1. 데이터 타입?
데이터 타입(data type)이란 프로그램에서 다룰 수 있는 값의 종류를 의미합니다.
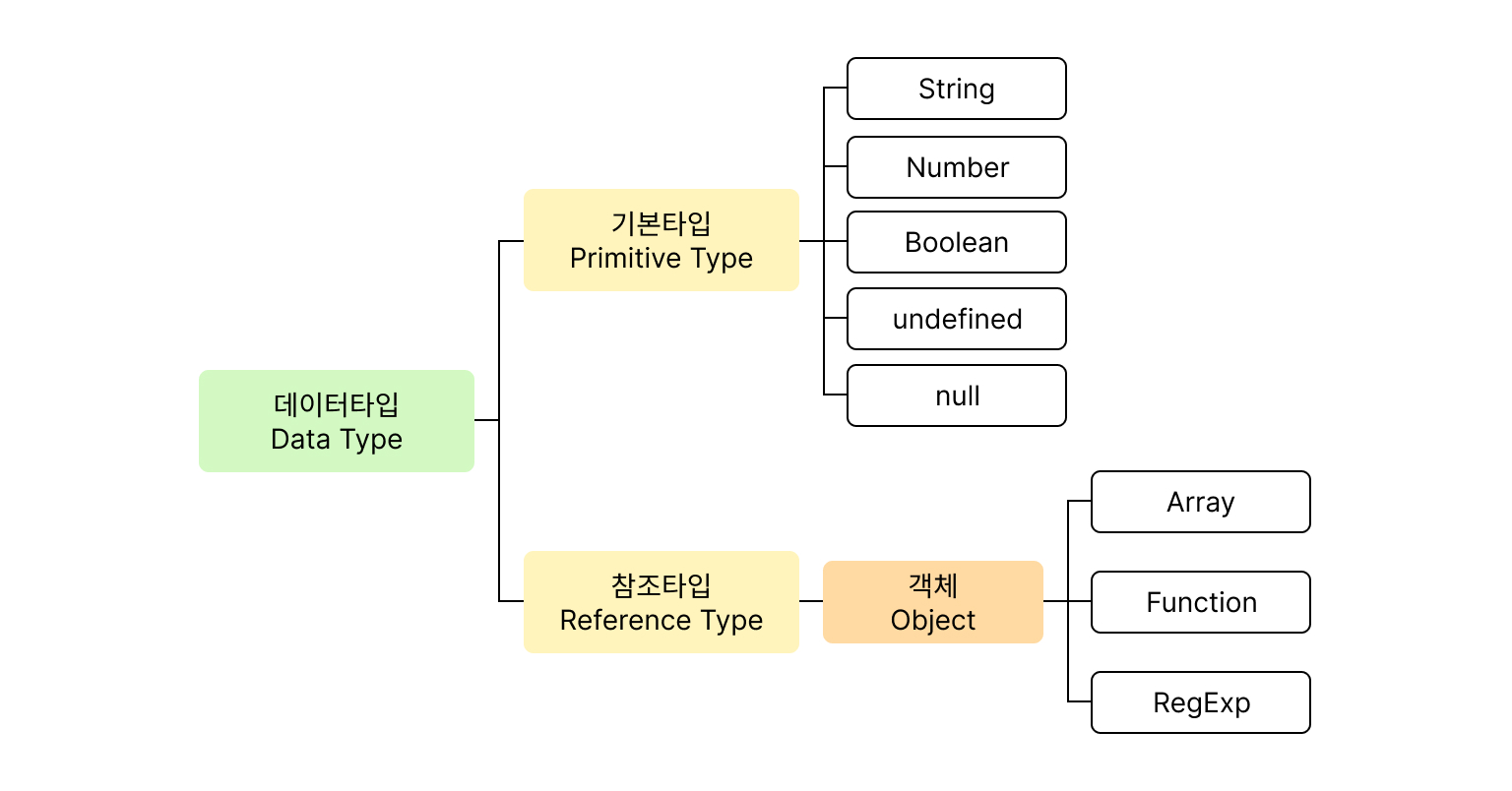
자바스크립트에서는 크게 기본 타입(원시 타입: Primitive Type) 과 참조 타입(객체 타입: Object/Reference Type) 으로 구분할 수 있습니다.
