Button in TableView, ModalPresent, Highlight When Touch, UIButton Title Alignment, AttributedString - Color Range, WebView, Alart
mdoc

Today 8/10
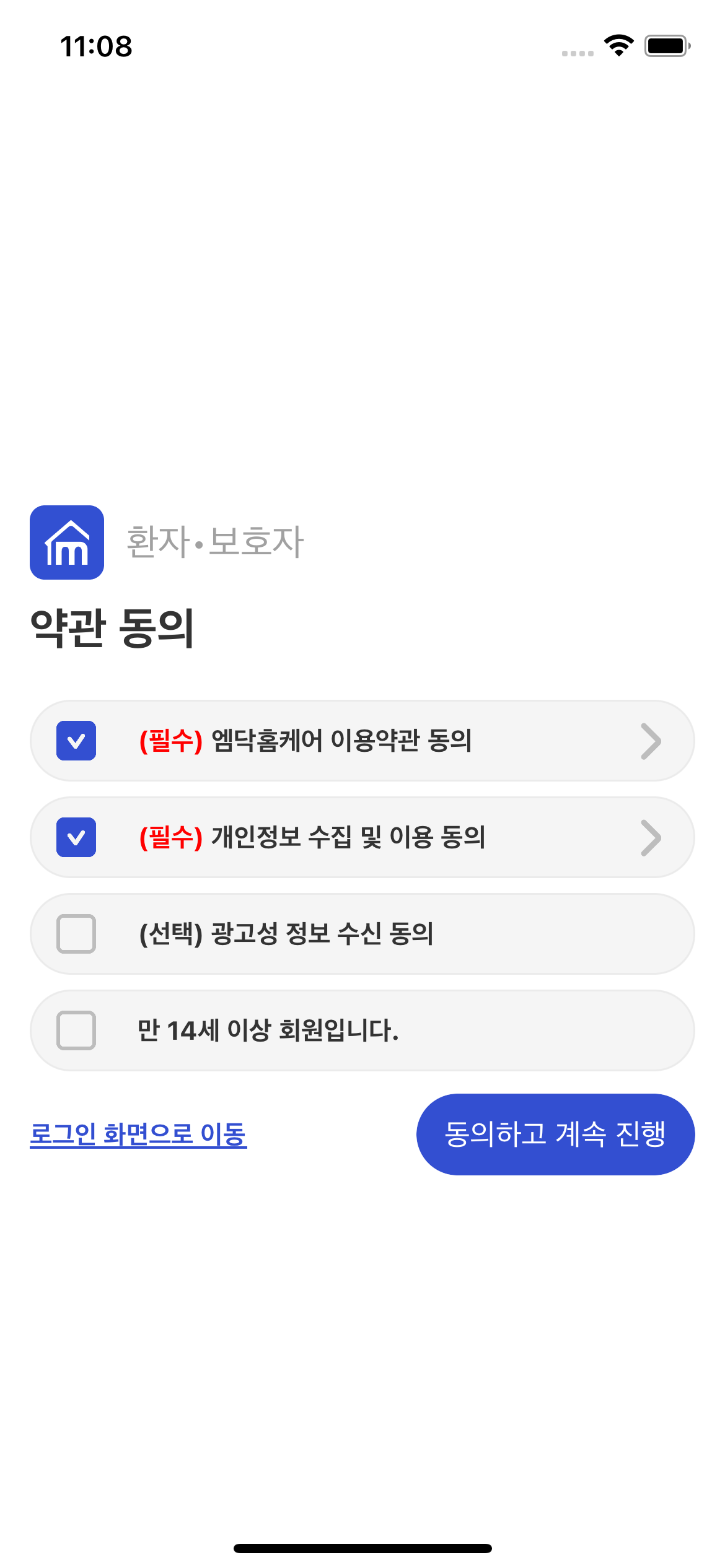
AcceptTermsScreen부분 UI작업을 진행했다.


Button in TableView
TableViewCell 안에 있는 버튼이 작동이 안돼서 여러가지를 찾아봤는데 Delegate와 클로저를 사용한 방법은 뷰 이동도 아니고 rootVC에서 어떤 작업을 할 것도 아니라서 보고 넘겼다.
찾다보니 뷰를 그릴때 cell에 직접 버튼을 넣으면 작동이 안돼고 ContentView에다가 넣어야 버튼 클릭이 됐다.
그냥 넣으면 ContentView가 버튼을 다 가려버려서 클릭이 되지 않았다.
