사건의 발단

" 갑자기 떠오른 생각인데, 익명 우체통 하나 만들어볼까요? 떠들어방에 이름을 내걸고 이야기하는 것이 조금 부담스러워서 말을 못하는 사람도 있을 것 같아서요. 예를 들면 저는 여러 스터디 등을 열어보고 싶은데, 아직은 그냥 생각만 하고 있어요. 대나무숲에 이런 내용을 올려보고 싶은데... "
이러한 이유로 익명 채널을 하나 만들어볼까 가볍게 생각만 했습니다. 4명으로 시작한 슬랙 채널이었지만 점점 사람들이 늘어나게 됐고 어느덧 채널에는 50명 이상의 프론트엔드 개발자가 모이게 됐습니다. 당연히 사람이 늘어난 것은 좋았지만 수줍음이 많은 저는 예전처럼 채널 안에서 가볍게 얘기하고 정보등을 공유하는 것이 쉽지만은 않다고 느껴졌습니다.
이때까지만 해도 당장 적용할 생각은 없었습니다. 다만 만약 시행하게 된다면 단순히 구글시트에 익명으로 사연을 받고 다른 계정으로 사연들을 하나씩 올리면 되지 않을까? 라고 생각했습니다. (10년전쯤에나 사용했을법한 매우 구시대적인 발상인것 같기도..)
글또의 익명봇

지인분중 이미 글또에 참여하고 있는 분이 계신데 실제로 글또 채널에는 이미 익명봇이 존재한다고 하더라구요. 저는 이 얘기를 듣고 몇 가지 생각이 들었습니다.
"어떻게 만들었을까?"
"어떻게 사용되고 있을까?"
"나도 한 번 적용해보고 싶다."
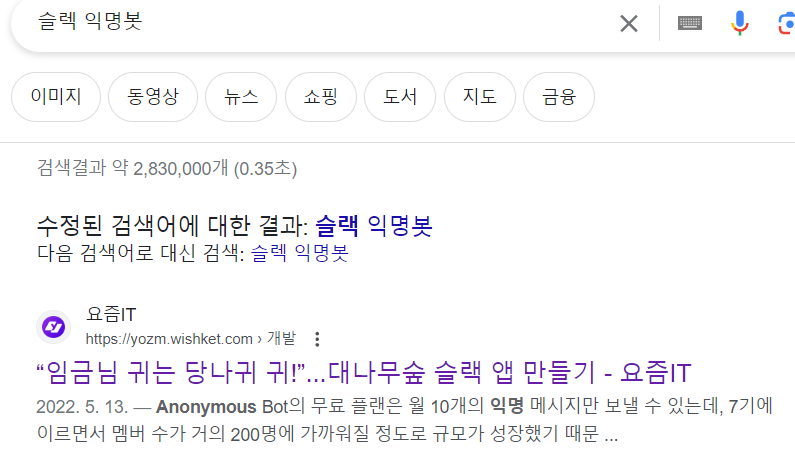
그 후 곧바로 제가 구글에 검색한 키워드는 슬랙 익명봇 이었습니다.
구글 검색 결과

