
Vanilla Js랑 React.. 뭐가 더 빨라요?
1년 전에 봤던 프론트엔드 면접에서 이런 질문을 받은 적이 있습니다.
"React 가 더 빠릅니다! 이유는 가상돔 덕분에 reflow, repaint 작용이 덜 일어나기 때문입니다."
저는 자신있게 대답했던 기억이 납니다. 그 때는 정말 그런 줄만 알았습니다. 면접관님의 표정은 좋지 않았고, 결론부터 말하면 저는 다른 대답이 아닌 틀린 대답을 했습니다.
제가 이런 부끄러운 경험을 공유하는 것 또한 이 글을 보는 여러분이 저와 같은 실수를 두 번 다시 하지 않기를 바라서 이기도 합니다. 혹시 여러분들은 한 번이라도 이 문제에 대해서 생각해본 적 있나요?
그럼 서론은 이쯤 끝내고 슬슬 본론으로 돌아가볼까 합니다.
Vanilla는 React 보다 더 나은 성능을 제공할 수 있습니다.
React와 Vanilla js를 비교할 때 기억해야할 가장 중요한 점이 있습니다. React는 자바스크립트를 근간으로 만들어진 라이브러리라는 점을 기억해야 합니다. React 같은 라이브러리에는 어플리케이션 속도를 저하시킬 수 있는 함수와 여러 빌드 도구가 포함되어 있습니다. 반면에 자바스크립트는 매우 가볍고 필수적인 코드들만 포함되어 있습니다.
실제 Vanilla는 React보다 거의 30배 빠르게 UI를 렌더링하는 것을 볼 수 있으며, UI 상태 변경 처리 또한 React보다 Vanilla가 훨씬 빠르다고 합니다.
📖 논문 인용
제가 참고한 논문은 스웨덴 블레킹게 공과대학 컴퓨팅 학부에 제출된 논문입니다. 어플리케이션 크기가 가볍고 작다는 가정하에 실증 분석을 진행했다고 합니다.
1. 초기 렌더링 시간
As expected, Vanilla JavaScript achieved the best results,
both for Google Chrome and Firefox.
Vanilla 가 Chrome, Firefox 두 브라우저 모두 다른 프레임워크에 비해 빨랐습니다.
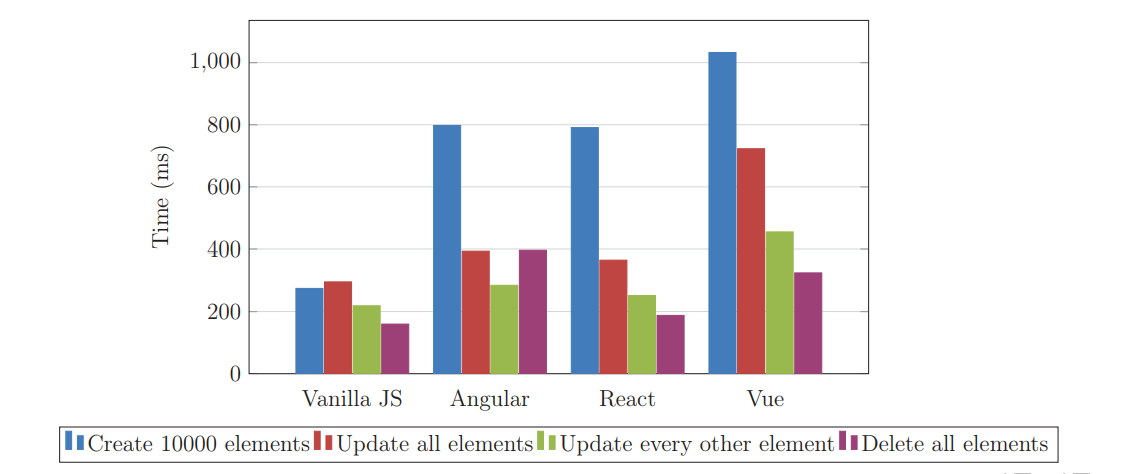
2. DOM 조작 퍼포먼스
creating, updating and deleting elements from the web page
elements 를 CUD 하는 작업을 비교해 다룹니다.

10000개 정의 elements를 Create,Update,Delete 했을 때 모두 Vanilla 가 더 빠른 성능을 보였습니다.
It is important to stress that the results observed in the empirical study cannot fully represent the technologies respective DOM performance, the empirical study covers certain specific test cases carried out on a small test application.