func setView() {
contentView.addSubview(termContainerView)
}[iOS] UITableViewCell내 UIButton 액션이 작동하지 않을 때 (feat. tag/delegate/closure)
ERROR) UIButton.addTarget이 작동 안 될 때 In Code
ModalPresent
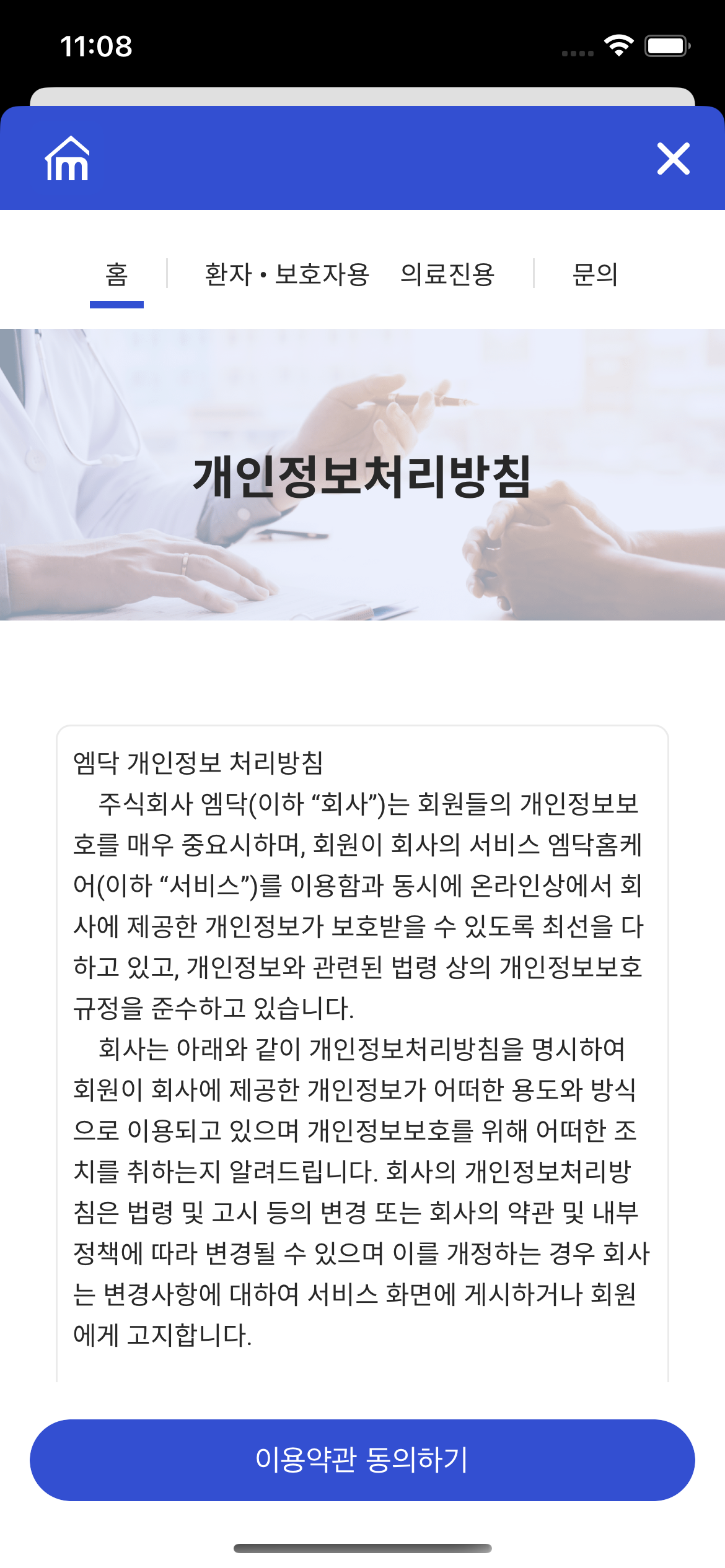
코드로만 뷰를 구성하다보니까 Modal Present하는 법도 잘 모르겠어서 검색해봤다.
@objc func continueButtonTapped() {
let vc = TermDetailViewController()
vc.modalPresentationStyle = .automatic
self.present(vc, animated: true, completion: nil)
}identifier 필요없이 그냥 코드로 받고 present로 해결하면 된다.
Highlight When Touch
Highlight a button when Pressed In swift
UIButton Title Alignment
Trouble left-aligning UIButton title (iOS/Swift)
AttributedString - Color Range
특정 범위의 문자열의 색깔을 바꾸고 싶어서 검색해봤다.
예제는 UILabel에 적용하는건데 TableView안에 있는 UIButton에 적용하는게 필요해서 조금 수정해서 사용했다.
크게 다른건 없고 attributedText에 대입하는 대신 setAttributedTitle()을 통해서 대입하면 된다.
func setColorRange(_ target: String, _ color: UIColor) {
guard let title = title(for: .normal) else { return }
let attributedString = NSMutableAttributedString(string: title)
let range = (title as NSString).range(of: target)
attributedString.addAttributes([.foregroundColor: color], range: range)
setAttributedTitle(attributedString, for: .normal)
}cell.termTitleButton.setTitle(termStringArr[indexPath.row], for: .normal)
cell.termTitleButton.setColorRange("(필수)", UIColor.red)[iOS - swift] UILabel에서 특정 문자열의 font, 색상 변경 방법 (attributedText)
WebView
let url = URL(string: urlString[index!])
let request = URLRequest(url: url!)
termDetailWebView.load(request)loadView?
viewDidLoad( ) vs. loadView( ) (Swift3)
Alart
let alart = UIAlertController(title: "회원가입을 계속 진행하시려면 필수 약관을 동의해주세요", message: "", preferredStyle: .alert)
alart.addAction(UIAlertAction(title: "OK", style: .cancel))
present(alart, animated: true)