
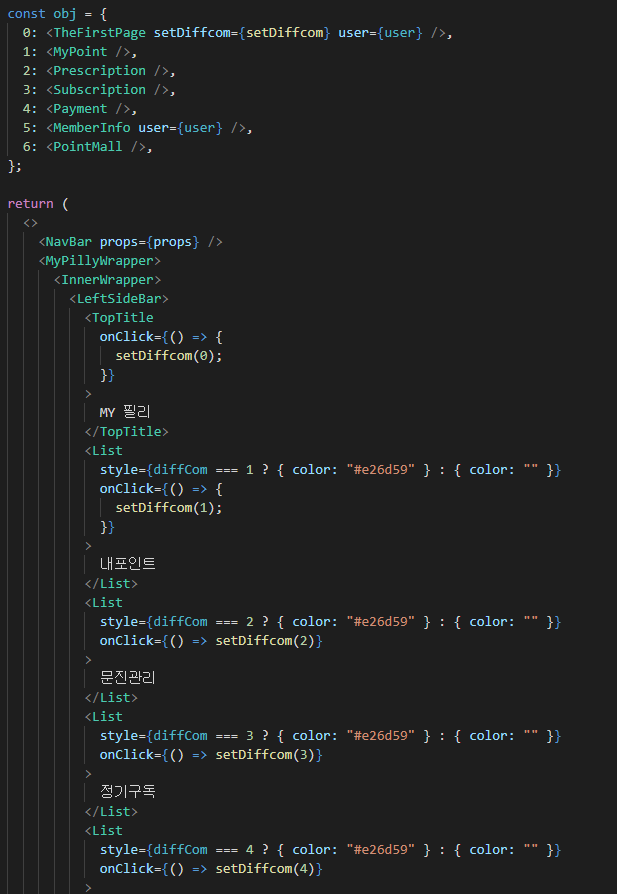
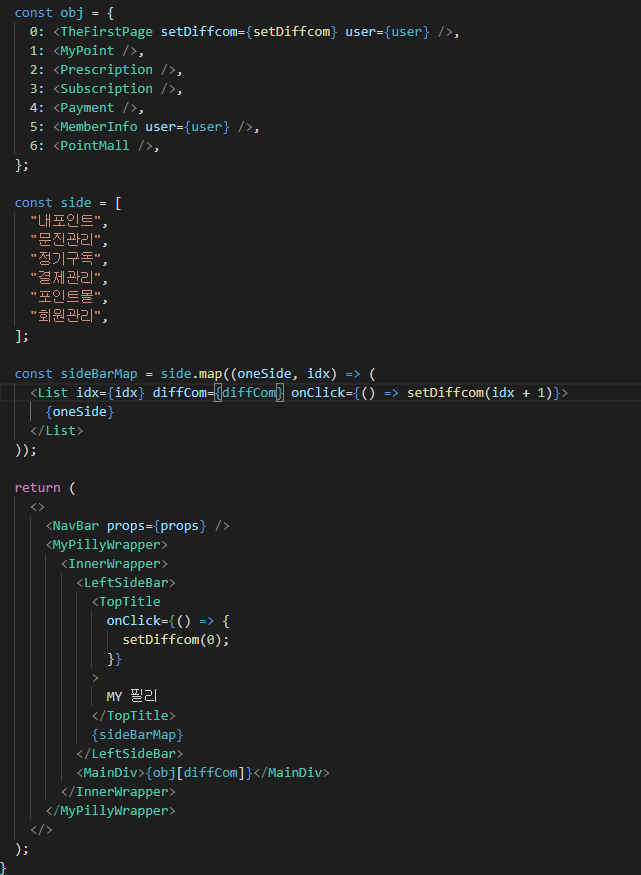
MyPilly페이지
차라리 사이드바 리스트를 맵으로 돌리고 styled component에서 삼항연산자 사용해서 코드 작성했으면 더 깔끔했을까???


