✨ 무엇을 만들었나
npm pack count: DownloadTracker
npm 패키지의 주간 다운로드 수를 알려주는 라이브러리를 만들었다.
사용예시
const PACKAGES = ['@tanstack/react-query', 'swr'];
(async () => {
const tracker = new DownloadTracker(PACKAGES, 12);
//두번째 인자는 '12주' 만큼의 다운로드 데이터를 얻고싶다는 뜻
const datas = await tracker.start();
console.log(datas);
})();
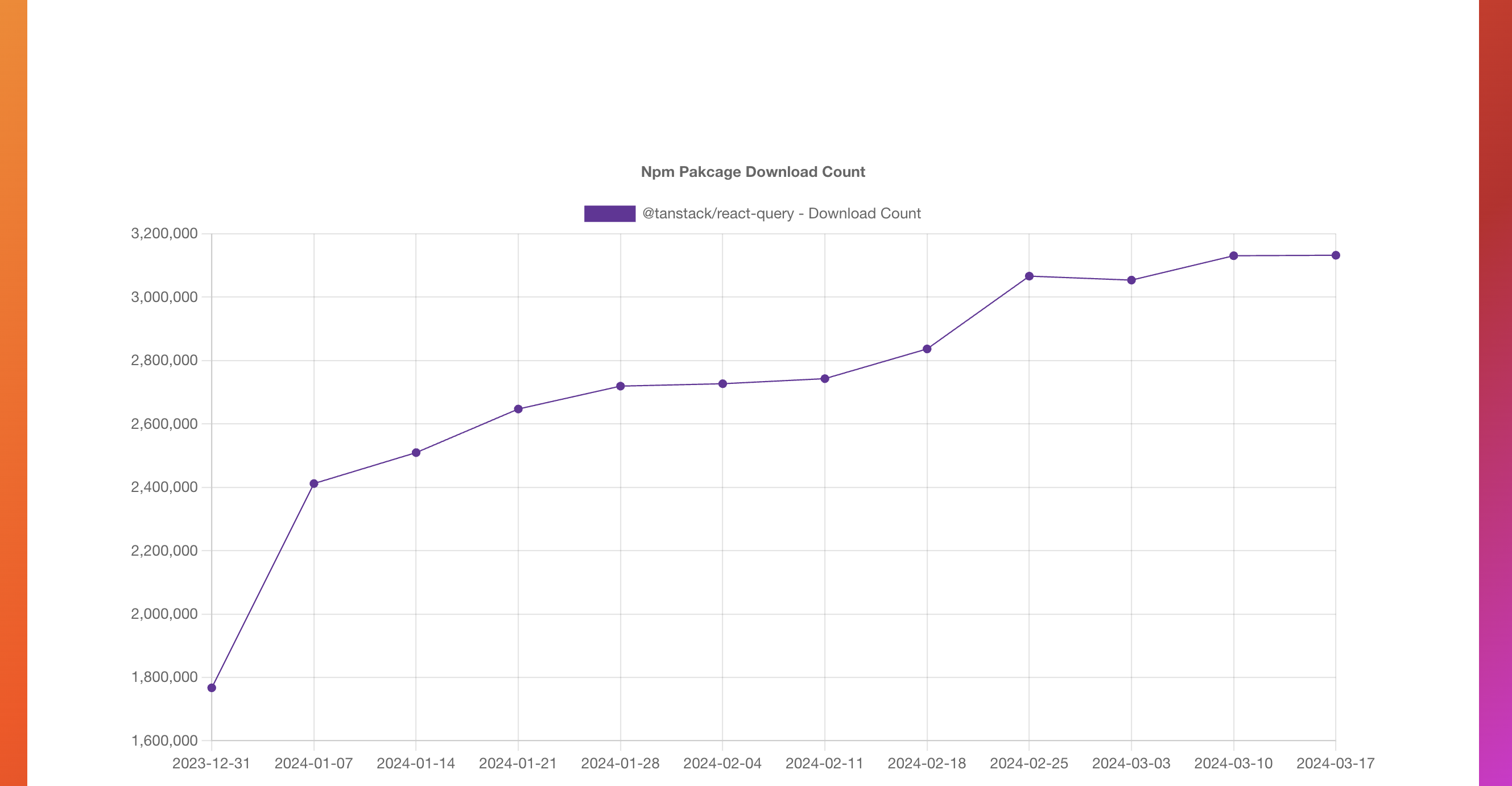
기능1 : n주간 다운로드 데이터를 얻을 수 있다.
