도커를 알고 싶어서 작성한 글입니다.
Docker for Window
나는 윈도우 개발자...! Install Docker Desktop on Windows를 설치했다.
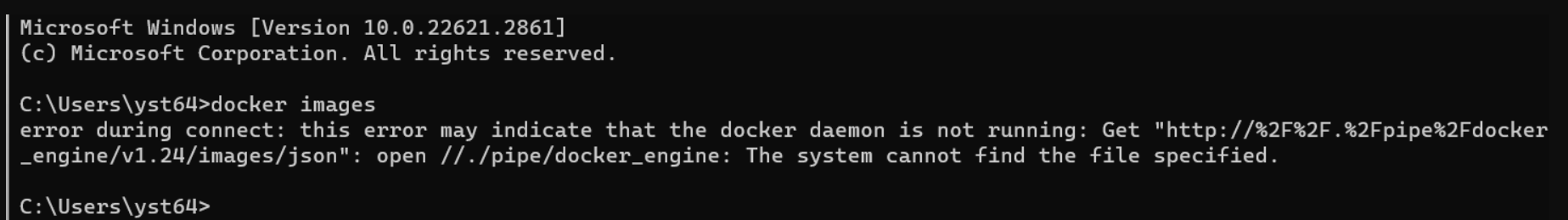
powershell 로 도커를 한번 실행해볼까? 관리자 권한으로 실행하면 뭐든 되겠지 ?
🚫 Error 발생

어림도 없다. 놀랄 것 없다. Docker는 리눅스를 기반으로 동작한다. 따라서 윈도우 환경에서 리눅스를 사용할 수 있도록 도와주는 WSL2를 활성화 해야한다.
해결책
WSL(Windows Subsystem for Linux)는 VM과 같은 도구 없이 윈도우 환경에서 Linux를 사용할 수 있도록 도와준다.
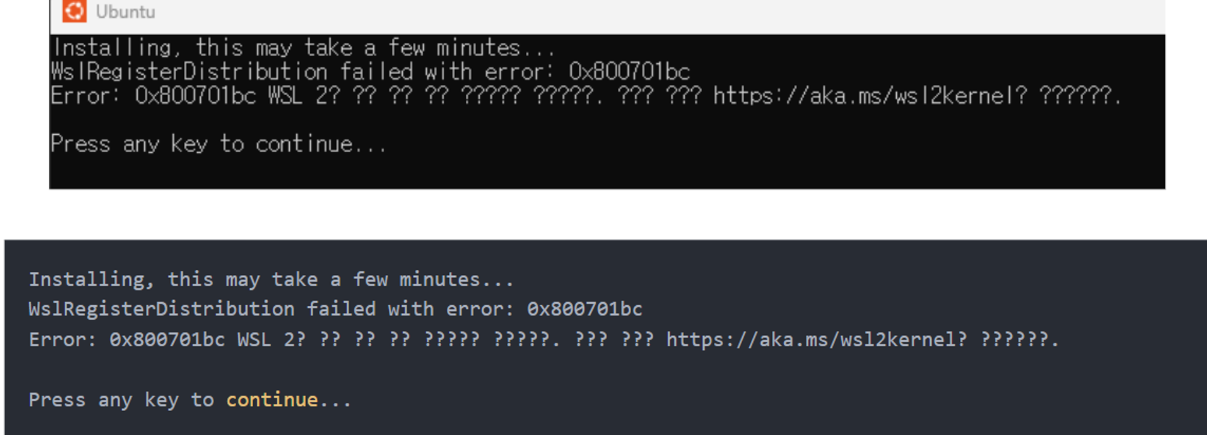
WSL 설치 에러