이거보다 더 간단하게 가능??
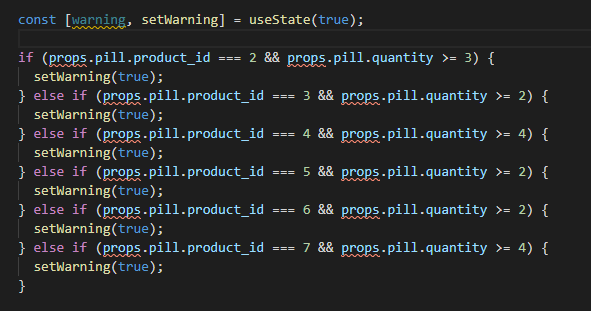
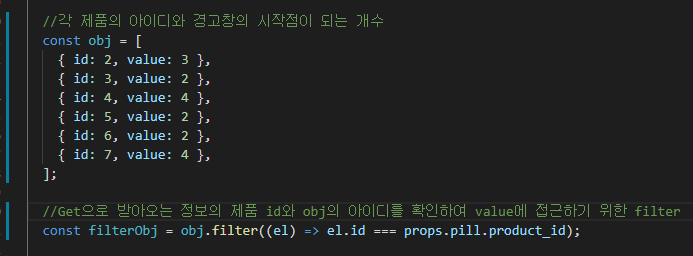
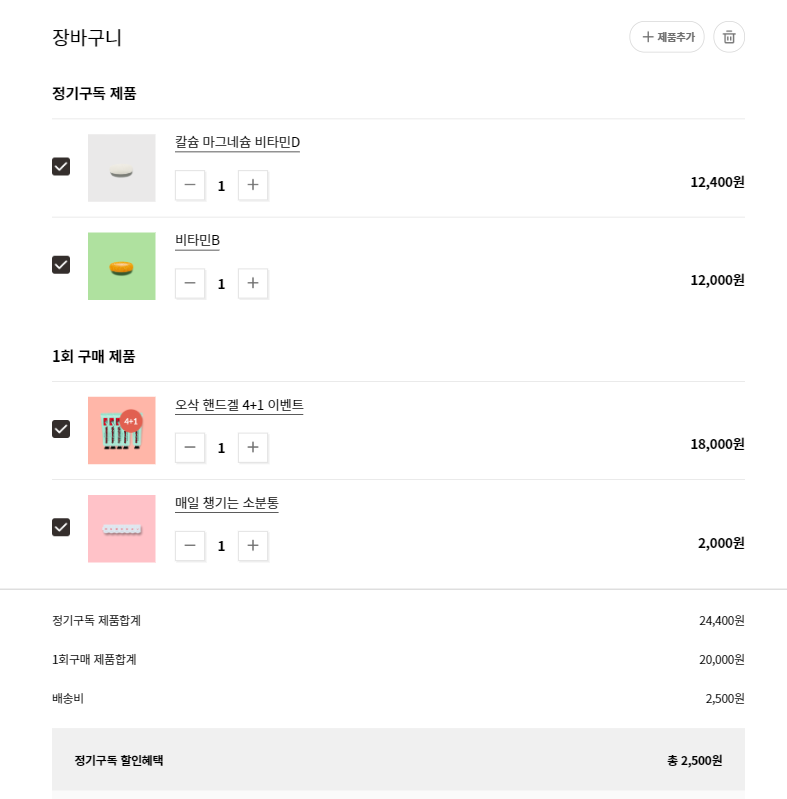
장바구니



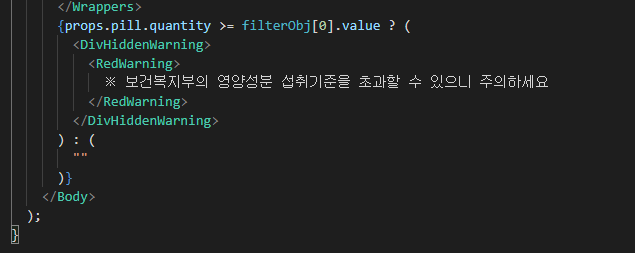
계속 useState에 boolean 값을 줘서 삼항연산자를 사용하려고 했더니 무한 루프가 되어서 제대로 작동하지 않았음. obj의 value와 입력되는 개수를 직접 비교하는 구문을 삼항연산자로 사용했더니 문제해결. 코드 자체도 useState 하나를 덜 사용하게 됨.
장바구니 1회구매와 정기구매 구분

정기 구매 제품은 type이 true로, 1회 구매 제품은 type이 false로 구분이 되어 있어 해당 값에 접근하기 위해 맵 함수 내에서 사용하려고 함.

