ㅎㅎㅎㅎ
나의 첫 회고록 ,,
사전스터디 1주차 과제인 '자기소개 페이지 만들기'를 완료하고 그 기록을 남겨보려고 한다.
자기소개 페이지로 이동:
🐣Youngseo Lee
1. 기간
9/7(수) ~ 9/14(수), 7일
2. 프로젝트 목표
HTML 과 CSS 기초를 학습하고 적용해 웹사이트 만들기
3. 기술스택
Figma, HTML, CSS
4. 작업 순서
1. Figma를 활용해 웹페이지 구성 및 디자인 구상
- 어떤 내용으로 구상하면 좋을지 고민했고, 디자인은 깔끔한 느낌으로 하고 싶어 다양한 사이트를 많이 참고함
- 디자인 참고: intrepidgeeks
2. HTML 과 CSS 를 활용해 웹사이트 구축
3. Github Hosting을 통해 웹사이트 호스팅
- 참고 사이트: WEB1 - 18. 웹호스팅 : github page

배운점
float의 속성 : HTML요소가 주변의 다른 요소들과 자연스럽게 어울리도록 설정해준다.

- 사진 좌측에 텍스트가 배치될
수 있도록float: left속성을 사용함
div혹은 단락 구분의 중요성
div는 html에서 단락을 나눠주는 중요한 역할을 한다. 어떻게 묶어 주느냐에 따라 페이지의 구조가 변한다.

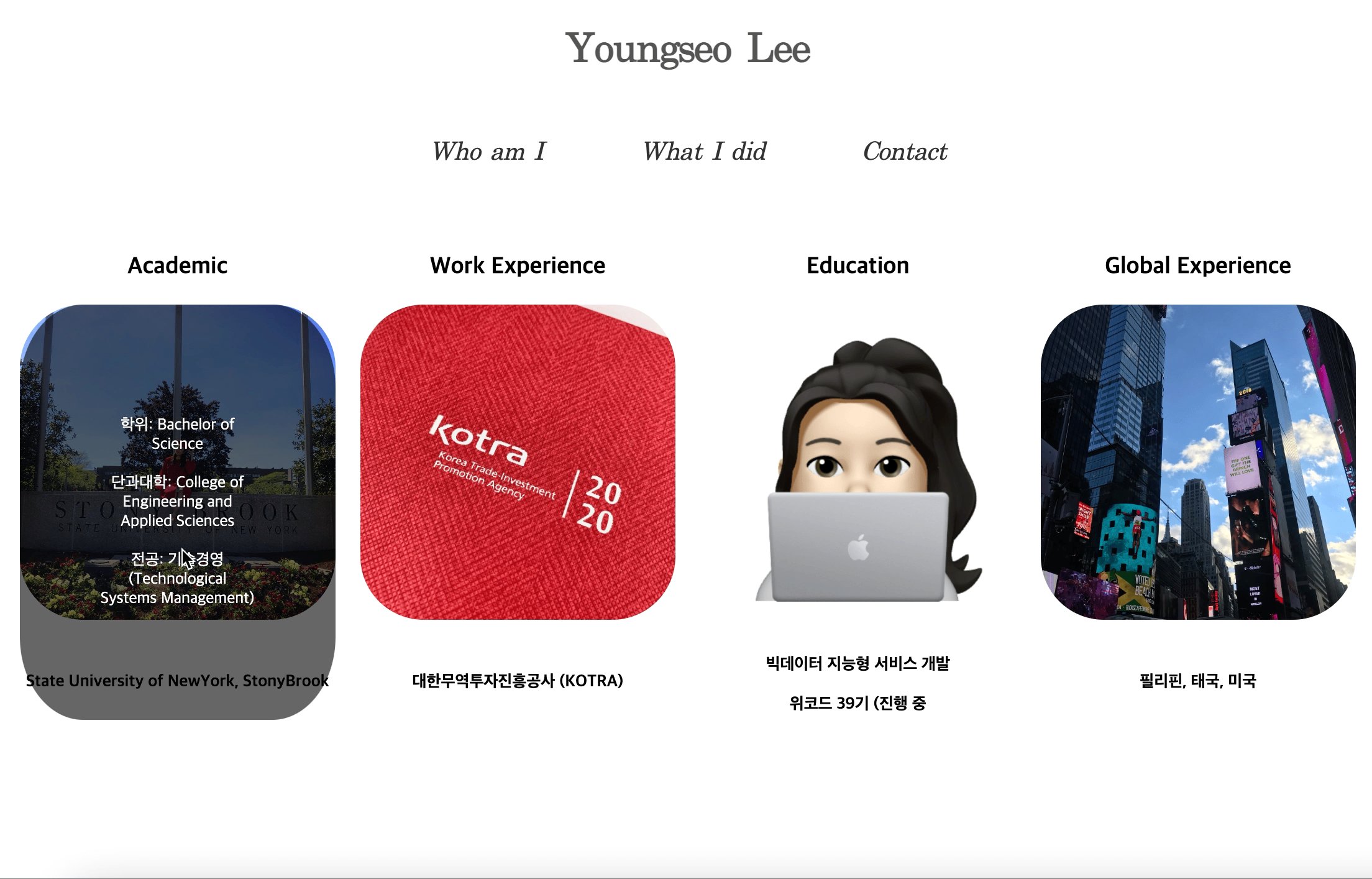
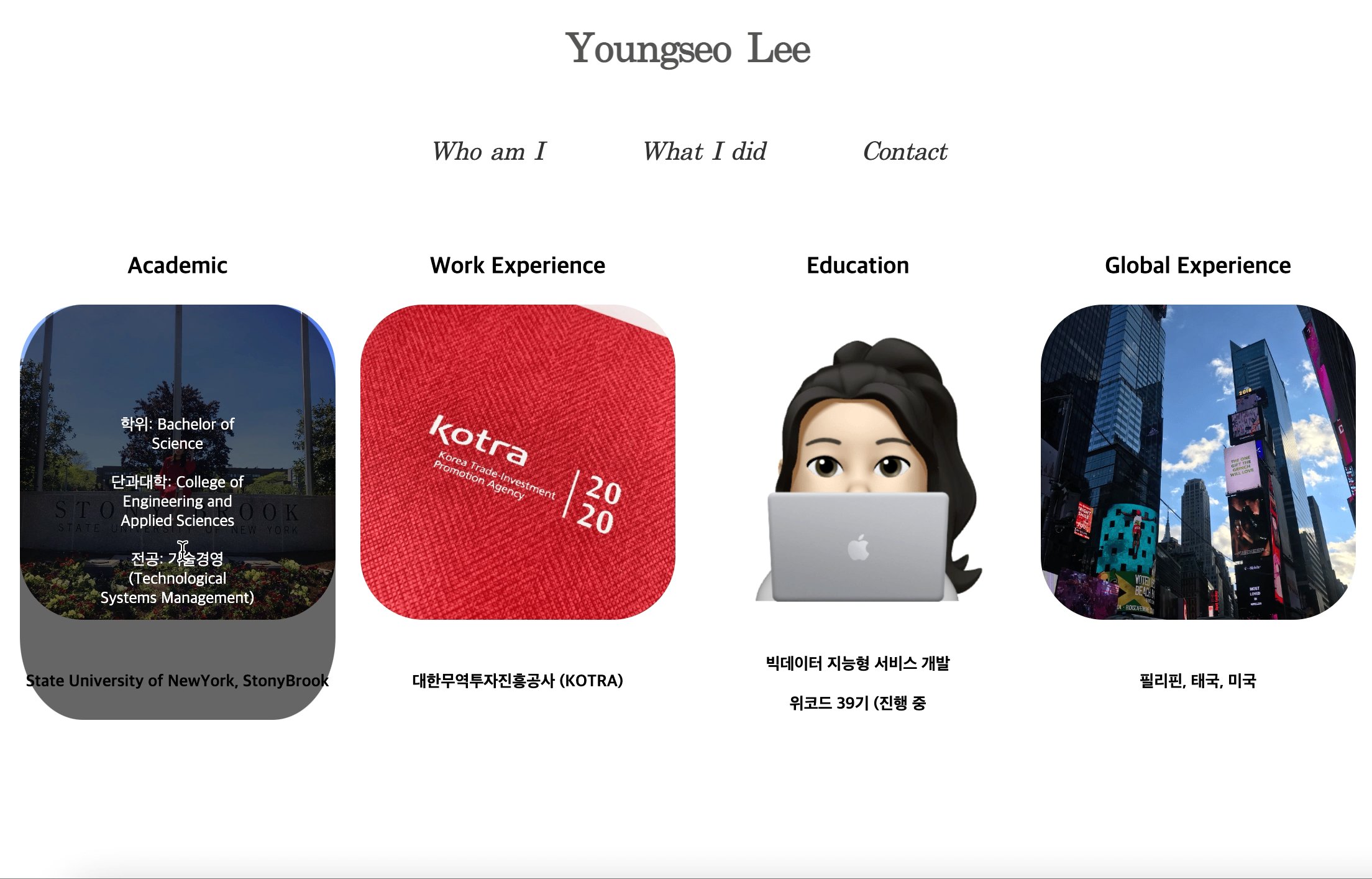
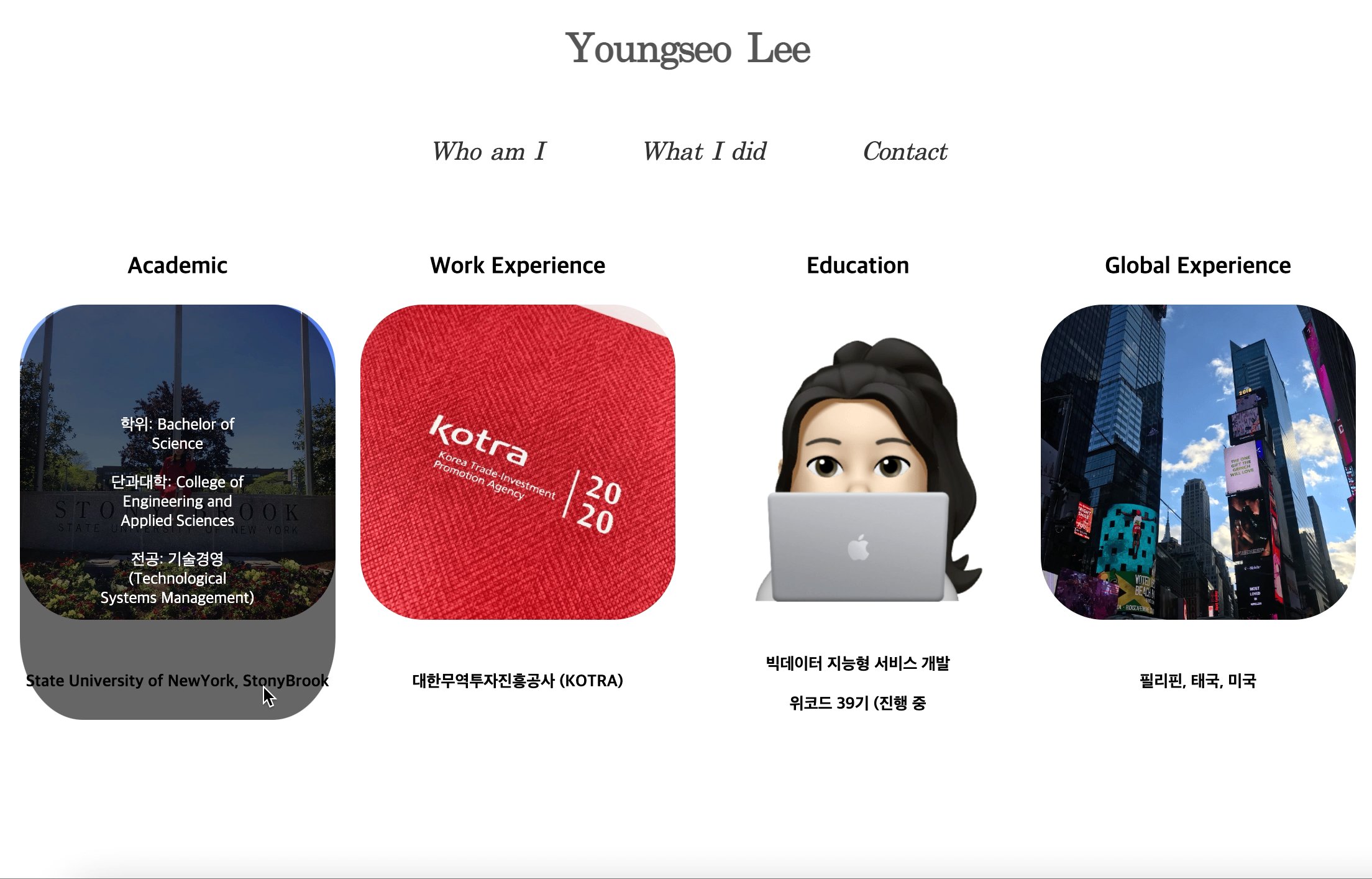
<!-- Heading,img,text세트의 div 구조-->
<div class=" wrapper">
<h3>Academic</h3>