검색을 해보니 대나무숲 슬랙 앱 만들기 글이 맨 상단에 뜨는 것을 확인 할 수 있었습니다. 이렇게 처음으로 슬랙 익명봇의 존재를 알게 됐습니다.
글또 커뮤니티는 초반엔 Anonymous Bot 라는 서드파티 슬랙 앱을 사용했지만 멤버수가 늘어남에 따라 과금액이 늘어나 부담스러운 수준이 돼어 슬랙 익명봇을 개발했다고 합니다.
글을 읽은 후 bamboo-forest의 오픈소스를 사용해 슬랙에 해당 앱을 적용해보기로 결심합니다.
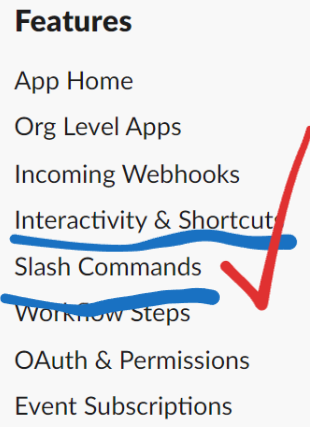
달라진 봇설정
설정에 대한 이야기이기 때문에 해당글을 먼저 읽어야 이해가 빠를 것입니다.
블로그 글과는 봇 설정이 다르지만 사실 이미 깃허브에 올려놓으신 파일manifest 에 정답이 다 나와있었습니다. 초기글에는 shortcut 에 스레드, 코멘트에 대한 check_id 등을 설정했는데 현재 파일의 manifest 에는 slash('/') 로만 작성되어 있더라구요.
manifest.json 에서 발췌
"slash_commands": [
{
"command": "/대나무숲",
"url": "https://{replace_this}/slack/events",
"description": "새 익명 메시지 보내기",
"should_escape": true
}
]이 코드는 사용자가 "/대나무숲" 명령어를 입력하면 지정된 URL로 요청을 보내어 "새 익명 메시지"를 처리하는 서비스와 연동되도록 하는 코드입니다.
저는 블로그 글만 보고 계속 왜 안되지 ? 왜 안되지 ?! 하고 에러를 잡아내는데 시간이 꽤 걸렸던 것 같습니다.
Shortcut 부분에 대한 설정은 따로 설정 해주지 않아도 동작합니다. Slash Commands 에 설정을 추가해주세요.

다만 이건 2024년 1월 27일 기준입니다. 봇이 업데이트 되면 설정이 언제 또 어떻게 변경될지 모릅니다. 정 어려우면 여러분들은 꼭 깃허브에 업데이트 되는 manifest 파일을 선순위로 참고해서 복붙하세요.

저는 처음 글대로 봇 설정을 했을 때 수많은 요청 에러가 있었고 문제를 해결하기 위해 실제로 로컬에서 테스트할때 이것저것 다 넣어보며 수많은 시도를 했습니다. 그때는 봇의 설정 문제인지, 코드가 잘못된건지 전혀 가늠이 되지 않는 상태였기 때문입니다.
봇 설정 완료 후 로컬에서 실행해보기
npm start
npm build:watch
ngrok http 3000 봇 설정 완료 후 로컬에서 해당 파일을 가지고 봇이 정상적으로 작동 되나 시도해봤습니다. 총 세개의 터미널을 켜고 명령어를 실행해봤습니다.
* ngrok
ngrok은 로컬 네트워크를 외부에서 접속 가능하게 해주는 터널링 기능을 제공하는 프로그램입니다. 일반적으로 외부 인터넷 망에서 로컬 PC로 접속할 때에는 방화벽 때문에 보안 상의 문제도 있고, 신경써야 할 점들이 존재합니다. 하지만 ngrok 를 사용하면 그런 부분을 신경쓰지 않고 평소 로컬 PC에서 작업을 하던 프로세스 그대로 외부 인터넷 망으로 공유할 수 있습니다.
그 외 여러가지 난관들
- 요청을 날려도 계속 API 접근이 되지 않았습니다. 테스트를 하기 위해 슬랙 비공개 채널을 만들었는데 private 채널을 찾지 못하는 문제가 생겼습니다. 채널을 public 으로 변경한 후 다시 테스트를 진행했습니다.
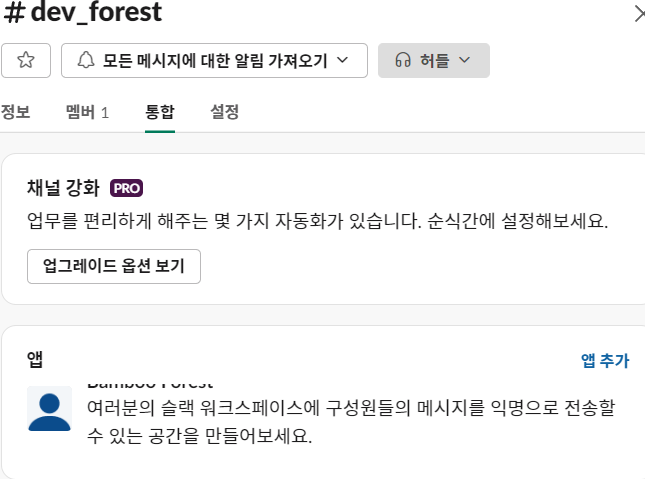
- 설정을 다 해놓고 슬랙 dev 테스트 채널에 앱을 추가하지 않았습니다.

