
1. Geolocation API 란?
Geolocation API는 사용자의 현재 위치를 가져오는 API로, 지도에 사용자 위치를 표시하는 등 다양한 용도로 사용할 수 있습니다.
-mdn Geolocation API 사용하기
Geolocation API 를 이용해 현재 위치를 알아보고 더 나아가 앞서 만들었던 Todo List에 현재 위치의 날씨정보를 추가해 보겠습니다! 😏
2. Geolocation API 사용하기
Geolocation API는 navigator.geolocation 객체를 통해 사용할 수 있습니다.
🧭 현재 위치 가져오기
getCurrentPosition() 메소드를 호출해서 사용자의 현재 위치를 얻을 수 있습니다.
사용방법
navigator.geolocation.getCurrentPosition(success, error, [options])매개변수
success : GeolocationPosition 객체를 유일한 매개변수로 받는 콜백 함수입니다.
error (Optional) : GeolocationPositionError 객체를 유일한 매개변수로 받는 콜백 함수입니다.
❗콜백 함수❗
매개변수로 전달하는 함수를 콜백함수라고 한다.
예제
navigator.geolocation.getCurrentPosition((position) => {
doSomething(position.coords.latitude, position.coords.longitude);
});위의 예제는 success 자리에 position 이라는 매개변수가 들어간 콜백 함수입니다.
사용자 위치가 확인되면 doSomething() 함수를 실행합니다.
이렇게만 보면 넘 어려워 보이네요 🤔
콘솔로 하나하나 찍어보겠습니다.
Script
navigator.geolocation.getCurrentPosition((position) => {
console.log(position)
});
❗잠깐❗

위치 액세스를 허용해줘야 콘솔에 값이 나와요!
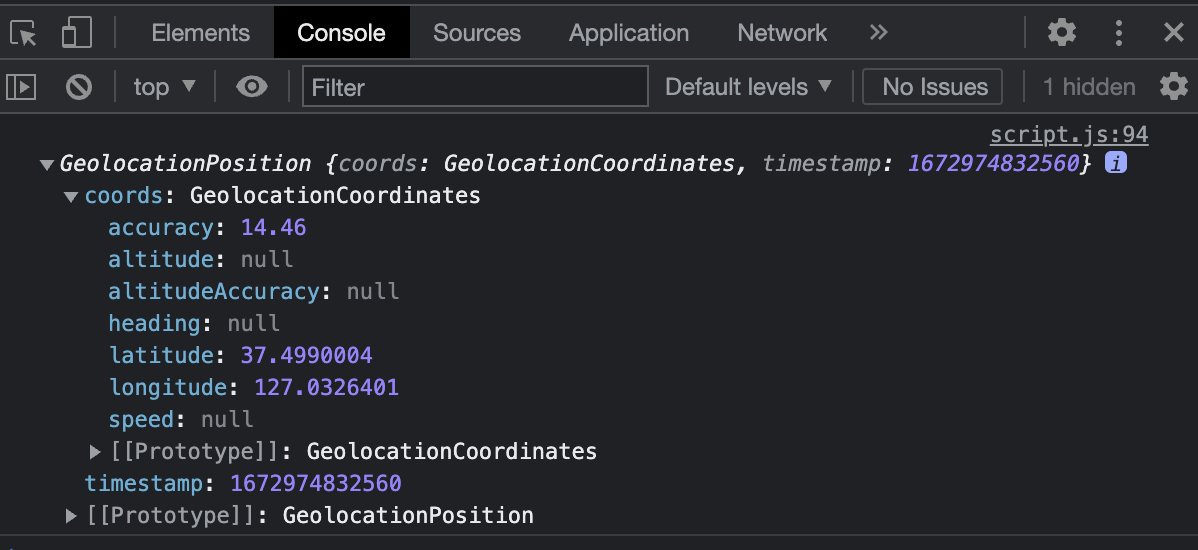
📝 콘솔 확인

짜잔~ 신기한게 많이 뜨네요!
여기서 coords 안에 있는 latitude 는 위도를, longitude 는 경도를 나타냅니다.
Script
navigator.geolocation.getCurrentPosition((position) => {
console.log(position)
});위에서 적은 이 콜백함수를 별도의 함수로 빼주는것도 가능해요!
function accessToGeo (position) {
console.log(position)
}
function askForLocation () {
navigator.geolocation.getCurrentPosition(accessToGeo)
}
askForLocation();이렇게요!
function accessToGeo (position) {
const positionObj = {
latitude: position.coords.latitude,
longitude: position.coords.longitude
}
console.log(positionObj)
}저는 latitude와 longitude가 필요해서 positionObj 이라는 객체를 만들어서 관리해 줄 거예요.
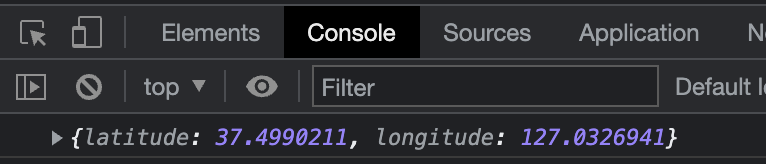
📝 콘솔 확인

필요한 데이터만 쏙 빼왔습니다~~ 🥳