<div class="container">
<img src="resources/images/whatidid1.jpeg" alt="Academic" class="image">
<div class="overlay">
<div class="text">
학위: Bachelor of Science <br><br>
단과대학: College of Engineering and Applied Sciences <br><br>
전공: 기술경영 (Technological Systems Management)</div>
</div>
<h5>State University of NewYork, StonyBrook</h5>
</div>
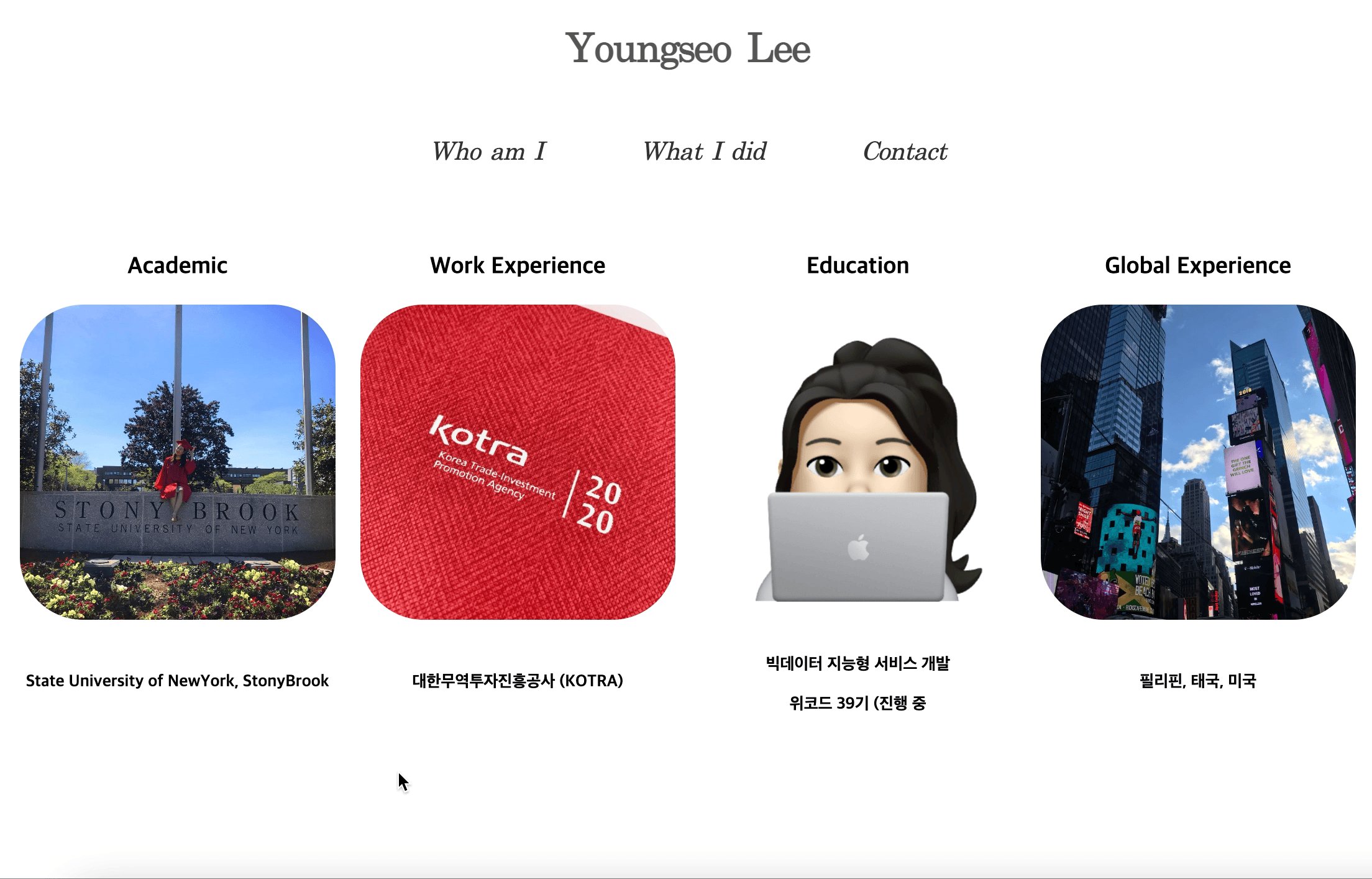
