
Chart.js 를 이용해 쉽게 차트 그리기! 😉
아래 사이트에서 다운받을 수 있고 사용방법도 나와있어요 ⤵️
Chart.js 공식사이트
📌 Chart.js?
Chart.js 는 canvas 태그를 통해 차트를 그리는 간단하고 유연한 자바스크립트 차트에요.
📍 사용방법
저는 cdn을 사용할게요!
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/4.4.0/chart.umd.min.js"></script>HTML
<canvas id="myChart" width="300" height="100"></canvas>JavaScript
let myCt = document.getElementById('myChart');
let myChart = new Chart(myCt, {
type: 'bar',
data: {
labels: ['2020', '2021', '2022', '2023'],
datasets: [
{
label: 'Dataset',
data: [10,20,30,40],
}
]
},
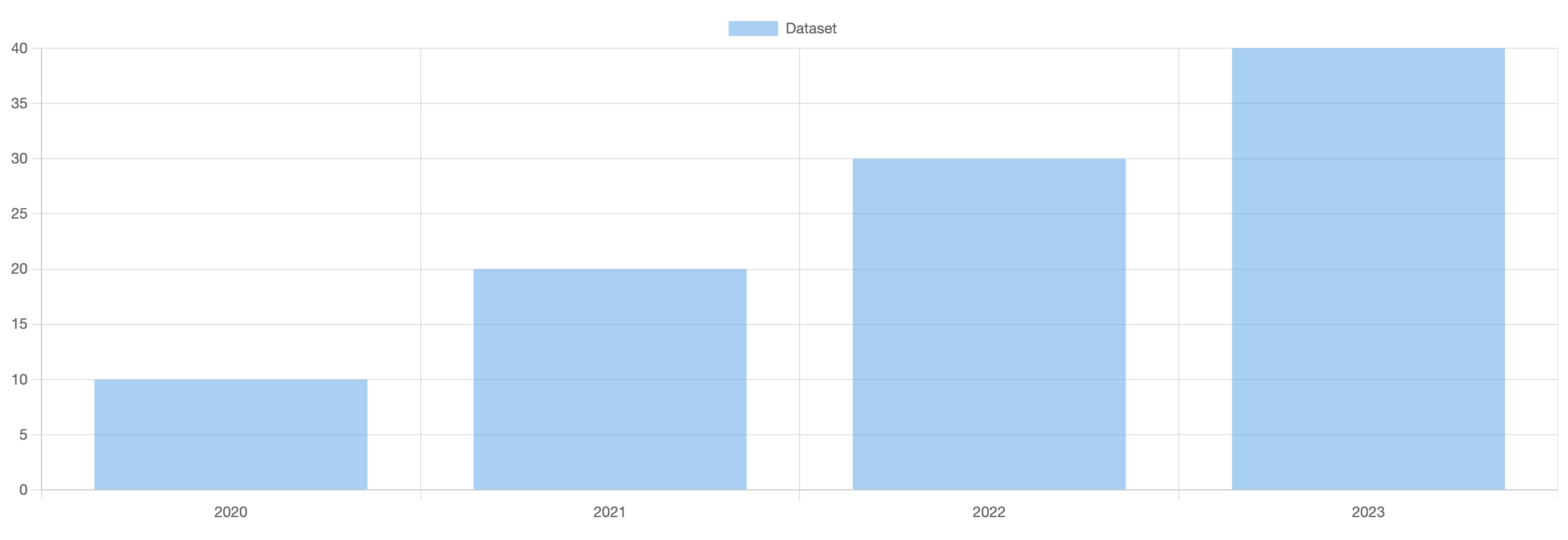
});가장 기본적인 형태에요!

new Chart 를 이용해 차트를 그려줍니다.
그리고 속성들을 이용해 커스텀마이징 하면 끝!