Ubuntu 실행시 오류 발생
해결책
- x64 머신용 최신 WSL2 Linux 커널 업데이트 패키지 를 설치한다.
- 설치 후 , PowerShell을 열고 이 명령을 복사한다.
wsl --set-default-version 2sudo apt install wsl 를 통해 wsl 설치
sudo apt install wsl
명령어 입력하기
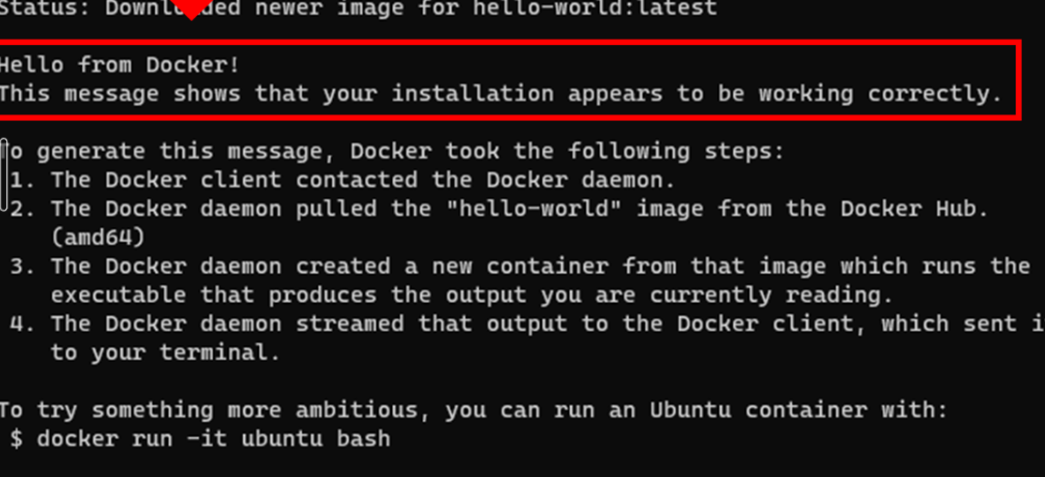
docker run hello-world
성공 💥

이렇게 window 에서도 도커를 돌릴 수 있게 됐다. 참 쉽죠 ? 🎨
WSL2 사용 설정(윈도우에서 Ubuntu 사용하는 방법)
[Docker] 윈도우 도커 설치방법(window 11)
CRA APP 을 위한 DockerFile작성하기
프론트엔드 앱이 도커 이미지에서 해야 할 작업에는 여러가지가 있다.
- 운영체제 설정
- Node.js 설치 : npm 프로젝트를 구동하려면 Node.js 가 필요하다. 이 Node.js 버전은 앱을 개발하는 과정에서 정해진 버전과 일치하거나 혹은 그 이상이어야한다.
- npm ci : 프로젝트 빌드에 필요한 의존성 모듈을 설치한다.
- npm run build : 프로젝트를 빌드한다.
- 실행 : 프로젝트를 실행한다. 이 실행 과정은 앱 성격에 조금씩 다를 수 있다 cra 의 경우에는, 리소스 서버에 올리는 것만으로도 충분하다.
위에서 언급한 모든 과정을 이제 Dockerfile 에 기재하면 된다. 프로젝트 루트에 Dockerfile 이라는 이름의 파일을 생성하고 다음과 같이 작성한다.
# 가져올 이미지를 정의
FROM node:18.12.0-alpine3.16 as build
# 경로 설정하기
WORKDIR /app
# package.json 워킹 디렉토리에 복사 (.은 설정한 워킹 디렉토리를 뜻함)
COPY package.json ./package.json
COPY package-lock.json ./package-lock.json
# 명령어 실행 (의존성 설치)
RUN npm ci
# 현재 디렉토리의 모든 파일을 도커 컨테이너의 워킹 디렉토리에 복사한다.
COPY . ./
CMD npm run build여기까지가 빌드에 필요한 Dockerfile 이다. 작성한 도커 이미지를 빌드해보자.
명령어
docker build . -t cra:test 해당 이미지를 실행해보면 별다르게 실행된 것 없이 Node.js 만 실행된다. 우리가 원하는 것은 Node.js 가 실행되고 어플리케이션이 빌드 되는 것 뿐만이 아니다. 가장 중요한 것은 어플리케이션을 실행시켜야 하는 것이다. 이를 위해 다음과 같은 작업이 필요하다.
실행시키기 위한 작업
- 빌드된 웹 어플리케이션을 엔진엑스가 서비스할 수 있도록 설정한다.
- 이미지를 실행했을때 해당 어플리케이션에 들어가져야 한다.
- 웹페이지 접근에 필요한 빌드 파일만 남겨두고 용량을 최소화한다
도커파일 다시 작성
# react-dockerizing/Dockerfile
# base image 설정(as build 로 완료된 파일을 밑에서 사용할 수 있다.)
FROM node:14-alpine as build
# 컨테이너 내부 작업 디렉토리 설정
WORKDIR /app
# app dependencies
# 컨테이너 내부로 package.json 파일들을 복사
COPY package*.json ./
# package.json 및 package-lock.json 파일에 명시된 의존성 패키지들을 설치
RUN npm install
# 호스트 머신의 현재 디렉토리 파일들을 컨테이너 내부로 전부 복사
COPY . .
# npm build
RUN npm run build
# prod environment
FROM nginx:stable-alpine
# 이전 빌드 단계에서 빌드한 결과물을 /usr/share/nginx/html 으로 복사한다.
COPY --from=build /app/build /usr/share/nginx/html
# 기본 nginx 설정 파일을 삭제한다. (custom 설정과 충돌 방지)
RUN rm /etc/nginx/conf.d/default.conf
# custom 설정파일을 컨테이너 내부로 복사한다.
COPY nginx/nginx.conf /etc/nginx/conf.d
# 컨테이너의 80번 포트를 열어준다.
EXPOSE 80
# nginx 서버를 실행하고 백그라운드로 동작하도록 한다.
CMD ["nginx", "-g", "daemon off;"]nginx 폴더 / 파일 생성