</div>"What I did" 페이지는 4개의 영역으로 나눠져있고 각각 heading, img, text 등이 포함되어 있다. 또한 요소별로 여러개의 div로 나눠져있다.
- 모든 구성요소를 묶어주는 wrapper
- 이미지 + overlay를 포함하는 container
- overlay안에 들어가는 text
over-lay가 자꾸 다른 영역을 침범해 여러 코드를 시도했지만 실패했고 이후 div 배열을 정리하니 해결 완료!!
아쉬운점, 보완하고 싶은 점
-
Display : flex;사용하기
What I did 페이지 배열을 flex 를 사용해서 배열이 가능할 수 도 있겠다는 생각이 든다. -
html에서 고정된 속성 import 가능여부 확인
각 페이지 별로 고정된 메뉴와 헤더 부분은 import 해서 더 간결하게 코드를 작성할 수 있는지 확인하고 수정하고 싶다. -
Javascript를 추가한 동적 웹사이트 구축
Pre-Study 기간 동안javascript를 공부해서 기능들을 추가해서 조금 더 동적인 웹사이트를 구현해 보고 싶다.
느낀점
이번 프로젝트를 진행하면서 웹 페이지의 근본이 되는 HTML과 CSS에 대해 학습하게 됐다. 이전 빅데이터 교육을 들으며 html을 학습한 이유는 데이터수집의 목적이었다면, 이번에는 메인 기술로서 사용한다는 점이 색다르게 다가왔다.
HTML과 CSS는 어려운 문법은 큰 틀과 구성을 이해하면 어렵지 않다고 생각이 들고, 구글 선생님을 많이 찾아보고 직접 코드를 치면서 문법을 익혀가는 것이 더 좋은 방법 인것 같다 😀!

I appreciated what you did.
www.myccpay.com