- 해당 글은 Server Component 의 대한 설명글이 아닙니다.
- Server Component 의 특징들을 찾아 직접 실험해본 결과를 기록한 글입니다.
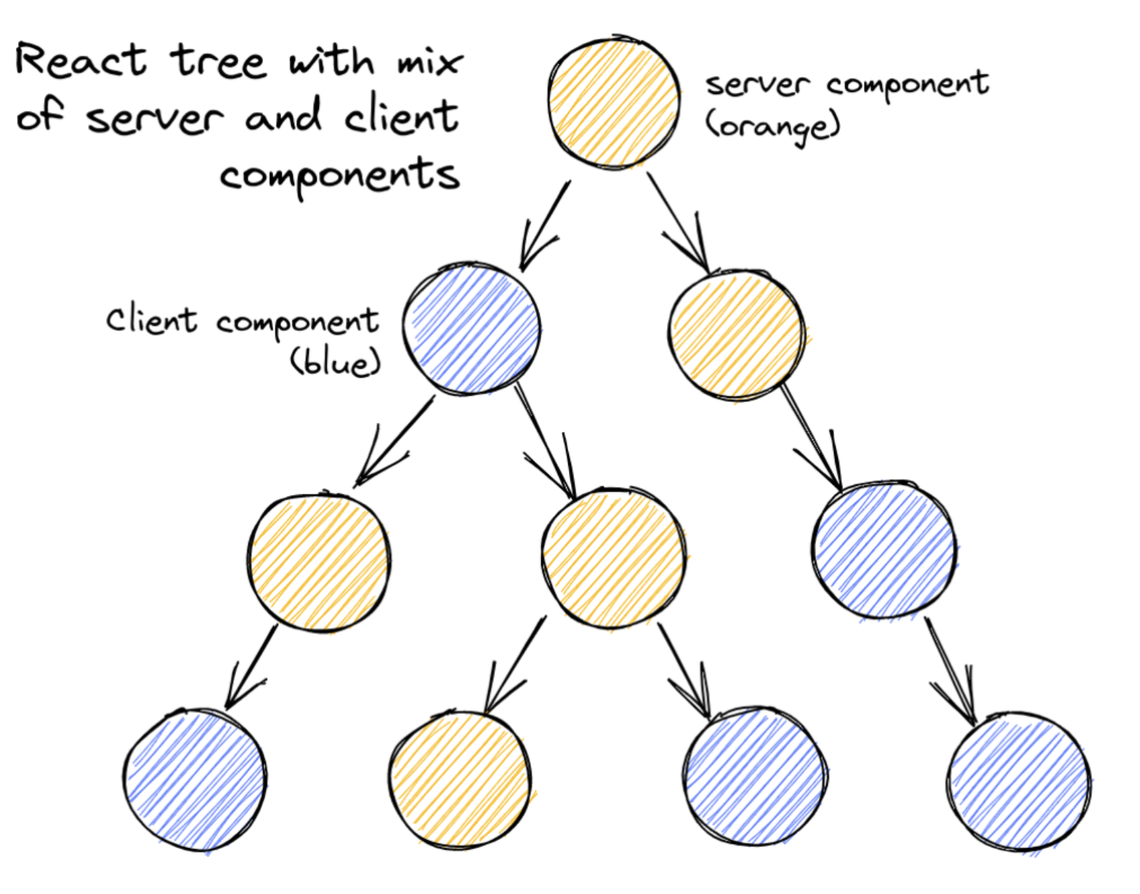
✅ 1. React Server Component (RSC) vs React Client Component (RCC)

서버 컴포넌트와 클라이언트 컴포넌트의 가장 큰 차이점은 컴포넌트가 렌더링되는 장소가 서버냐 클라이언트냐의 차이다.
여기서 많이들 (사실 내가) 헷갈리는 것이 두가지가 있다.
1. rsc는 ssr이다 ?
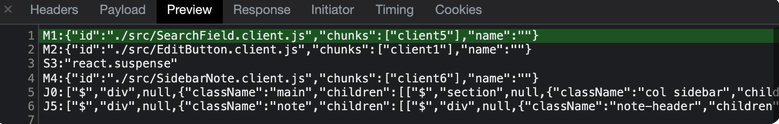
아니다. SSR은 HTML, RSC는 HTML이 아닌 특별한 형태로 컴포넌트를 전달한다. JSon이라고 오해할수 있는데 정확히는 >JSon형태의 포맷 데이터이다.<