기본 타입은 문자열, 숫자형, Boolean, null, undefinde 이렇게 다섯가지가 있고 기본 타입을 제외한 나머지 모든 값을 객체라고 합니다.

오늘은 기본 타입중에서도 문자열(String)과 숫자형(Number)에 대해서 배워봅시다! 🛵
2. 기본 타입(Primitive Type)
2-1. 문자열(String)
자바스크립트에서 문자열은 따옴표 로 감싸져 있는 모든것은 텍스트 데이터입니다.
작성방법은 세가지 방식이 있습니다. ⤵
const name1 = "Mike"; // 큰따옴표("")
const name2 = 'Mike'; // 작은따옴표('')
const name3 = `Mike`; // 백틱(``)큰따옴표와 작은따옴표를 동시에 사용할려면 이렇게 하면 됩니다. ⤵
const int = "My name is 'Mike'!";
// 큰따옴표로 둘러싸인 작은따옴표
const int2 = 'My name is "Mike"!';
// 작은따옴표로 둘러싸인 큰따옴표백틱(``)은 문자열 내부에 변수를 표현할때 사용하면 편리합니다. ⤵
const name = "Mike";
const message = `My name is ${name}`;
console.log(message)
// My name is Mike문자열을 더하기 연산만 가능합니다. (빼기, 곱하기, 나누기, 나머지는 불가능) ⤵
console.log('Hello ' + 'world' + '!')
// Hello world!2-2. 숫자형(Number)
숫자 표현, 산술 연산에 사용되는 데이터 타입으로 모든 연산이 가능 합니다. ( +, -, *, % / 모두 가능)
console.log(1 + 2) // 3
console.log(3 - 1) // 2
console.log(2 * 5) // 10
console.log(10 / 2) // 5
console.log(6 % 4) // 2문자열과 숫자형의 연산은 NaN 을 반환 (예외적으로 더하기 연산에 문자열 이 하나라도 포함되는 경우 문자열을 반환) ⤵
console.log("a" + 1) // a1 문자열
console.log("1" + 1) // 11 문자열
console.log(1 + "") // 1 문자열 - "" 빈 문자열로 이루어져있기에 문자열로 취급함
console.log("a" * 1) // NaN : Not a Number
console.log("2" * 2) // 4 숫자형어? 문자열과 숫자형의 연산은 문자열을 반환한다고 했는데
마지막 console은 문자열 "2" 와 숫자형 2 를 곱했는데 숫자형 4 가 나왔다! 🤔
왜? 자바스크립트에서 사칙연산을 진행할 때, 연산에 적용시키고자 하는 데이터들을 감지해서 그 데이터가 숫자로 먼저 변환이 가능한지 판단한다고 한다! 그래서 변환이 가능하다면 연산을 진행!
그래서 문자열 "2"는 숫자로 변환 을 시켜 연산을 진행시킨 것입니다! 💡
정리
1. 문자열
- 문자열은 `따옴표` 로 정의한다!
- 숫자, 알파벳, 공백 등 모두 텍스트화가 가능하다!
2. 숫자형
- 숫자 그대로를 입력
- 따옴표로 감싸진 숫자와는 다르다!
3. 산술연산자 ( +, -, *, / )
- 숫자형 + 숫자형 = 숫자형
- 문자열 + 숫자형 = NaN (더하기 제외)
ex) "a" - 1 = NaN
"a" * 1 = NaN
"a" / 1 = NaN
- 문자열 + 숫자형 (더하기 연산)
ex) "a" + 1 = a1
- 문자열 + 숫자형
ex) "100" * 20 숫자로 변환 시도
성공 => 200
"abc" * 20 숫자로 변환 시도
실패 => NaN 오늘은 문자열과 숫자형만 간단하게 배워봤다!
근데 나는 이때까지 문자형인줄 알았는데 이번에 공부할땐 문자열이라고 배웠는데.. 문자형 과 문자열 은 다른것일까.. 그냥 단어차이일까.. 혹시 아시는분 있으면 알려주시면 감사하겠어요.. 🙏