출력 결과 예시
Packages {
downloads: 3132304,
start: '2024-03-17',
end: '2024-03-23',
packName: '@tanstack/react-query'
},
Packages {
downloads: 3130743,
start: '2024-03-10',
end: '2024-03-16',
packName: '@tanstack/react-query'
},
....
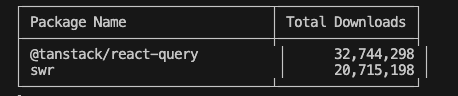
기능2 : 주간 토탈 다운로드 수를 얻을 수 있다.
출력결과 예시

기능3 : 리드미에 있음, 계속 추가 예정, 누구나 의견내기 가능.
🎟️ 어떻게 만들게 되었나
사내에서 만든 라이브러리가 여러개 있다. 그 라이브러리들을 주간별, 총 6주 동안의 다운로드 수를 알려달라는 요청을 받았다. 요청 받은 라이브러리의 갯수는 무려 10개가 넘었다.
그래서 다운로드수는 어떻게 알아야 하는가.
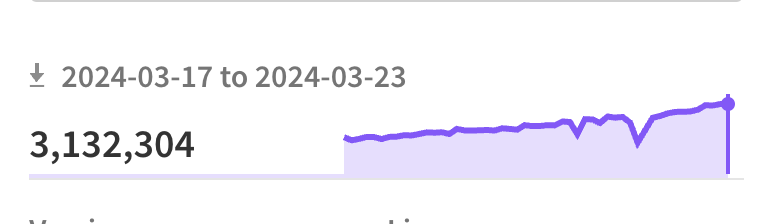
예를 들면, 대중적인 라이브러리인 @tanstack/react-query 를 예시로 들어보자.
3월-17일부터 23일까지 확인을 하려면
https://www.npmjs.com/package/@tanstack/react-query
해당 사이트에 들어가 Weekly Downloads view에 주간별 다운로드수를 보면 된다.

그런데 npm 에 count를 알려주는 api가 있다고 한다.
https://api.npmjs.org/downloads/point/${start}:${end}/${packageName}사내 동료분이 알려주셨다. 그래서 이 api를 사용해 스크립트를 만들어 원하는 데이터를 출력했다.
🔎 여러가지 생각들, 고민들
1. 내가 다른 개발일 때문에 너무 바쁠때 다음에 또 도표 요청이 오면 어떡하지?
2. 일단 나 말고 다른 개발자도 사용할 수 있게 스크립트를 만들어볼까.
3. 근데 또 개발자들이 너무 바쁘면.........?
4. 그럼 나중에 gui창을 만들어서 누구든 input 창으로 라이브러리 이름만 입력하면 도표가 출력 되게, 데이터를 볼 수 있게 만들어보자.
5. 프론트도 만들어야겠다. 스크립트 코드를 그대로 옮기기 쉽게 npm에 배포해야겠다. 결국 사내에서 쓰려고 내가 쓰려고 만든 프로젝트.. 근데 다른 사람도 써도 되는 프로젝트..
프론트는 현재 작업중이다. 중간중간 라이브러리 코드도 함께 수정중이다.
퇴근 후 (+주말) 중간중간 코드를 디벨롭시켰다.