다만 논문 저자는 실증 연구는 소규모 테스트 애플리케이션에서 수행된 특정 테스트 사례를 다루고 있다는 점을 한 번 더 강조했습니다.
3. 어플리케이션 사이즈
앱의 크기는 성능에 영향을 미치는 중요한 요소 중 하나입니다. 크기가 커지면 클라이언트 측에서 네트워크 전송 및 처리에 필요한 시간도 증가 합니다. 특히 인터넷 연결 속도가 느린 사용자의 경우 더욱 그렇습니다.
React와 같은 라이브러리는 자체적으로 기능을 제공하고 추상화된 프로그래밍 패턴을 제공하기 때문에 이로 인해 추가적인 코드와 리소스가 필요합니다. 또한, 모듈 시스템, Babel 및 웹팩과 같은 도구들의 사용으로 인해 Cost가 발생할 수 있습니다. 따라서 Vanilla JavaScript와 비교했을 때 React는 일반적으로 더 큰 크기를 가질 수 밖에 없습니다.
결론 : 기승전결 바닐라..? 🤔
리팩토링 사례
React 를 걷어낸 넷플릭스
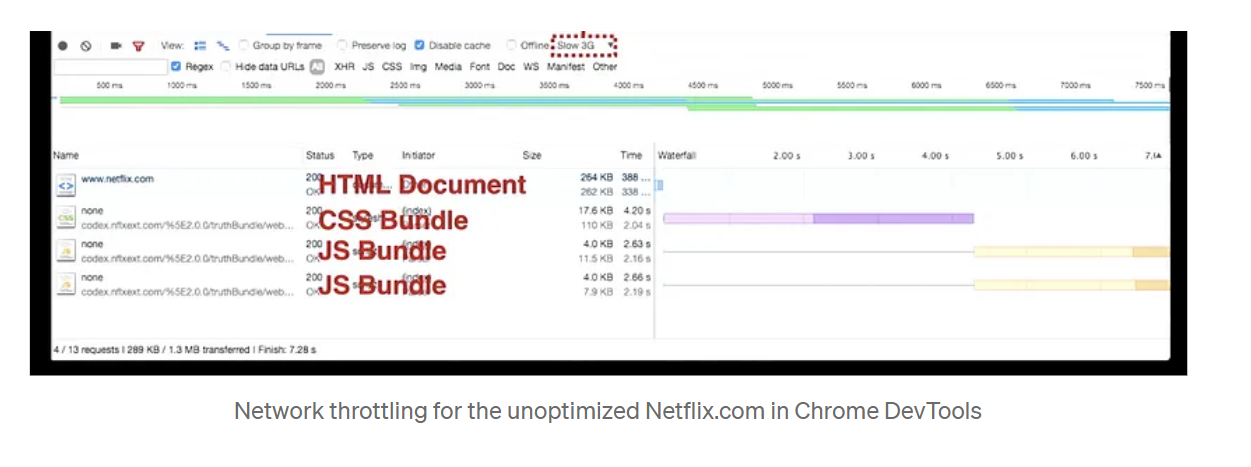
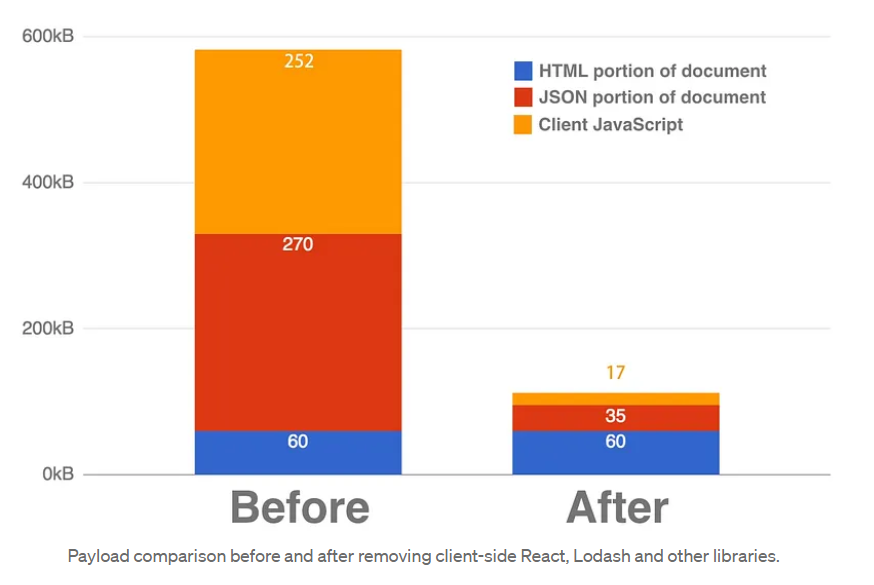
가장 인기 있는 동영상 스트리밍 서비스 중 하나인 넷플릭스는 가입 절차에 사용되는 페이지의 자바스크립트를 개선하고 프리페칭 기술을 사용하여 좋은 사용자 경험을 제공했습니다. 클라이언트 측에서는 React와 기타 라이브러리를 사용한 것에서 벗어나 순수한 자바스크립트로 전환함으로써 JavaScript 번들 크기가 200kB 줄였습니다. (서버 측에서는 여전히 React를 사용하고 있습니다.)