문제
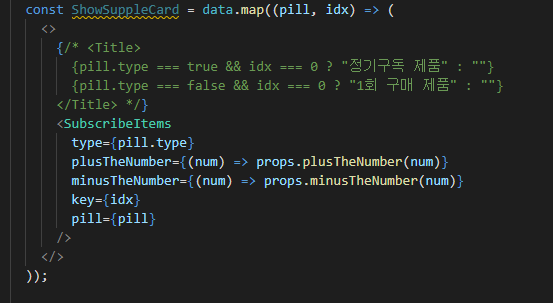
문제는 모든 카드 당 정기구매 또는 1회구매 제품이라는 소제목이 뜨게 되었고 젤 상단에만 나타내게 할 수 있는 방법 구상
해결

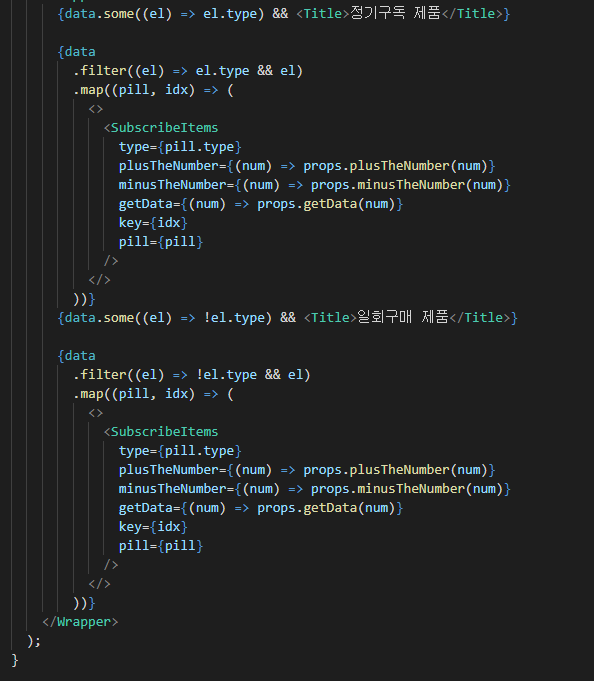
filter를 사용하여 type에 접근 각 타입에 해당하는 정보만 map함수로 적용되게 만들었음
의문 : 좀 더 간결한 코드로 작성할 수 있을까??
장바구니 카드의 함수 이동

