면 브라우저로 스토리북이 실행됩니다.

보시면 만들어 둔 Button 컴포넌트가 보입니다. Controls에는 정의해 둔 args를 확인할 수 있습니다.
버튼을 추가로 생성해보겠습니다.
export const Secondary = {
args: {
children: 'Button',
backgroundColor: 'white',
},
argTypes: {
backgroundColor: { control: 'color' },
},
};
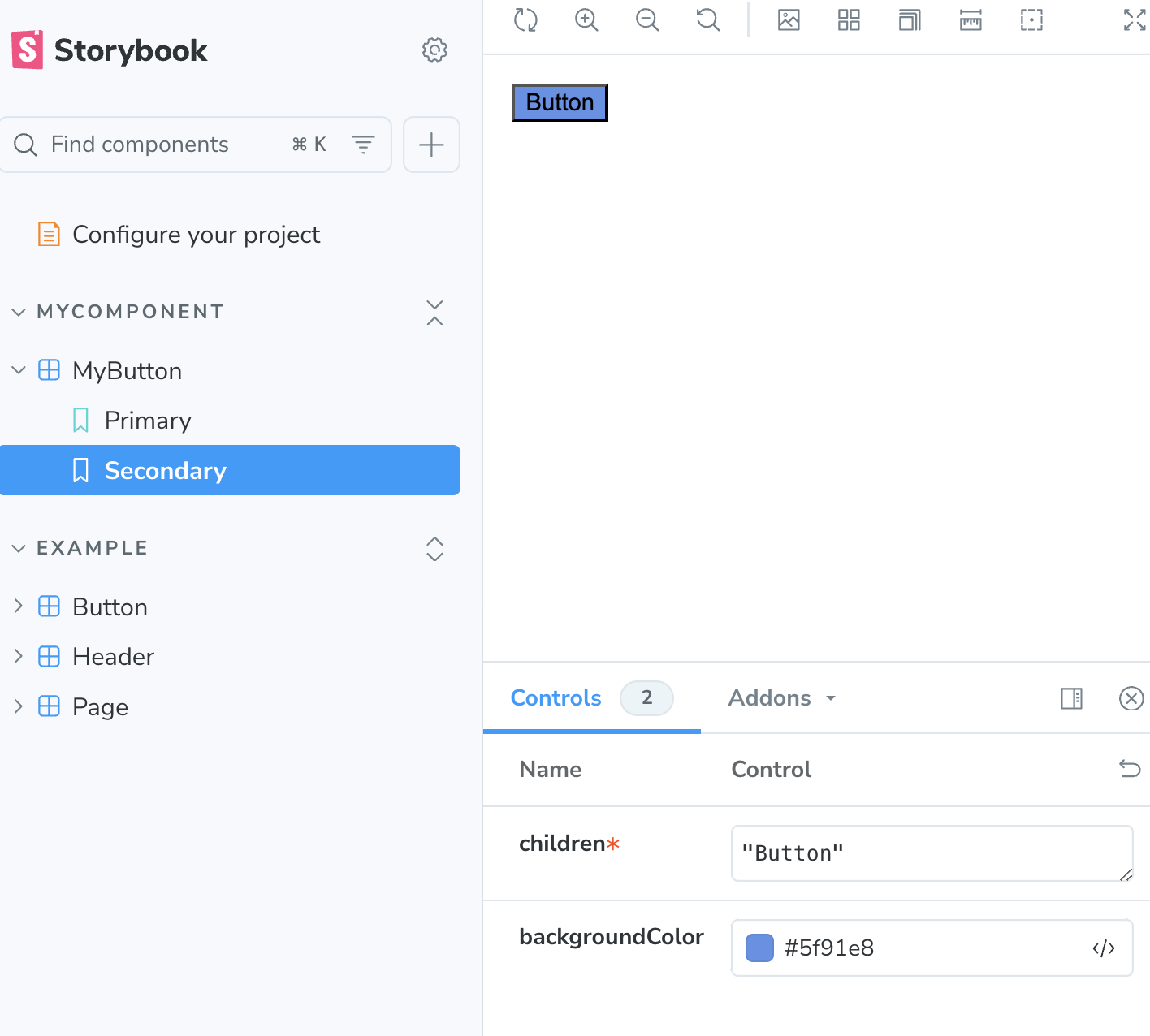
argTypes은 backgroundColor 속성을 제어하기 위해 명시하였습니다. 이제 스토리북에서 backgroundColor를 패널에서 조절할 수 있습니다.
Chromatic으로 배포하기
로컬에서만 컴포넌트를 만들면 팀원 간 공유가 어려울 것입니다. chromatic은 스토리북을 무료로 배포할 수 있는 도구입니다.
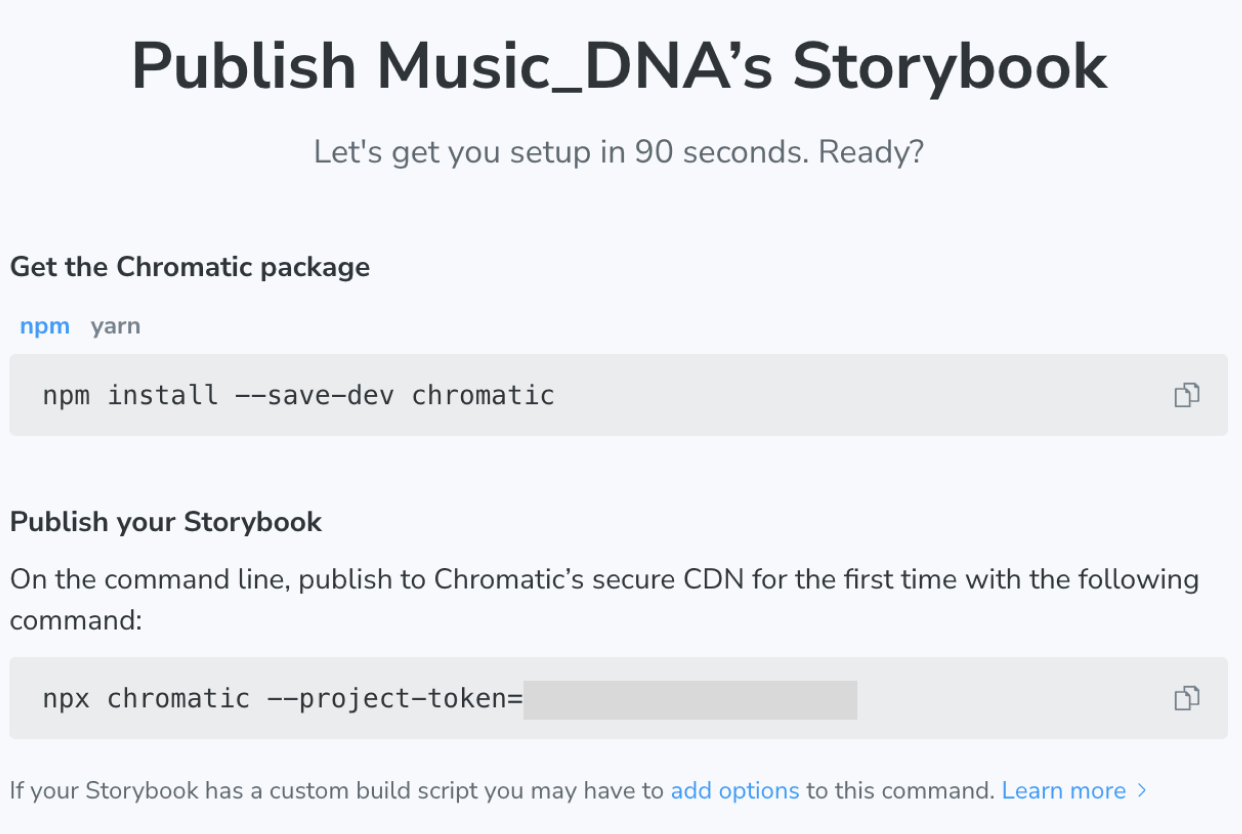
먼저 chromatic으로 가서 get started for free로 시작해봅시다. 저는 깃허브 계정을 연동하여 하나의 레포지토리를 선택하였습니다.

