
개발자의 역할 중 내가 짠 코드가 잘 작동되는지 확인하는 것이 중요한 역할 중 하나임.
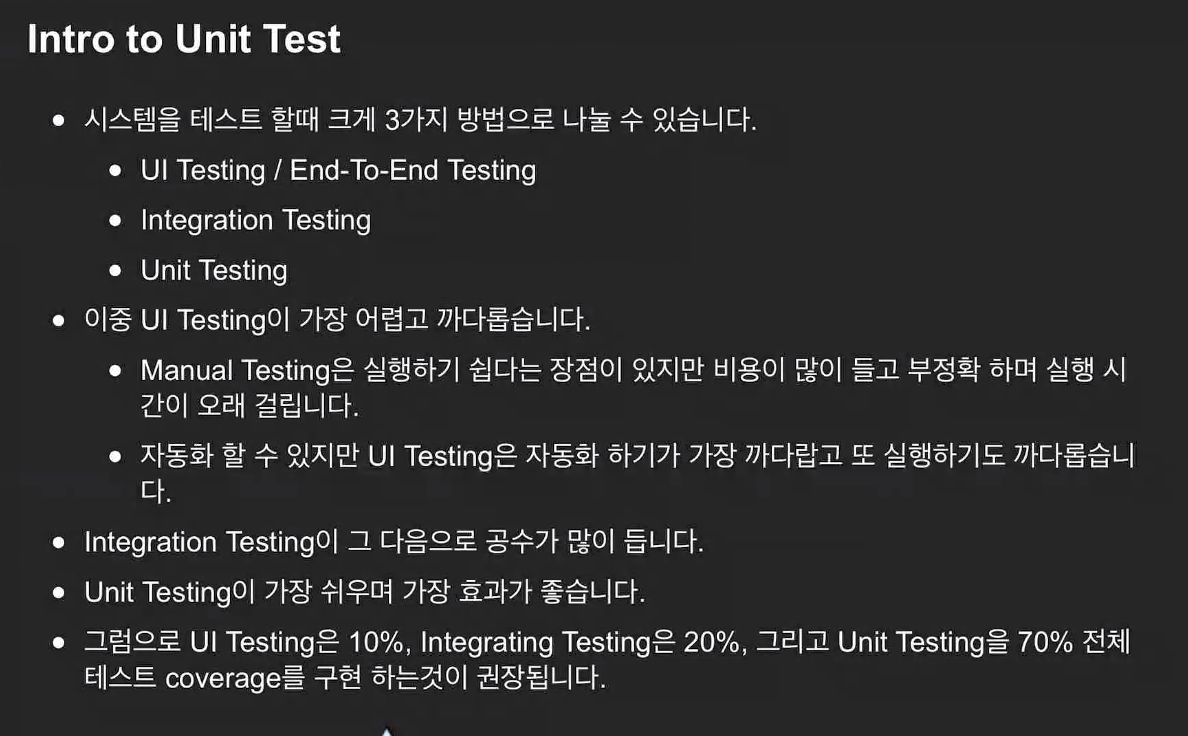
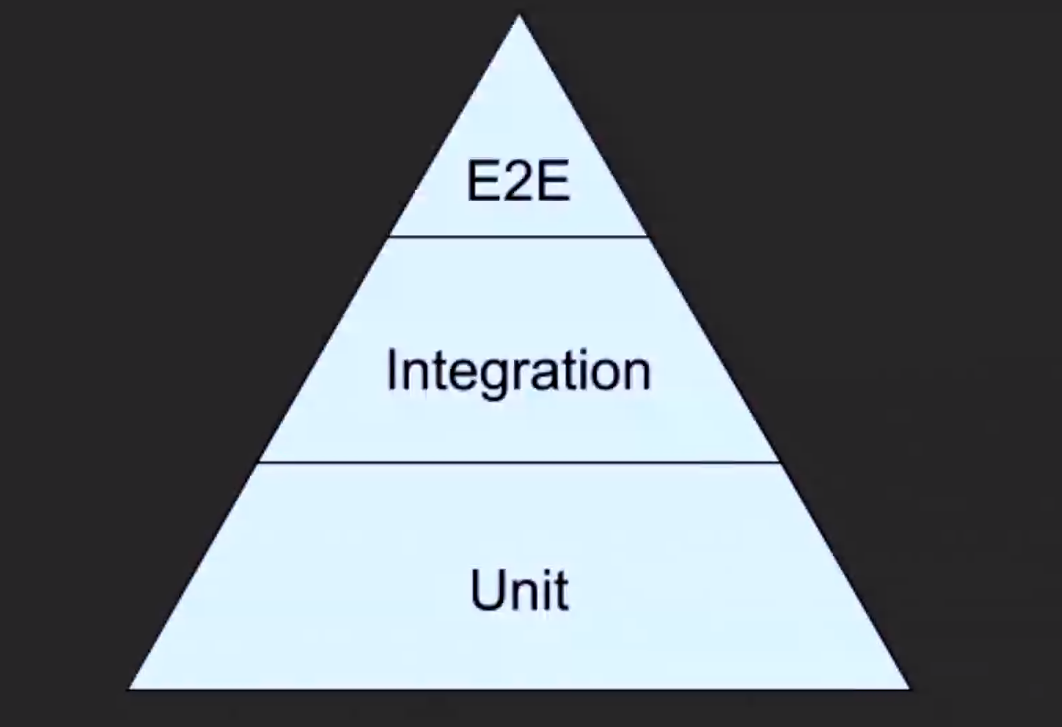
테스트에는 3가지가 있음

E2E : end to end test
실제로 모두 띄운 후 모든 버튼과 클릭 등 테스트 하는 것 (=UI testing)
단점 : 모든 것이 갖춰져야지만 테스트가 가능하므로 어려움, 버그 발생마다 고치고 다시 operate해야 하므로 비용이 비싸다. 반복적으로 하기가 힘들다.
