팝업을 이미지로 넣었는데 버튼을 추가하고 링크를 걸어달라는 요청이 왔다.
🤷♀️ oO 어? 이미지로 때려 박았는데;;
그때 생각난게 바로 이미지맵! 아! 이미지맵을 이용하면 되지~!

1. Image Map
이미지맵이란 하나의 이미지 안에 여러 개의 링크를 지정할 수 있게 하는 HTML 기술
요즘에는 많이 안 쓰이는 태그라고 하더라고요?
그래도 가끔씩은 쓸데가 있으니 알아두면 좋아요! 😉
📌 기본 구조
<img src="이미지경로" alt="대체텍스트" usemap="#맵이름">
<map id="맵아이디값" name="맵이름">
<area shape="좌표모양" alt="대체텍스트" title="링크설명" coords="링크좌표(x,y,x,y)" href="링크경로" target="링크를 여는 형태"/>
</map>이미지 안에 넣을 링크 영역의 좌표값을 가져와서 링크를 걸어주는 거죠!
❗여기서 usemap의 맵이름과 map 태그안의 id값과 name은 동일해야 합니다! ❗
(사실 id나 name 둘 중 하나만 있어도 돼요)
+) name 속성이 xhtml에서는 퇴화 속성이래요! 😯
✨ 속성
⬜ shape : area 모양
- react : 직사각형
- circle : 원형
- poly : 다각형
🌍 coords : area의 좌표
-
사각형 모양일 때
coords="x1,y1,x2,y2": 좌, 상, 우, 하 -
원형일 때
coords="x,y,radius": 원형 중앙과 반지름의 좌표 -
다각형일 때
coords="x1,y1,x2,y2,...xn,yn": 다각형 끝의 좌표
👣 target : 링크를 여는 형태
- _blank : 새 창으로 열림
- _parent : 부모 창에 열림
- _self : 현재 페이지에서 열림
- _top : 전체 브라우저 창에서 열림
이 밖에도 다양하게 있는데 이런 게 있다~ 정도로만 아시면 될 거 같아요!
왜냐? 우리는 개꿀 사이트를 쓸 거니까..🍯
2. 이미지맵 좌표값 쉽게 찾기
예전엔 어도비 드림위버를 썼었는데 거의 1년 전에 두세 번 써본 게 다여서 까먹었어요..
또 다시 깔아야하고 무겁기도 해서 서칭해서 찾은게 바로 이 사이트!
(많이들 쓰시더라고요? 나만 몰랐어😅)
maschek.hu - Online Image Map Editor
⬆ 좌표값을 아주 쉽게 찾아주는 사이트 입니다! ⬆
📝 사용 방법

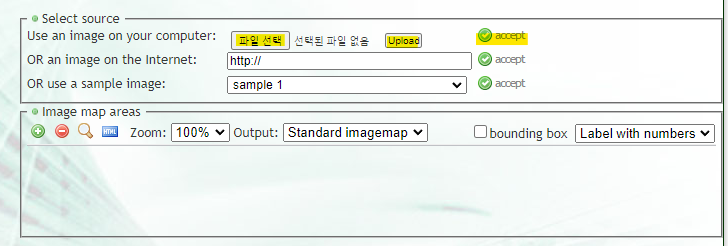
파일 선택 버튼을 통해 링크를 넣어줄 이미지를 불러옵니다.
Upload 버튼을 클릭해 이미지를 업로드 시킨 후 accept 를 클릭하면 밑에 Image map areas 영역에 나타납니다.

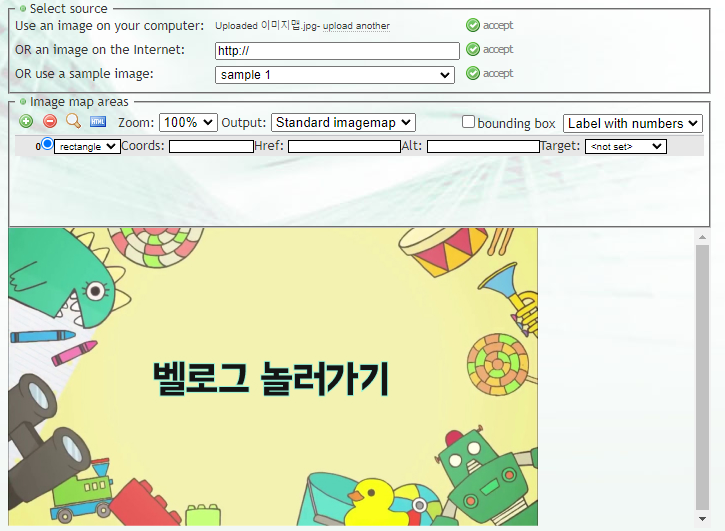
이렇게요!
이제 이미지에서 링크를 넣고 싶은 곳을 클릭해 영역을 만들어 줍니다.