터미널에서 두 가지 명령어를 실행하면 됩니다. 특히, 두 번째 명령어를 실행하면 package.json에 token이 추가되기 때문에 git에 올릴 때 env에 꼭 추가해주세요.
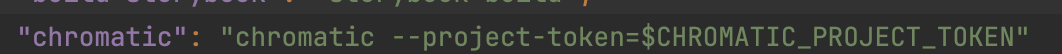
scripts 명령어에도 chromatic 이 추가됩니다.

이제 npm run chromatic으로 실행해봅시다.

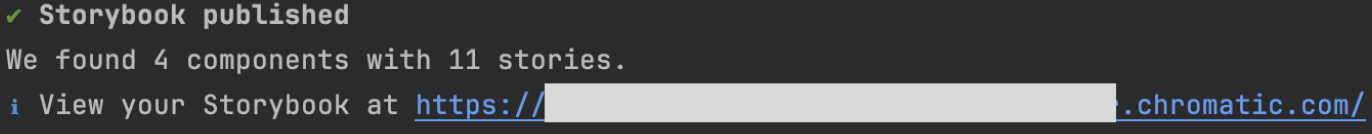
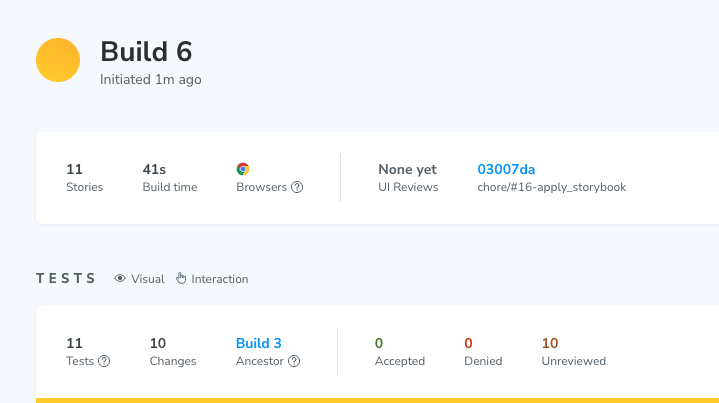
터미널에 스토리북이 배포되었다는 메세지가 나옵니다. 추가로 사이트를 들어가보면 아래 사진처럼 Build 내용도 볼 수 있습니다.
여기엔 몇 개의 스토리 파일을 테스트했는지, 빌드된 시간, 브라우저를 보여주고 있습니다.

마치며
이번 프로젝트에 스토리북을 도입하게 된 것은 디자이너와의 협업을 좀 매끄럽게 진행해보고 싶었고, 개발할 때도 공통 컴포넌트를 관리하고 싶어서였습니다. 실제로 사용해보니 막 간단하지는 않았습니다. 코드를 추가로 작성해야 하는 점이 지금 당장에는 부담으로 다가오네요. 어쩌면 프로젝트 첫 배포 날짜가 임박해서 그런 것일 수도... 시작만 하지 말고 꾸준히 써 봐야겠습니다.
참고
Storybook Chromatic 으로 배포하기
Storybook + React, 장점부터 설치와 문서 작성법 가이드


잘 보고 갑니다 :D