그들이 크롬 개발자 도구와 라이트 하우스를 사용해 테스트 한 결과, 위처럼 3G 연결 상태에서 로그아웃한 홈페이지가 로딩되는 데 7초가 걸리는 것으로 나타났습니다. 단순한 랜딩 페이지로 보기에는 너무 긴 시간이었으므로 개선 가능성을 시도했고 넷플릭스측은 클라이언트 측 JS의 비용이 높다는 사실을 발견했습니다.
페이지의 대부분의 요소가 기본 HTML이었기 때문에 자바스크립트 클릭 처리 및 클래스 추가와 같은 나머지 요소는 일반 자바스크립트로 대체할 수 있었고 원래 React를 사용하여 구축된 페이지를 300줄 미만의 코드를 사용하여 바닐라 자바스크립트로 재구축 하는 과정을 진행했습니다.
vanilla 포팅 완료 목록
- Basic interactions (tabs halfway down the homepage)
- Language switcher
- Cookie banner (for non-US visitors)
- Client-side logging for analytics
- Performance measurement and logging
- Ad attribution pixel bootstrap code (which are sandboxed in an iFrame for
또한 React 여러 라이브러리 및 해당 앱 코드를 제거함으로써 총 자바스크립트 양이 200KB 이상 감소하여 로그아웃한 홈페이지에서 Netflix의 상호 작용 시간이 50% 이상 단축되었다고 합니다.

이처럼 많은 유저가 사용하고 있는 넷플릭스 서비스 또한 첫 번째 랜딩 페이지의 React를 제거함으로써 Time-to-Interactive가 50% 이상 개선되었음을 알 수 있습니다. 상호작용이 적은 단순한 페이지 흐름의 경우 바닐라 자바스크립트를 사용하는 것이 스택에 더 간단한 선택일 수 있습니다.
넷플릭스의 Vanilla 리팩토링 개선 사례 소개를 마칩니다. 그래서 여러분은 서론에서 먼저 언급했던 질문에 대한 답변이 본인만의 언어로 재정의가 됐나요 ?
" Vanilla Js랑 React.. 뭐가 더 빨라요? "
라는 질문에 저는 이렇게 대답하고 싶습니다.
" 이론적으로는 Vanilla 가 더 빠르지만.. 사실 성능 비교는... 큰 의미가 없을 수도 ....? "
React 사용 이유는 빠른 속도 때문이 아닙니다.
React는 빠른 업데이트를 위해서 Virtual DOM 을 사용하여 UI 업데이트를 최적화하고 성능을 향상시킵니다. 하지만 Virtual DOM을 사용한다고 해서 "Vanilla 보다" 더 속도가 빠르다. 라는 얘기는 아닙니다. React는 충분히 빠르지만 그만큼 부가적인 빌드 코드와 React 환경 관련된 코드들이 추가되기 때문에 성능 면으로는 바닐라 스크립트보다 뒤떨어질 수도 있습니다.
React는 중복되는 UI 코드들을 컴포넌트화를 시킬 수 있고 이로 인해 코드의 재사용성이 증가한다는 이점이 있습니다. 이는 곧 개발기간 단축과 유지 보수의 용이를 뜻합니다. 먼 옛날에 비해 웹의 성능은 충분히 좋아졌지만, 반대로 개발자의 몸값은 배로 뛰었습니다. 결론적으로 대부분의 프로그래머들은 유지 보수 하는 비용을 아끼는 것이 최종적으로 더 큰 이득이라는 결론을 내렸습니다.