저는 기본값인 사각형 모양 으로 할거라서 따로 설정은 안해줬는데
원형 이나 다각형 으로 하고 싶으시면 라디오 모양 오른쪽에 셀렉트 박스 클릭해서 선택하시면 됩니다~
영역을 잡을때는 마우스로 콕! 콕! 찍으면 돼요!
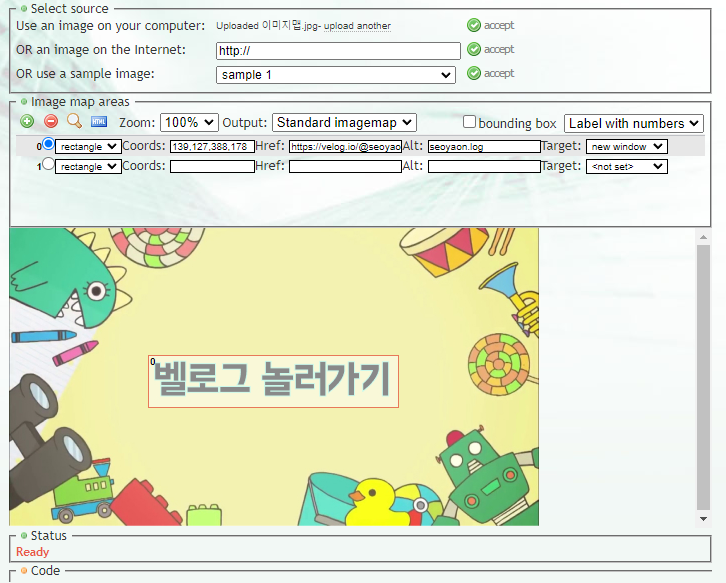
그러면 자동으로 Coords에 좌표값이 담깁니다~~👏
Href 와 Alt 값을 적어주고 Target 은 new window(_blank)로 설정했어요!

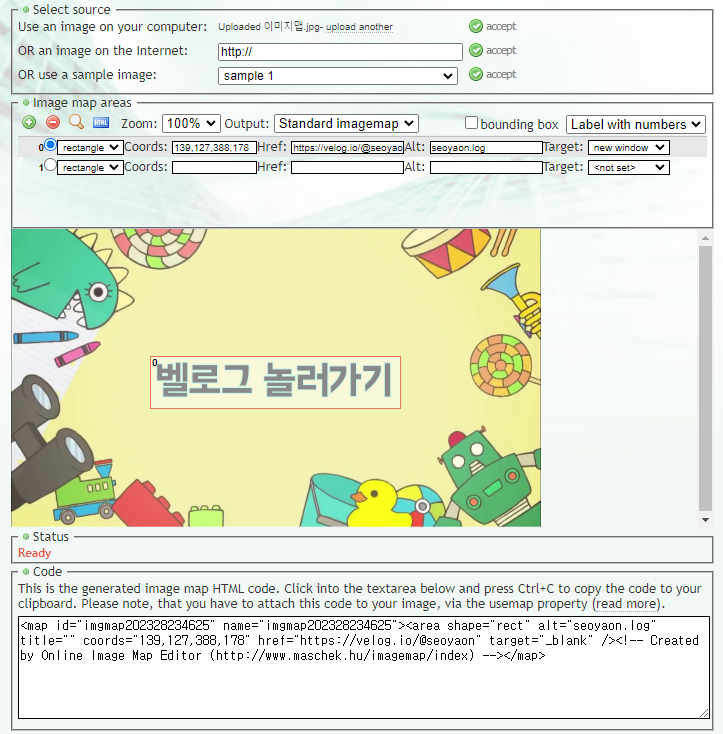
밑에 Code를 눌러주면 자동으로 코드까지 생성해 줍니다!
<img src="./이미지맵.jpg" alt="이미지맵" usemap="#imgmapTest">
<map id="imgmapTest" name="imgmapTest">
<area shape="rect" alt="seoyaon.log" title="새창열기" coords="139,127,388,178" href="https://velog.io/@seoyaon" target="_blank" />
</map>맵 이름은 바꿔주셔도 상관 ❌
대신 usemap이랑 동일하게 맞춰주기로 🤙~~
1개 이상의 링크를 걸고 싶을땐 라디오 버튼으로 추가해 주시면 됩니다!
아주 간단하게 이미지 좌표값을 찾고 이미지맵까지 써보았습니다!
와아~ 끝~! 😎