장점 : 테스트가 직관적이고 쉽다. 가장 확실하다.
사용 : 마지막으로 확인하는 용도로 사용하는 것이 이상적 10%
자동화할 수 없기에 하지 않을 수는 없지만 가장 최소화해서 사용해야 함.
integration
내 서버만 띄워서 테스트하는 것
단점 : E2E 테스트와 같은 단점을 가짐
장점 : E2E 테스트보다는 비용이 적지만 모두 테스트하기가 여전히 어렵다
사용 : 마지막 20% 정도 테스트에 사용
Unit
테스트할 수 있는 가장 작은 단위
함수를 테스트하는 테스트임
내 함수를 테스트하는 코드를 짜는 과정이 unit test
내가 원하는 인풋을 넣어서 호출해서 아웃풋이 제대로 나오는지 확인
단점 : 코드를 새로 짜야한다는 것이 단점
장점 : 자동화가 되는 것이 장점 - 한번 코드를 짜놓으면 실행만 시키면 자동적으로 테스트가능함.
코드를 실행하는 것이기에 빠르다.
버그를 발견 시 버그를 고치는 비용이 저렴하다.
로그인 unit 테스트를 하다가 버그를 발견한 경우 로그인만 다시 고친 후에 테스트하면 되기에 저렴함
대부분의 버그는 unit테스트에서 잡게 되고 나머지 테스트는 마지막 확인하는 단계라고 보면 됨.