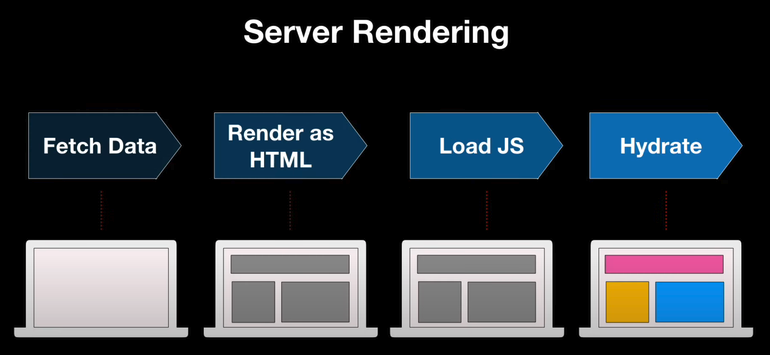
SSR
모든 컴포넌트의 코드는 자바스크립트 번들에 포함되어 클라이언트로 전송된다. 서버에서 먼저 렌더링 한 후 페이지가 정상적으로 동작하기 위해 JS 번들이 모두 다운 된 후 하이드레이션 과정이 완료되어야 한다.
RSC


서버 컴포넌트의 코드는 클라이언트로 전달되지 않는다. 즉, 개념적으로 비슷할 뿐이지. 메커니즘이나 전송 결과물 등의 차이가 있다.
2. 그렇다면 rcc는 ssr과 연관이 없다 ?
아니다. Rsc이전에는, 모든 리액트 컴포넌트는 클라이언트 컴포넌트였다. rcc 로도 ssr을 구현 할수 있다. 다만 하이드레이션 과정이 추가 될 뿐이다.
✅ 2. RSC는 번들에 포함되지 않는다.


