웹 개발을 하면서 날짜를 선택해서 사용자로부터 기간을 받고 싶은데 보통은 input 태그에 date 타입을 2개로 하여 input 필드를 만들 겁니다.
하지만, 이 방법을 사용하면 첫 날짜가 마지막 날짜 이후의 날짜가 될 수 없는 등의 여러가지 유효성 검사를 해야하고, 직관적이지 않고 불편하다는 단점이 있습니다.
Date Range Picker는 디자인도 좋고 위에 언급했던 문제를 해결할 수 있다는 장점이 있어 사용하게 되었습니다.
우선, Date Range Picker를 사용하기 위해 다음 파일들을 포함시켜 주어야 합니다.
<script type="text/javascript" src="https://cdn.jsdelivr.net/jquery/latest/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/momentjs/latest/moment.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/daterangepicker/daterangepicker.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/daterangepicker/daterangepicker.css" />예시
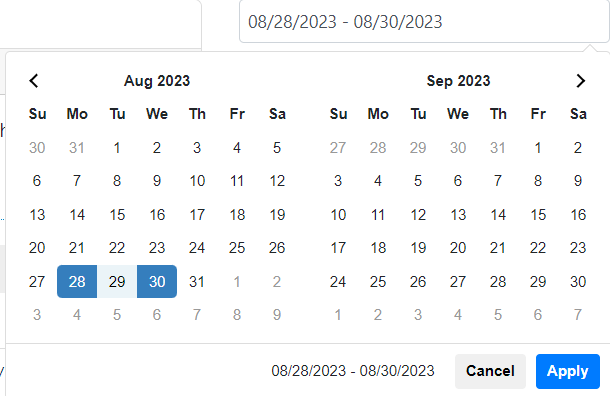
날짜 포함하기

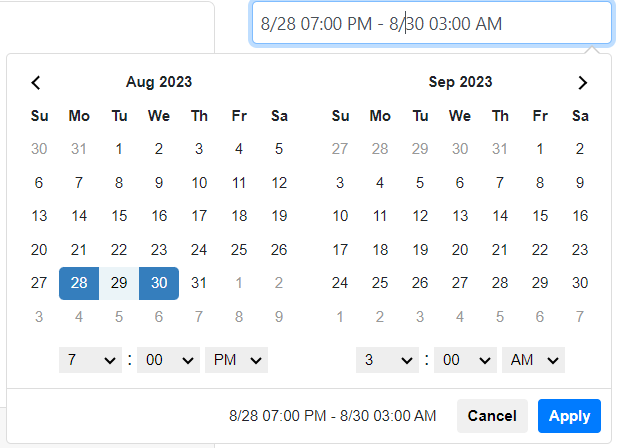
$('input[name="dates"]').daterangepicker();시간 포함하기

<input type="text" name="datetimes" />
<script>
$(function() {
$('input[name="datetimes"]').daterangepicker({
timePicker: true,
startDate: moment().startOf('hour'),
endDate: moment().startOf('hour').add(32, 'hour'),
locale: {
format: 'M/DD hh:mm A'
}
});
});
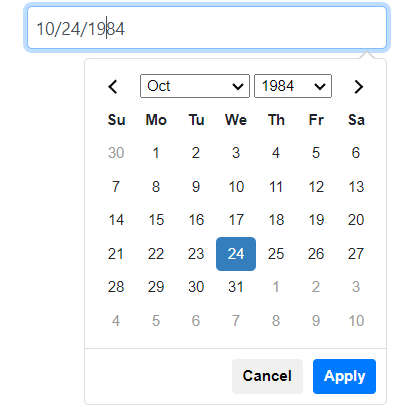
</script>단일 날짜 선택하기

<input type="text" name="birthday" value="10/24/1984" />
<script>
$(function() {
$('input[name="birthday"]').daterangepicker({
singleDatePicker: true,
showDropdowns: true,
minYear: 1901,
maxYear: parseInt(moment().format('YYYY'),10)
}, function(start, end, label) {
var years = moment().diff(start, 'years');
alert("You are " + years + " years old!");
});
});
</script>더 자세히 알아보고 싶으면, 아래 링크를 확인해보시면 됩니다.