백엔드의 역할이 큼.
처음에 코드를 작성할 때 유닛테스트를 짜기 쉬운 코드를 작성해야 함
미미해 보이는 기능이라도 장기적인 관점에서 유닛테스트를 꼭 해보는 것이 좋음
Git Rebase
merge commit
fast forward

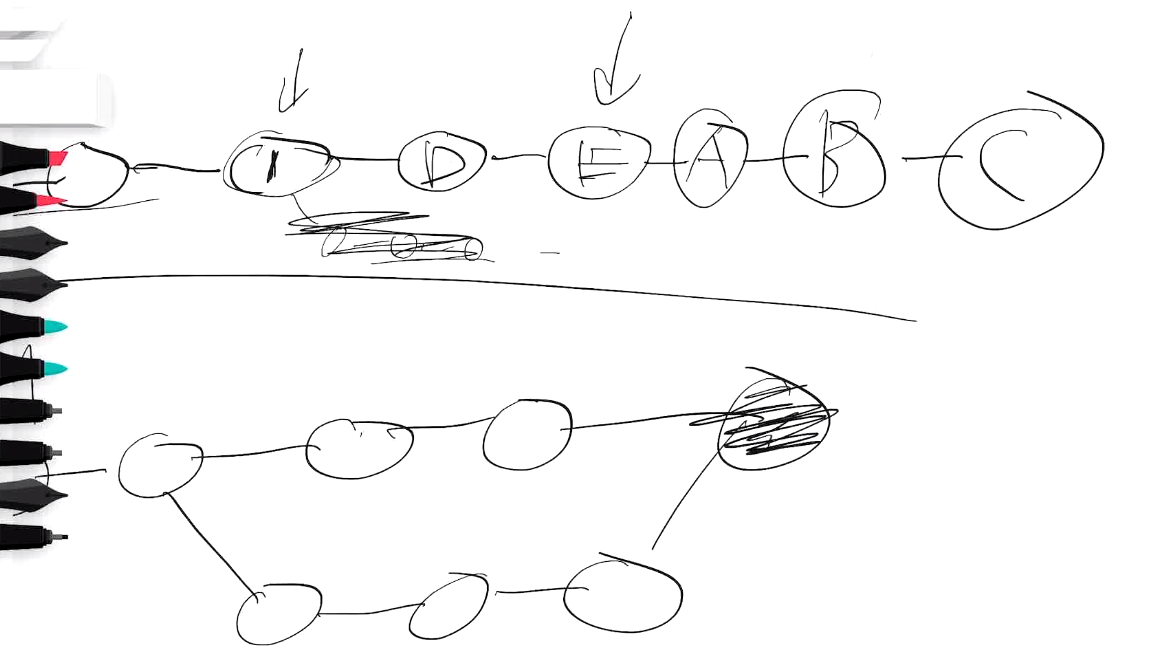
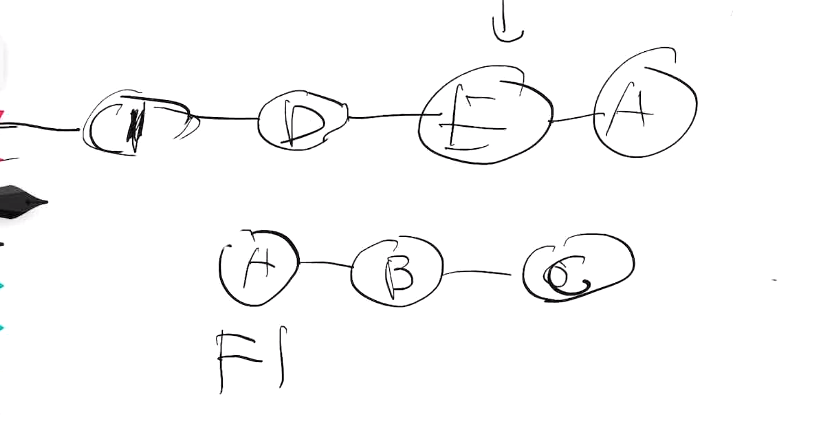
rebase : merge하는 것이 아닌 서로 다른 두개의 브랜치를 서로 이어붙이는 것
근본적으로 비슷한 기능이지만 rebase를 하는 경우 history를 깔끔하게 유지하기 위함임
rebase는 conflict가 훨씬 어렵게 나게 됨.

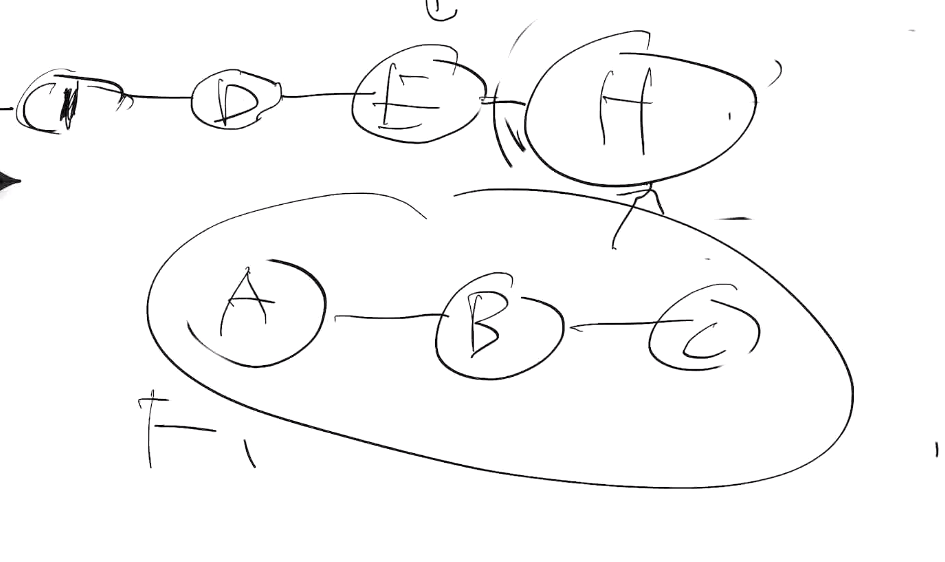
E와 A를 연결할 때 conflict가 나게 된다면 과거의 코드이기 때문에 어떤 것을 해결해야 하는지 헷갈릴 수 있고 A에서 난 conflict가 B 또는 C에서 날 수도 있고 그런 과정이 반복적으로 발생할 수 있다.
squash

A, B, C를 합쳐서 하나의 commit으로 만들어서 rebase를 하는 것.