(정말 어이없는 실수..라고 생각할 수도 있지만 봇을 처음 만들어보는 입장에서 채널에 봇을 추가해야한다는 사실을 꿈에도 몰랐습니다. 정말 추측하기 어려운 에러였어요. 저는 해당 글을 보고 따라해 봇을 추가했습니다.) - 위에도 언급했듯 현재 버전은 처음에 제가 봤던 재그지그님이 작성하신 초기글과는 설정이 조금 달라졌습니다.
또 에러

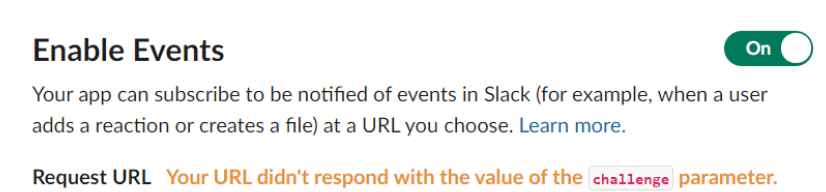
settings.event_subscriptions.request_url URL isn’t verified. Learn more
또 설정할 때 이런 에러도 만나보고.. (서버가 실행되어있지 않아서 생긴 문제였던 것 같습니다.)

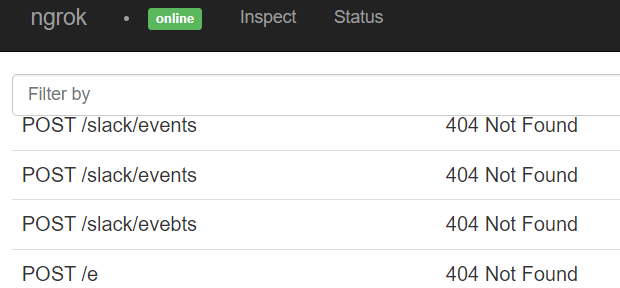
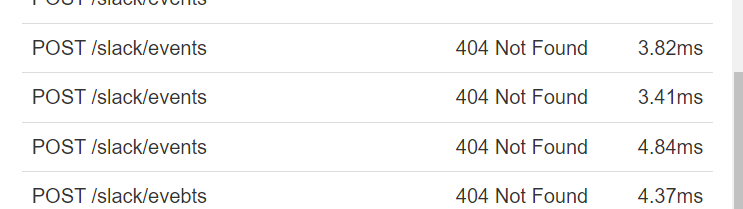
이런 에러도 만나보고.. (404 Not Found 의 원인은 다양했습니다. 채널에 앱이 추가가 안됐다던지, 아예 다른 이유로 접근이 안된다던지..)
{
"currentRoute": "post - /slack/events",
"error": "Serverless-offline: route not found.",
"existingRoutes": [
"post - /dev/slack/events"
],
"statusCode": 404
}ngrok에 접속해 요청 에러를 좀 더 자세히 확인했지만 에러 로그가 이런식으로만 떴기 때문에 굉장히 어려웠습니다. 하지만 결국 수 많은 시도 끝에 로컬에서 정상적으로 작동하는 것을 확인 할 수 있었습니다.
저는 문제를 해결하기 위해 문제의 원인을 추측해보고 과감하게 여러가지 시도를 해본뒤 경우의 수를 하나씩 지워가는 것 같습니다. 처음엔 미숙할지 몰라도 이러한 과정을 통해 추후에는 점점 문제 해결 속도가 올라갈 수 있을 것이라는 기대를 하고 있습니다.
람다로 배포하기
Heroku 등의 서비스로 인스턴스를 띄우는 코드는 더 이상 사용하지 않으며 별도 브랜치에 아카이브합니다. 버전 2.x.x 부터는 AWS Lambda 를 호스팅 플랫폼으로 사용합니다.
예전에는 봇을 만든뒤 Heroku 에 띄우기만 하면 됐는데 현재는 AWS Lambda 를 호스팅 플랫폼으로 사용한다고 합니다. 저도 배포하면서 알게 된 사실인데 헤로쿠에서 무료 호스팅 서비스를 단계적으로 종료해서 서버리스인 Lambda 를 선택하신것 같더라구요.
WHY 람다
