웹 페이지가 만들어지는 과정
DOM을 이해하기 위해서는 웹 페이지에 대한 이해가 선행되어야 한다.
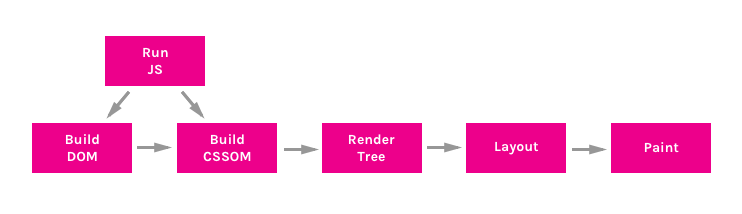
"Critical Rendering Path":
1. Constructiong the DOM tree
2. Constructing the CSSOM(CSS Object Model) tree
3. Running jS
4. Creating the render tree
5. Generating the layout
6. Painting

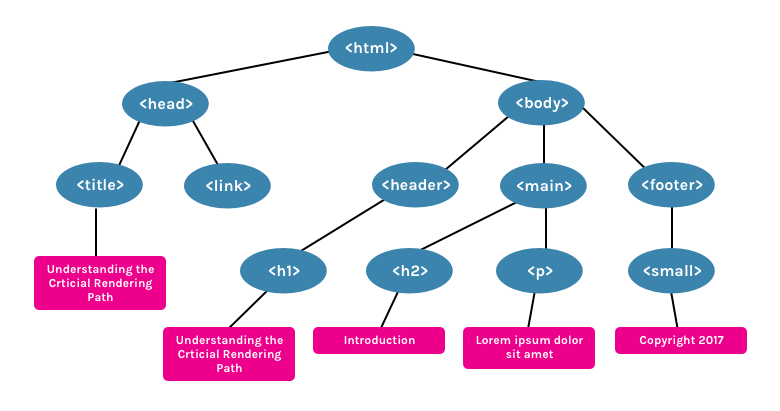
1. Constructiong the DOM tree

Root부터 시작해서 각 해당요소에 따라 tree형태로 나누게 됨
2. Constructing the CSSOM(CSS Object Model) tree
CSS는 render blocking resource / script blocking :
1. CSS는 제일 마지막에 정의된 것이 앞에 정의된 것을 override
2. CSS가 parsing 되고 난 후에야 화면에 보여지고 JS파일도 실행될 수 있음
3. Running jS
JS : Parser blocking resource
앞의 요소 중 자바스크립트를 이용하는 요소가 있는지 확인해야 하므로 항상 화면에 표현되는 것들 이후에 넣어준다.
4. Creating the render tree
DOM 이란?
The Document Object Model (문서 객체 모델)은 HTML, XML 문서의 프로그래밍 interface이다.
1. 문서의 구조화된 표현을 제공
2. 프로그래밍 언어가 DOM 구조에 접근할 수 잇는 방법을 제공해 문서 구조, 스타일, 내용 등을 변경할 수 있게 도움
웹 페이지를 스크립트 또는 프로그래밍 언어들에서 사용될 수 있게 연결시켜주는 역할을 담당
DOM은 웹 페이지의 객체 지향 표현이며 자바스크립트와 같은 스크립팅 언어를 이용해 DOM을 수정할 수 있다.
