Wecode 부트캠프 2주차 :
아직 용어도 헷갈리고 매번 용법을 확인해야 하지만 이제는 어떤 부분들을 확인해야 하는지 대충 감이 잡히고 있는 것 같다.
주변 동기들에게 많이 물어보기
멘토분들의 경우, 입문자의 입장을 이해하기 어려워 어느 정도의 기초를 이미 안다고 생각할수도 있고 워낙 많은 인원이 모여있다보니 오랜시간을 들여 알려주기에는 한계가 있을수도 있다.
동기의 경우, 입문자의 어려움을 잘 이해하기 때문에 MDN을 어떻게 확인해야 하는지까지(입문자에겐 놓치기 쉬운 부분일수도 있다.) 알려주었는데 그 이후로 정보검색의 질이 달라졌다.
Javascript 공식 reference 사이트인 MDN은 입문자의 경우, 이해하기 어려울 뿐만 아니라 뭘 봐야하는지 조차 모른다.
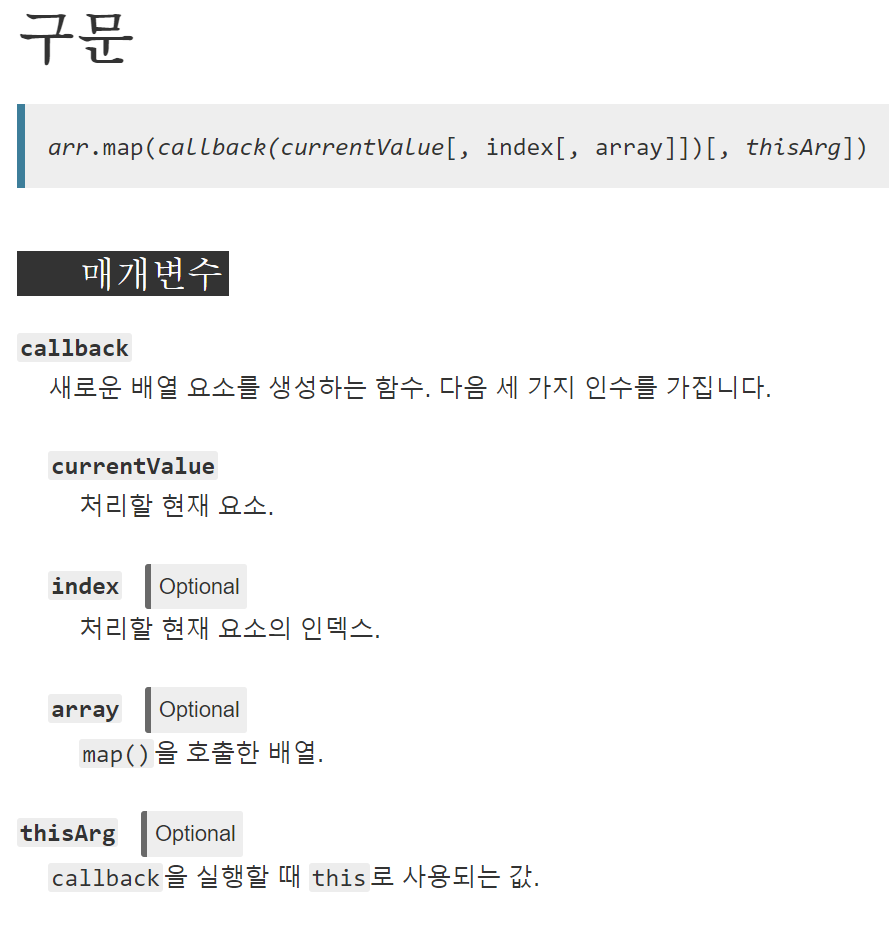
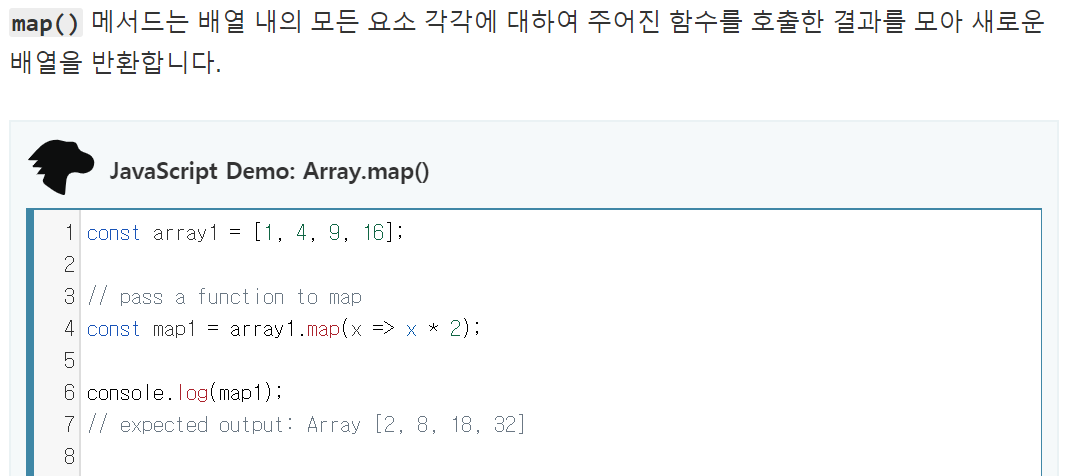
자주 사용하는 Map에 대해 MDN의 내용을 살펴보자.

이렇게 구문의 용법이 나오고 각 요소가 무엇인지 설명이 되어 있다. 이게 무슨 말인지조차 모른다는거 이해한다. 그러므로! 여기서 callback이나 array와 같이 모르는 개념은 다시 찾아서 익히고 위에 제시되어 있는 코드 예문을 보면

각각의 요소가 왜 저기에 들어 있는 건지 이해할 수 있게 되고, 이후에 응용이 가능하게 된다.
