
서론
방탈출 프로젝트
프로젝트 메인페이지에 react-slick 라이브러리를 사용하고 있는데,직접 캐러셀을 구현하고 사용해보면서 불편했던 점도 개선해보고 싶어서 나만의 캐러셀 컴포넌트를 만들어보기로 했다.
개발환경 세팅하기
1. 프로젝트 만들기
vite로 쉽게 React, Typescript를 사용하는 프로젝트를 만들 수 있다.
yarn create vite . --template react-ts2. 스토리북 설치하기
yarn으로 의존성 패키지들을 설치해주고 라이브러리 개발하는데에 컴포넌트 테스트 도구로 storybook을 설치해보자.
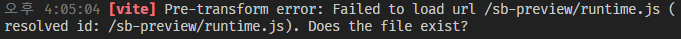
npx storybook@latest init --builder vite그러면, 스토리북이 잘 실행은 되는데 에러가 난다.

vite5로 버전이 바뀌면서 생긴 오류라고 하는데, 정확한 원인은 잘 모르겠어서 관련 이슈를 보고 해결했다.
vite.config.ts에서 다음 코드를 추가해준다.
export default defineConfig({
assetsInclude: ['/sb-preview/runtime.js'],
//--- 생략 ---
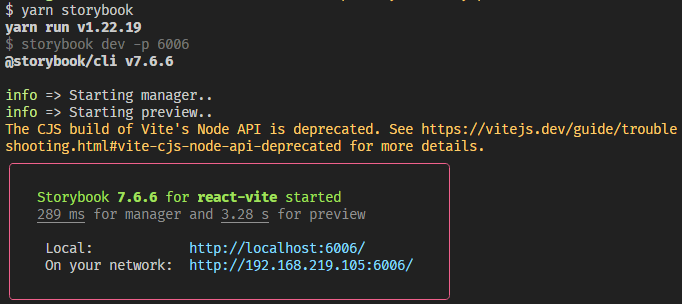
});다시 yarn storybook을 해보면 다음과 같이 깔끔하게 실행되는 것을 볼 수 있다.

3. 불필요한 파일, 폴더 제거하기
라이브러리 개발을 위한 프로젝트기 때문에, src폴더의 main.tsx만 남기고 전부 삭제해준다.
public폴더와 index.html에서 favicon 설정하는 link태그도 삭제해준다.
스토리북 설치시 같이 설치되는 src/stories도 삭제해야 하는데 스토리북을 처음 사용해서 참고용으로 남겨두고 .gitignore에는 추가했다.
4. Emotion 설치하기
아무래도 라이브러리로 배포할 목적으로 컴포넌트를 개발할 것이라 동적 스타일링이 필요해서 css-in-js로 개발할 예정이고, styled-components보다 파일 사이즈가 적어서 Emotion으로 선택했다.
css prop과 styled방식이 있는데, 반응형도 고려해야하기 때문에 css prop을 사용하기로 결정했다. 공식문서에서도 두 개를 섞어서 사용하는 것은 코드 일관성을 해치기 때문에 공식 문서에서 권장하지 않는다고 한다.
또한, 필수적이진 않지만 Emotion 스타일 코드 최적화하는 플러그인인 @emotion/babel-plugin도 같이 설치해서 세팅한다.
참고 공식문서
@emotion/babel-plugin
Emotion_Media_Queries
설치하기
yarn add @emotion/react
yarn add --dev @emotion/babel-pluginvite.config.ts 수정하기
//--- 생략 ---
plugins: [
react({
jsxImportSource: '@emotion/react',
babel: {
plugins: ['@emotion/babel-plugin'],
},
}),
],
//--- 생략 ---tsconfig.json 수정하기
{
"compilerOptions": {
//--- 생략 ---
"jsxImportSource": "@emotion/react",
"types": ["@emotion/react/types/css-prop"],
//--- 생략 ---
},
}다음 포스트에 이어서 라이브러리 배포를 위한 package.json, vite.config.ts 등 설정과 테스트 컴포넌트를 만들어 빌드하고 로컬에 설치해서 테스트하는 과정을 기록할 예정이다.