함수로 작성되어있었던 코드를 class로 분리했다. mvc 패턴을 적용해 로직과 view의 기능을 분리하려 시도했다. 며칠 후 12주치의 데이터가 더 필요하다는 재요청이 들어왔다. 나는 내가 만든 스크립트 함수의 두번째 인자를 6-> 12로 변경해 빠르게 결과를 얻어낼 수 있었다. (실제로 일 처리하는데 5분도 안걸렸다.)
📉 근데 너무 느리다.
.,.큰일났다. 리팩토링 완료후 결과를 출력해봤는데 너무 느려졌다. 한 6주치까지는 괜찮았는데 요구하는 주차수가 많아지니까 느려지는 것이 확 체감이 됐다. 출력되는데 148131년이 걸린다. 사실은 콘솔에서만 볼때에는 별 생각이 없었다. 이정도 느린건 감수할 수 있지. 정도였는데, 이후에 내가 만든 라이브러리를 리액트에 import 시켜서 사용할때 로딩속도(네트워크 통신속도)가 너~~무 너무 긴 것이었다.
프론트: 전 라이브러리 import만 했는데....... 데이터 불러오는 속도가 너무 느려요.........! 그런데 프론트한테 개선해달래....... 내가 뭐 할수 있는게 없어 .......................
이런 느낌......... 주는사람도 나고 받는 사람도 나였지만 ㅜㅜ
Before
Execution time: 58.586 seconds
실화인가......... 사실 그 후로는 캐싱이 되어서 그런지 처음보다는 출력이 빨랐다.
Execution time: 3.446 seconds하지만 여전히 느린 느낌을 지울 수 없었다.
📈 그래서 개선했다.
결국 for of 와 for문으로 반복을 돌며 요청을 하고 있던 로직을 Promise.all 을 사용하여 병렬적으로 로직을 개선했다. settled를 사용하지 않은 이유는 pr에 적어놨다.
After
Execution time: 0.132 seconds로직 개선 후 체감 속도가 확 달라졌다. 실제로 UX가 많이 개선됐다.
빠른 실천, 빠른 배포, 빠른 피드백, 빠른 수정.... 이 과정
생각보다 좀 괜찮네? 라는 생각이 들었다. 사실 작정하고 성능을 개선해야지! 하고 개선한게 아니라 써보니까 진짜 너무 느려서 .. 뭔가 잘못됐다는 것을 직감... 이 경험은 앞으로의 나에게도 아주 큰 자산이 될 것 같다.
🚶♂️ 요즘 드는 생각.....
npm i @yunseorim1116/npm-pack-count
현재 시점, 이 명령어로 내가 만든 라이브러리를 다운받아 사용할수 있다. 기본 기능만 완성이 됐고 추가 기능은 개발중이다. 의도한건 아니었지만 얼떨결에 내 이름 석자로 npm 라이브러리를 배포했다. 별 이유는 없고.. npm package를 만들때 깃허브 아이디랑 통일시켜하는줄 알았기 때문이다 ㅜㅜ
변경할까 고민했지만서도, 한편으로는 그런 생각이 들었다. 내 이름 석자를 걸면 더 열린 마음으로 피드백을 수용하고 더 좋은 프로덕트를 만들수 있지 않을까..?
그리고... 코드를 공개해야겠다.
나는 이거에만 집중하는 사람이 아닌데.. 내 포트폴리오도 아닌데.. 난 일도 해야하고.. 일상도 살아야하고.. 개발 말고 이론 공부도 해야하고..
라며 마음속으로 자기 변명을 하고 있었다. 사실 절대적인 시간이 부족하다는 이유만으로 평가받기 무서웠던 마음이 존재했던것 같다. 하나에 집중 할수 없는 환경이 되다 보니 자꾸 이런 생각을 하게 되더라. 이제 이런 생각은 잠시 접어두고.. public으로 만들어야 더 많은 피드백을 받을 수 있지 않을까.