📌 속성
📍 type
차트의 형태
type: 'bar' // line`, `doughnut` 등 다양한 형태가 존재📍 data
차트에 표시할 데이터, dataset 객체들을 담고 있음
data: {
labels: ['2020', '2021', '2022', '2023'], // x축 데이터
datasets: [ // 데이터의 속성
{
label: 'Dataset', // 축의 제목
fill: false, // line 형태일 때, 선 안쪽을 채우는지 여부
data: [10,20,30,40], // dataset 값
backgroundColor: '#00C7E2' // dataset 배경색
borderColor: 'white', // dataset 테두리 색상
borderWidth: 2, // dataset 테두리 두께
maxBarThickness: 30 // 최대 bar의 두께 설정
}
]
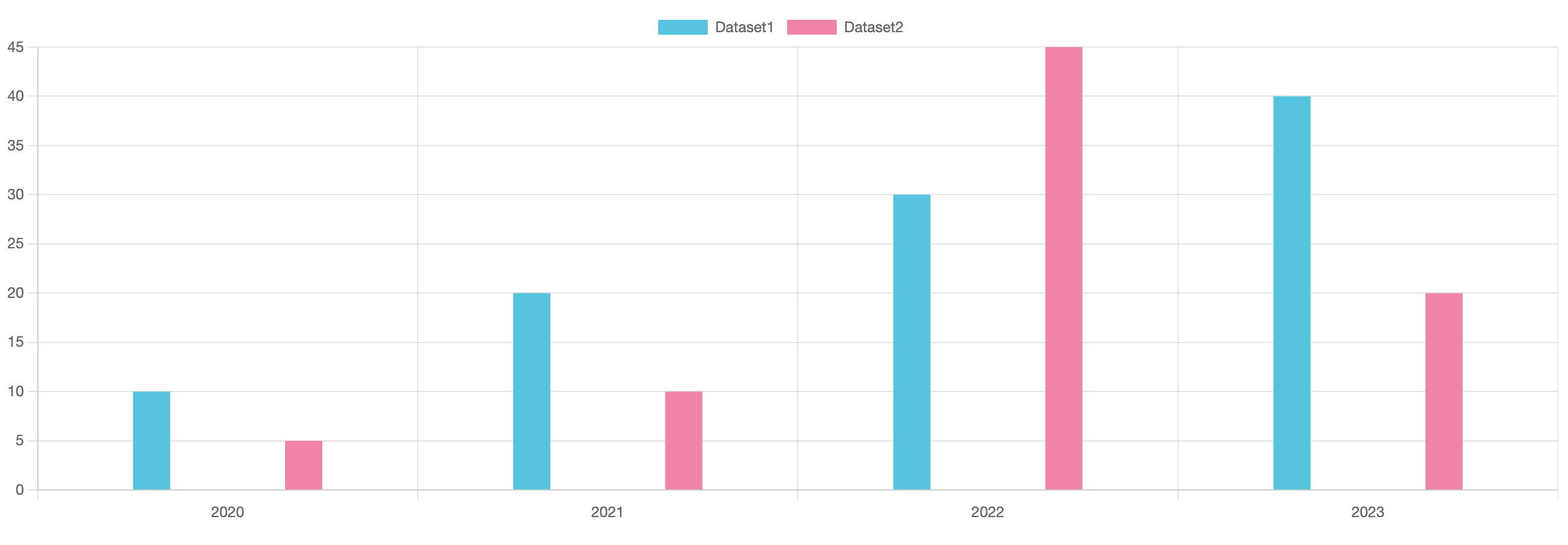
}하나의 label에 두개의 데이터를 넣고 싶으면?
datasets 에 객체를 하나 더 추가하면 돼요! ⤵️
data: {
labels: ['2020', '2021', '2022', '2023'],
datasets: [
{
label: 'Dataset1',
data: [10,20,30,40],
backgroundColor: '#00C7E2',
maxBarThickness: 30
},
{
label: 'Dataset2',
data: [5,10,45,20],
backgroundColor: '#FF7DA8',
maxBarThickness: 30
}
]
}
그러면 이런 결과가 나와요!
📍 options
options: {
responsive: false, // 반응형 여부 (기본값 true)
maintainAspectRatio: false, // 크기 고정
plugins: {
tooltip: { // 튤팁 스타일링
enabled: true, // 튤팁 활성화 (기본값 true)
backgroundColor: '#000', // 튤팁 색상
padding: 10 // 튤팁 패딩
},
legend: { // 범례 스타일링
display: true, // 범례 활성화 (기본값 true)
position: 'bottom' // 범례 위치
}
},
scales: { // x축과 y축에 대한 설정
x: {
grid: { // 축에 대한 격자선
display: false, // grid 활성화 (기본값 true)
}
},
y: {
min: 0, // y축에 대한 최소값
max: 50, // y축에 대한 최대값
border: { // 축에 대한 테두리 속성
dash: [5, 5] // 점선 형태
},
}
}
}더 많은 속성은 공식 홈페이지에서 확인하실 수 있습니다!
아 그리고 버전 4.x로 업데이트 되면서 바뀐 속성들도 있어서 그부분도 참고하세요! ⤵️
https://www.chartjs.org/docs/latest/migration/v4-migration.html