Vanilla 와 React를 직접적으로 성능 면에서 비교하는 것은 어렵기도 하고 비교 자체가 의미 없을 수 있다고 생각합니다. (하지만 이것은 필자의 개인적인 생각일 뿐입니다.)
생각을 해봅시다.
실증 연구가 아니라 실제 React 로 만들어진 복잡한 서비스 페이지를 Vanilla 한치의 오차 없이 똑같이 클론해서 클릭 이벤트 속도와 상호작용등을 비교한다면 ❓ 정적인 페이지가 아니라 상호작용이 많은 페이지라면 ❓ Vanilla 에서 reflow 최적화가 되어 있지 않은 코드라면 ❓ 지속해서 강제동기 레이아웃을 발생시키고 있다면 ❓ 브라우저 마다 처리하는 배칭처리가 모두 다 다르다면 ❓
많은 상황과 변수를 다 고려해 확답을 내리기는 조금 어렵다는 생각이 듭니다. 대신에 React와 Vanilla를 프로젝트 내에서 성능 최적화를 어떻게 수행할 건지, 자바스크립트 엔진의 성능을 개선하는 방법 등에 집중하는 것이 더 의미있을 수도 있다는 생각이 듭니다.
유용한 사이트
+) sa02045님이 댓글에 남겨주신 다양한 프레임워크들의 성능 벤치마크를 볼 수 있는 사이트를 소개합니다!
https://krausest.github.io/js-framework-benchmark/current.html
이외에도 블로그에 유익한 글이 많으니 둘러보시면 좋을 것 같습니다.
레퍼런스
https://medium.com/dev-channel/a-netflix-web-performance-case-study-c0bcde26a9d9
https://www.linkedin.com/pulse/vanilla-javascript-better-choice-web-development-sunil-chaudhary/
https://taglineinfotech.com/react-js-vs-vanilla-js/
https://www.techiediaries.com/vanilla-js-vs-react/
https://medium.com/@taglineinfo/vanilla-js-vs-react-js-the-ultimate-showdown-26ed41e829a3
25개의 댓글
글 잘 봤습니다!
추가로 다양한 프레임워크들의 성능 벤치마크를 볼 수 있는 사이트 소개드립니다..!
https://krausest.github.io/js-framework-benchmark/current.html
참고로 위 사이트의 벤치마크로는 vue가 react 보다 빠른데 이 보고서에서는 vue가 느리다고 나오는 군요..?
현실적으로 제가 Vanilla JavaScript로 사이드 프로젝트를 진행해 본 입장으로서, React를 버리고 Vanilla JavaScript를 사용하는 것은 정말 쉽지도 않을뿐더러 매우 비효율적이라고 생각합니다. 왜냐하면 Vanilla JavaScript로 프로젝트를 개발할수록 로직 자체가 React와 거의 동일해집니다. 만약 동일해진다면 Vanilla JavaScript에서 React를 구현하려는 것 밖에는 남지 않습니다
제가 중요하게 생각하는 것은 라이브러리나 프레임워크가 빠르던, 느리던 정말 개발하기 편한 것을 선택해서 사용하면 되며, 가장 중요한 것은 그 라이브러리나 프레임워크로 개발하는 "결과물"이라고 생각합니다. 만약 결과물을 만드는데 환경부터가 사용하기 어렵다면 이것은 문제가 됩니다.
Netflix와 같이 만약 결과물이 이미 충분히 완벽하다면 Vanilla JavaScript로 마이그레이션을 하는 것을 검토해 볼 수도 있겠습니다만, 그렇지 않다면 Vanilla JavaScript로 웹사이트를 만드는 것은 정말 무모한 도전이라고 생각이 듭니다.
"React 사용 이유는 빠른 속도 때문이 아닙니다." 라는 문장이 많이 공감됩니다. 좋은 글 감사드립니다! 😄
단순히 빠름 정도로만 본다면 바닐라 자바스크립트가 빠른데, 그래서 결국 무엇으로 빌드할거냐고 물으면 쉽게 답을 못하겠네요... 지금 바닐라 자바스크립트로 개발하고 있는데 컴포넌트화, 모듈화를 하다 보니 코드가 결국 리액트와 비슷해져가는 것 같아서 아리송...합니다 ㅋㅋㅋㅋ
Thank you for such an amazing post. It was very informative and helpful. Keep going. if you need AI model integration platform, you can try this tool:
https://deepora.ai/












잘 읽고 갑니다!