💻 오픈소스
인터넷상에서 내 소스를 public으로 올리면 어느나라 사람들이던간에 자유롭게 볼 수 있다. 거창하게 말하면 '오픈소스' ... 오픈소스가 큰 의미가 있나. 그냥 공개된 소스라는 것이다.
옛날에 커밋 메세지나 이슈를 작성할때 깊은 고민 없이 한글로 작성했던 시절이 있었다. 요즘의 나는 커밋, issue, pr등 거의 모든 것을 영어로 작성한다. 내가 영어실력이 훌륭해서? 영어로 쓰는게 절대적으로 간지나서? 절대 아니다. 내가 만든게 아주 작은 프로덕트일지라도 국적을 불문하고 필요하다고 느끼는 사람들이 한번쯤은 봐주길 원해서이다. 그래서 저번에 만들었던 VCVP 학습 사이트도 i18n으로 영한 번역을 붙였다. 요즘은 일도 아닌, 포트폴리오도 아닌, 정말 나만의 목적이 있는 프로덕트를 만들때 진심으로 즐거움을 느낀다. 아마 많은 개발자가 비슷한 경험을 해봤을 것 같다.
🎫 이슈
https://github.com/tree-s-computer/npm-pack-count/issues
이슈탭이다. 내가 현재 고민하고 있는 부분에 대한 이슈들을 열었다.
아직 완성된 version1 이 배포되지 않은 상태지만
'나는 이런 기능을 사용하고 싶으니 추가해줬으면 좋겠어.'
'이 코드를 이렇게 바꿔보는건 어때?'
하고 누구나 자유롭게 의견을 남겼으면 좋겠다. 다만 개인적으로 바라는 것은 우선적으로 '프로덕트' 그 자체에 초점을 맞췄으면 좋겠다는 것이다.
고민 순서는
1. 프로덕트의 완성
2. 이론에 밀접한 클린코드
가 되어야 한다고 생각한다.
다시 강조하지만 클린코드가 중요하지 않다는 것이 아니다. 다만 프로덕트 완성도보다는 우선순위는 아니라는 것뿐.. 어느정도의 가독성은 필요하다. ( 나도 이 라이브러리의 유지보수를 위해 함수-> class로 리팩토링을 하고 나만의 mvc패턴으로 폴더 구조를 설계했다. 꾸준히 코드를 디벨롭 시킬 예정이다. )
'여기에 기여해서 나의 개발 경험치를 디벨롭 시켜야지.' 가 아니라 '이거 쓸만한데? 내가 쓸려면 이런 기능이 있으면 좋겠는데?' 라는 마음이었으면 좋겠다.
마지막
나는 아직 모든 것이 완벽하지 않다. 하지만 그것이 당연하다.
성장 과정을 모조리 기록하고 있다. 며칠후, 몇달 후 , 몇년 후의 나는 무조건 지금의 나보다 성장했을 것이다. 그리고 그 성장에 대한 모든 지표들은 어딘가에 남아있고, 어디에도 남아있다. 그러니까 지금 당장 완성형이 아니라고 해서 기죽지 말자.
나는 완성형이 되기 위해 달려가고 있는 과정중에 있으니까.
7개의 댓글
글 너무 멋집니다.
'여기에 기여해서 나의 개발 경험치를 디벨롭 시켜야지.' 가 아니라 '이거 쓸만한데? 내가 쓸려면 이런 기능이 있으면 좋겠는데?' 라는 마음이었으면 좋겠다.
이 마인드도 정말 옳은 것 같아요. 요즘 오픈 소스에 아주 사소한거 끄적거리고 "오픈소스 기여자" 하고 싶어서, 끄적거리는 분들도 많더라구요.
서구권의 유명 오픈소스들에선 이를 spam이라고 취급하는 추세...




오픈소스 하시는 모습 너무 멋져요. 저도 오픈소스 해보고 싶네요 ㅋㅋㅋㅋㅋㅋ