nginx/nginx.conf
server {
listen 80;
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
location / {
# root를 /usr/share/nginx/html 을 바라보게 했으므로(Dockerfile 참고)
# 해당 경로 아래에 배포해주면 됨
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}명령어
docker build . -t cra:test 해당 위치 . 에서 빌드를 수행하며, -t 로 이름과 태그로 각각 cra와 test 를 부여하겠다는 뜻이다.
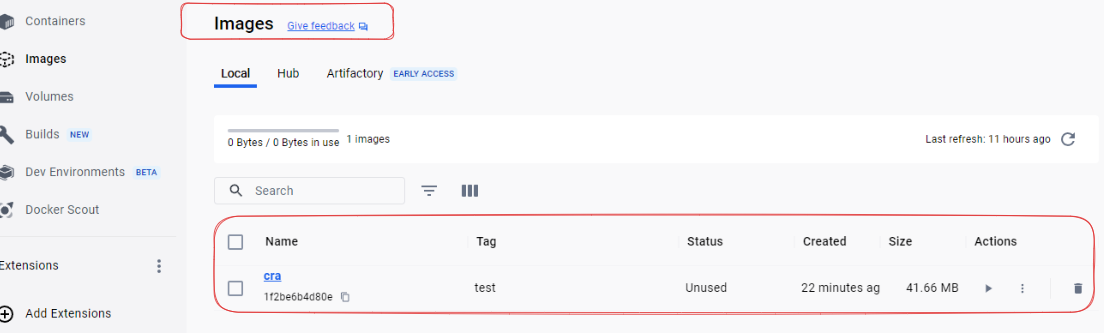
이미지

짜잔
이미지가 아주 잘 올라간 것을 볼 수 있다.

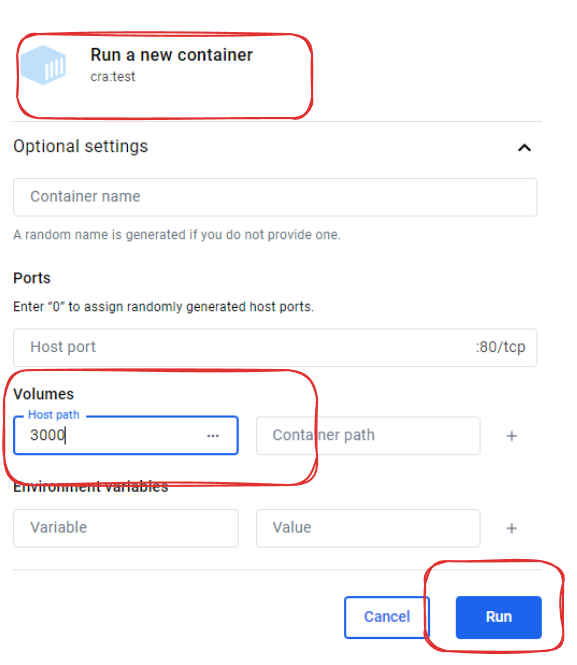
ports 를 3000으로 지정하고 Run 시켜 컨테이너를 생성해보자.
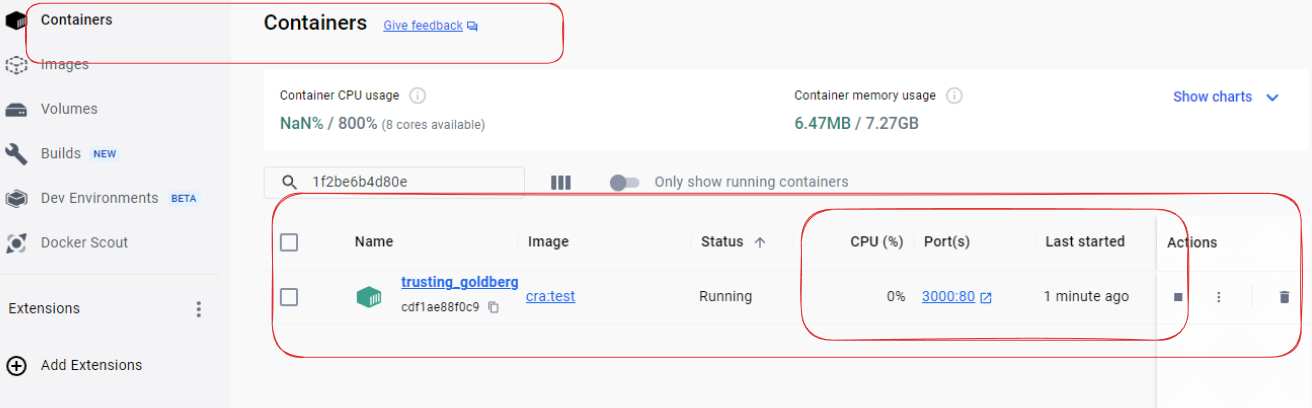
컨테이너