지금 상황을 살펴보니 서버를 굳이 항상 띄우고 있을 필요도 없고, 요청 횟수가 그렇게 많은 편도 아니며, 요청이 들어올 때만 컴퓨팅 리소스를 잠깐 사용하면 되더라구요. -재그지그님 블로그 中-
IAM 설정
나중에 Lambda 배포할 때 Serverless라는 프레임워크를 활용할 텐데, 이 프레임워크에서 요구하는 권한도 추가해야 하기 때문에 IAM 계정 설정을 따로 해주었습니다. IAM 권한 설정을 할 때에도 어떤 권한을 설정해야할지 고민이 많았는데 이 또한 블로그에 아주 자세히 나와있습니다.
AmazonAPIGatewayAdministrator: Lambda 함수를 외부에서 실행시키기 위해 URL을 생성하고 부착
AmazonS3FullAccess: S3에 Lambda 실행에 필요한 코드 및 의존성들을 압축하여 업로드
AWSLambda_FullAccess: Lambda 메서드 실행
IAMFullAccess: 해당 IAM 사용자로 Lambda 메서드 실행
CloudWatchLogsFullAccess: Lambda 실행 결과를 로깅
AWSCloudFormationFullAccess: 위 전체 과정들에 필요한 인프라들을 템플릿으로 명시하고 관리
진짜 적용 완료!

(지금보니 재그지그님인데 잘못 작성했네요..)
저는 window 로 개발을 하기 때문에 명령어가 조금씩 달라 람다 배포 명령어도 함께 수정해주었습니다. 배포를 완료하고 잘 적용이 되나 테스트할때 정말 신이 났습니다. 처음엔 슬랙봇이나 aws 람다나 이것저것 알고싶어서 연습용으로 따라해봤는데 나중에는 오기가 생겨서 계속 붙잡게 되더라구요.
이미 너무 잘 만들어진 앱이었기 때문에 큰 문제 없이 적용 할 수 있었습니다. 봇이 원하는대로 정상 작동을 하는걸 보니 정말 뿌듯하더라구요. 개발 중간중간 재그지그님의 글을 읽는 재미도 있었습니다. (글을 정말 잘쓰십니다.) 잘 만들어진 문서는 여러 개발자들을 편하게 만드는 것 같다고 다시 한 번 느꼈습니다.
마무리
IAM도 터미널로 연결해보고, serverless 대해서도 알아보고, 도저히 예상되지 않는 에러 원인을 디버깅해보고, 람다로 배포를 시도해보고, 슬랙앱 API 문서도 읽어보고, 앱을 적용하기 위해 manifest를 이해하게 되고, ngrok사용 이유에 대해서도 알게 되고..
단순해 보이는 앱적용기일지 모르지만 생각보다 많은 것을 얻어갔습니다. 제가 진정으로 필요하다고 느껴지는 것들을 위해 하나씩 직접 찾아가는 그 과정 자체가 즐거웠습니다.
여러분도 한번 적용해보세요!



프론트엔드 개발자이신데 서버에서 배포까지..! 대단해요!