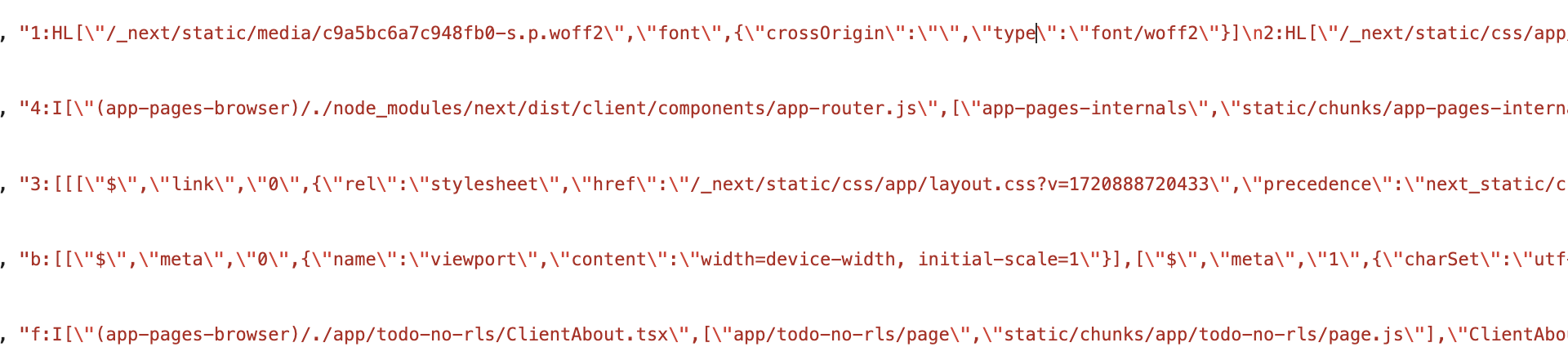
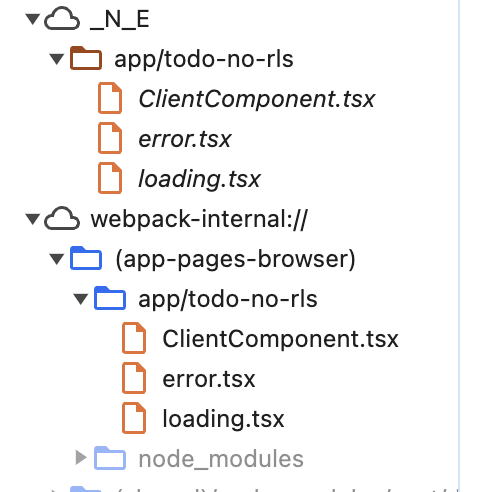
Next14는 'use client' 를 선언하지 않으면 기본적으로 서버 컴포넌트로 생성이 된다. 보이다시피 서버 컴포넌트는 번들에 포함되지 않는 것을 볼 수 있다.
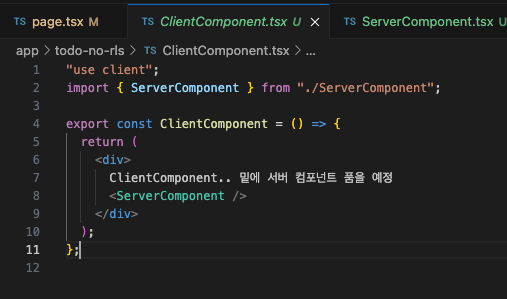
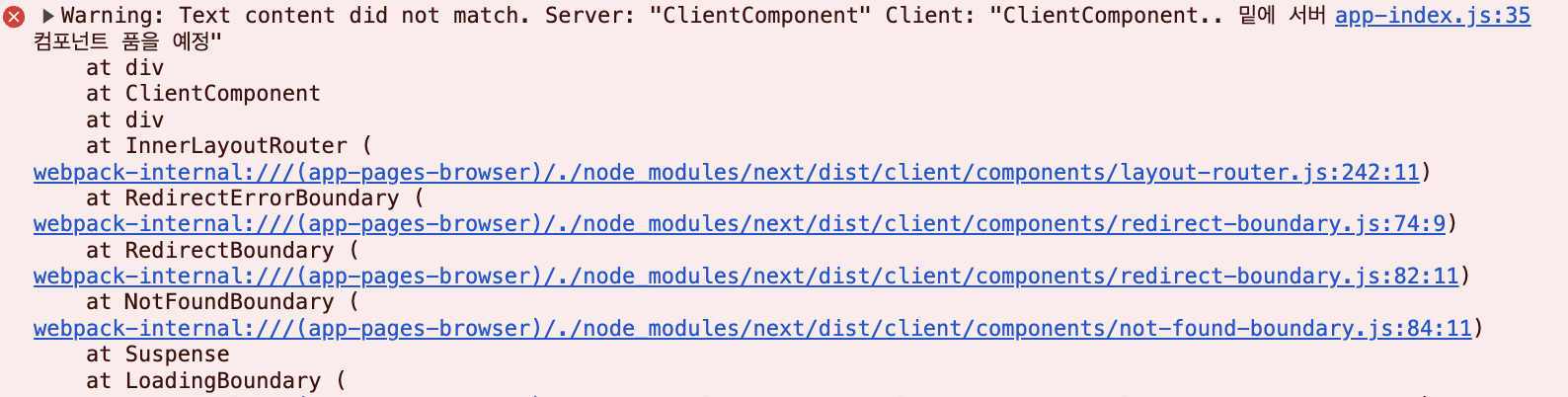
✅ 3. RCC 는 RSC를 자식으로 가질 수 없다.


가질수없는너..............
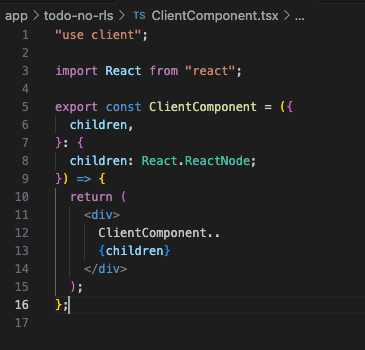
✅ 4. RCC 안에서 RSC를 쓰고싶다면 prop의 형태로 넘겨주어야 한다.