http://localhost:3000 으로 접속하면 잘 접속 되는 것을 볼 수 있다.
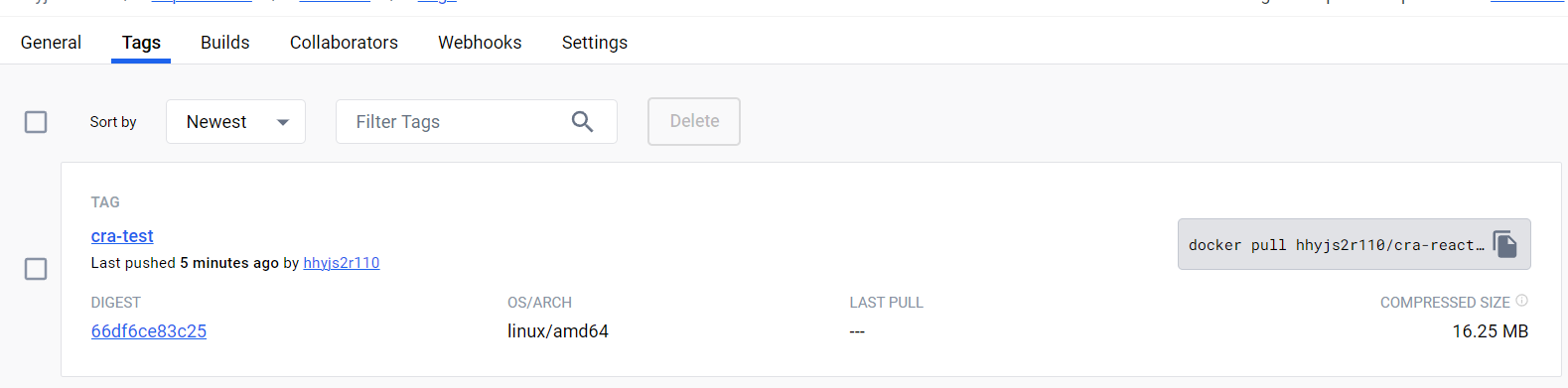
이미지 push
명령어
docker tag cra:test hhyjs2r110(MY 허브 아이디)/cra-react:cra-test
도커 허브에 이미지를 push 했더니 OS가 리눅스라고 되어있는게 너무 신기했다.
마무리
현재 React 딥다이브 스터디를 진행하고 있는데, 이번주 09_ 모던 리액트 개발 도구로 개발 및 배포 환경 구축하기 파트의 진행자를 맡게됐다. 스터디 중간 회고를 진행하면서 스스로 느끼기에 실습이 부족하다고 생각됐다. 회고를 하는 이유는 부족한 점을 인지한 후 그것들을 채워나가기 위해서다. 그래서 이번 파트는 책 + 강의 + 블로그를 통해서 실습을 진행해보았다. 이미 지나버린 파트들도 하나둘씩 혼자서 여러가지 실험과 시도를 해볼 예정이다.
개인적으로 이번 파트는 공부도, 실습도 너무 재밌게 했다..........!
진행하면서 운영체제, aws도 함께 공부 해봐야겠다는 생각이 들었다.