코딩은 컴퓨터가 사용하는 언어이므로 외국어를 배운다는 개념과 같이 각각의 문법을 매번 확인해줘야 한다.
부트캠프의 유용함
혼자 공부했다면 본인이 흥미를 가진 부분만 공부하게 되지만 부트캠프의 경우, 주어진 과제들을 풀어가야 하기에 전반적으로 지식을 습득할 수 있다.
현재 겪고 있는 어려움
tips and tricks를 배우고 싶었지만, 현실은 결국 스스로 공부!
아무래도 2개월이라는 짧은 시간동안의 배움이므로 중요하게 알아야 하는 개념, 검색 방법 등 빠르게 습득할 수 있는 방법들을 알려줄 것이라 착각했다.
결국 공부는 스스로 하는 것이므로 홀로 부딪혀가며 배워야 한다.
그 의도는 충분히 이해하지만 2개월이라는 한정된 시간 내에 얼마나 성장할 수 있을지 아직은 미지수이다...
이런걸 질문해도 괜찮을까? 너무 성급해 보일까? 하는 고민에 질문도 거의 안하며 두 번째주를 보냈던 것 같다. 기회와 시간과 돈만 축내고 있는 것일까? 어떻게 해야 잘 활용할 수 있을지 아직은 잘 모르겠다.
불만보다는 만족할 요소들 찾기!
특히나 유용한 정보를 많이 주시는 양준식 멘토님께서 첫 번째주에 이런 말씀을 하셨다.
뭐든 불만족하시는 분들은 결과도 그렇게 좋지는 않으셨다고...
세 번째주 과제
- 위코드 부트캠프 최대한 활용하는 법 고민하기
- 모르는 문법을 검색해볼 때는 시간을 들여 요소 하나하나 살펴보기
- 진도 상황에 대해 너무 조급하게 생각하지 말고 나만의 차별점만들기