(react에서 children이란 말 그대로 prop일 뿐이며, ParentComponent에 children 속성을 주는 것과 완전히 동일한 표현.)
참고글: React) children prop에 대한 고찰(feat. 렌더링 최적화)
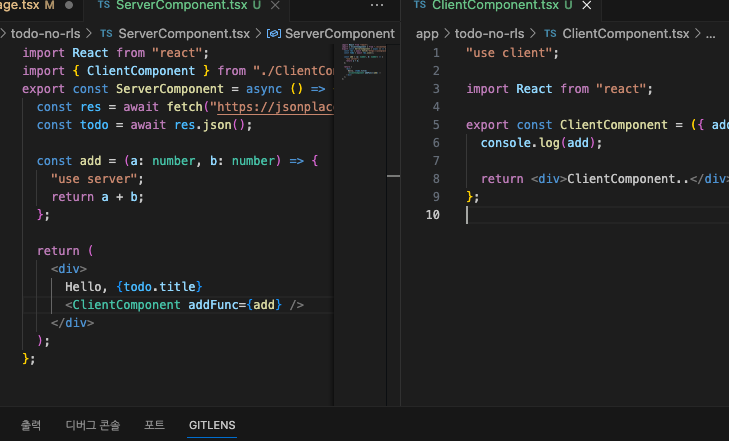
✅ 5. RSC에서 RCC로 function과 같이 직렬화 불가능한 객체를 prop으로 넘겨줄 수 없다.
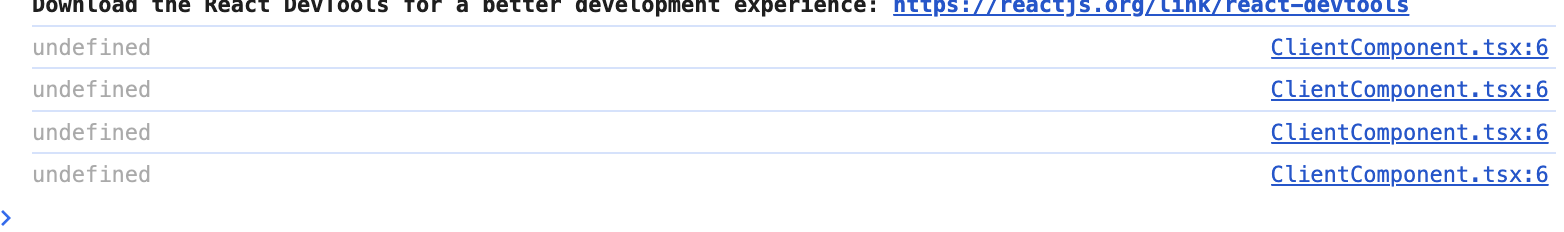
사실 RSC에서 'use server'와 함께 함수를 정의하면 RCC로 넘겨줄 수 있긴 하다. 하지만 undefinde가 뜬다.


예시코드
const ServerComponent = ()=>{
const add = async (a:number,b:number) =>{
'use server'
return a+b
}
return <div>
<ClientComponent addFunc={add}/>
</div>
//삐빅..불가능
}RSC는 서버에서 해석되어 직렬화된 JSON 형태로 변환된다. 그 때문에 서버컴포넌트를 설명하는 모든 요소는 ‘직렬화 가능해야 한다’는 전제조건이 붙는다. 함수는 일반적으로 직렬화가 불가능하다. 직렬화하려면 함수가 참조하는 모든 외부 상태와 클로저, 실행컨텍스등을 모두 포함하여 직렬화해야 하는데 이는 매우 복잡하기 때문이다.
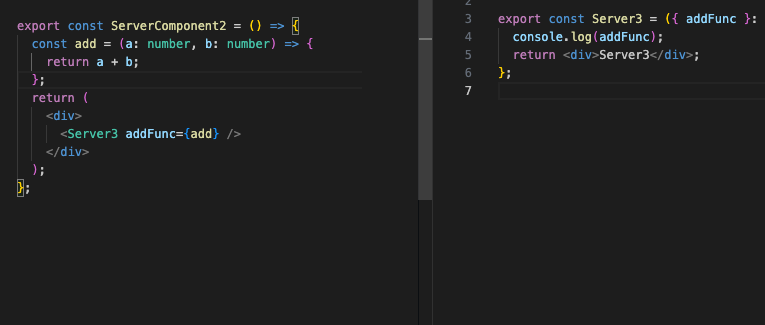
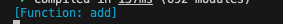
✅ 6. 단, RSC에서 RSC로 function을 넘겨줄 수 있다.


콘솔에 함수가 찍히는 것을 볼수 있다.
마무리
사실 몇 번 실험해봤던 것들인데 자꾸 긴가민가하고... 까먹어서 날 위해 블로그로 남겨둔다...엉엉................... Server Component는 이렇게 제약조건이 많은데 잘 활용할수 있을런가 모르겠다. 필자도 Next 공부 ing 이니까 틀린 내용 있으면 지적 환영입니다.
레퍼런스
정말 좋은 레퍼런스
https://velog.io/@bokdol11859/대부분이-모르는-Next에서-SSG가-작동하는-방식-리팩토링을-통해-서비스-최적화하기-2편
https://tech.kakaopay.com/post/react-server-components/