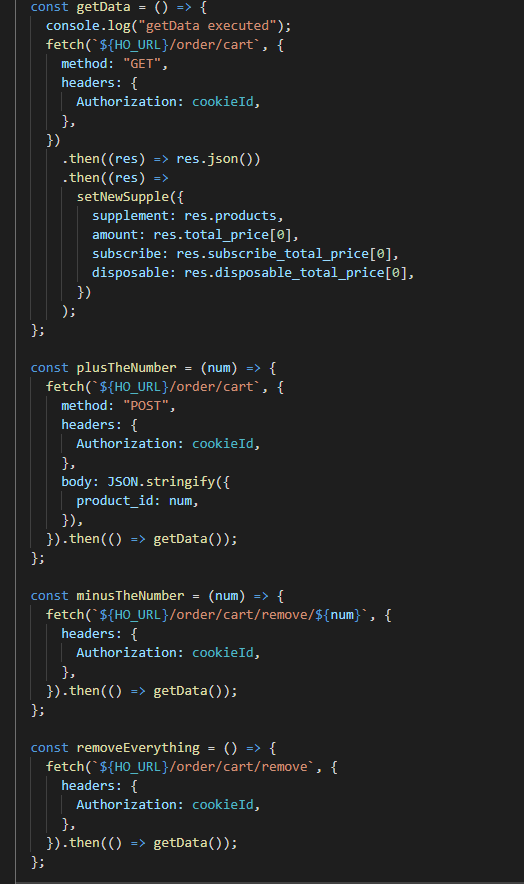
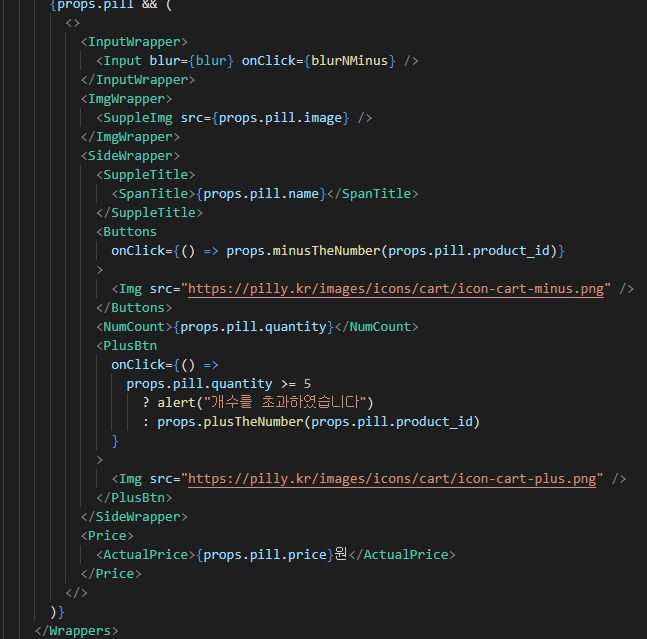
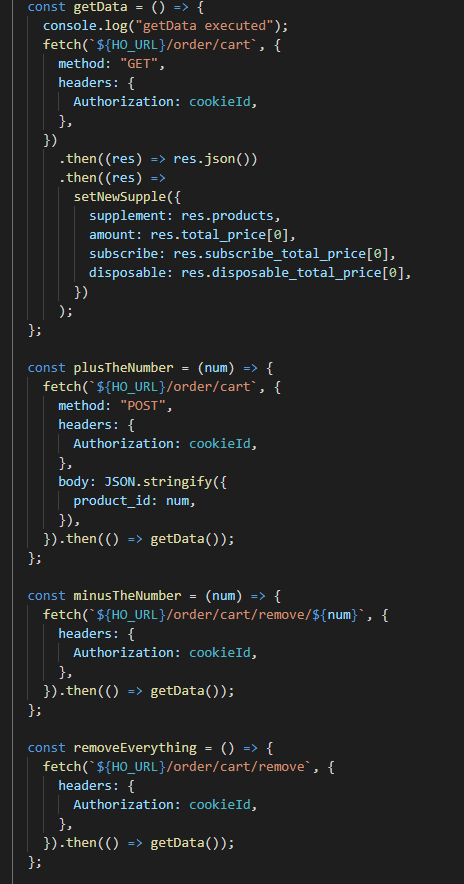
get method를 이용해 fetch해 온 정보 업데이트를 통해 제품의 가격, 수량, 총 가격을 화면에 표시하고 있어 각 카드를 화면에 나타내는 SubscribeItem에 적용되는 수량 더하기 빼기 기능을 장바구니 전체 화면을 보여주고 있는 ShoppingCart에서 전체적으로 관리하고 있어 함수의 이동이 많아졌음.
더 나은 방법이 있을까?


제일 첫 이미지가 ShoppingCart라는 메인 컴포넌트 두 번째 이미지는 CartTop이라는 SubscribeItem 컴포넌트를 포함하고 있는 장바구니 상단 컴포넌트, 그리고 마지막이 실제 해당 함수가 최초에 실행되는 SubscribeItem 컴포넌트
정보 변경에 따른 잦은 get함수 호출
장바구니 API 상황
수량을 더하거나 뺄 때는 POST API 호출의 결과로 remove success와 같은 success 이미지만 오게 되고 실질적으로 GET method API 한 곳에 모든 정보가 있기에 화면에 나타나는 정보를 업데이트하기 위해서는 매번 처음에 호출했었던 GET method API를 다시 불러와서 나타내야 함.
이 문제를 해결하기 위해 모든 onClick 이벤트 이후 GET method fetch를 매번 함.

더 나은 방법은 없을까?
