
1. slice()
자바스크립트의 slice() 메서드는 주어진 배열의 begin부터 end까지(end 미포함)에 대한 새로운 배열 객체로 반환합니다.❗원본 배열은 바뀌지 않아요❗
즉 배열의 일부분을 잘라내서 새로운 배열을 만드는 것!
📌 기본 구조
arr.slice([begin[, end]])
매개변수
begin
잘라낼 배열의 시작 index
end
잘라낼 배열의 종료 index
slice는 end 인덱스를 제외하고 추출합니다.
end index가 생략되면, begin index부터 배열의 끝까지 잘라냅니다.
즉 위의 예제의 array.slice(1,3) 은 [1, 2] 를 잘라내서 새로운 배열을 만듭니다.
사용법
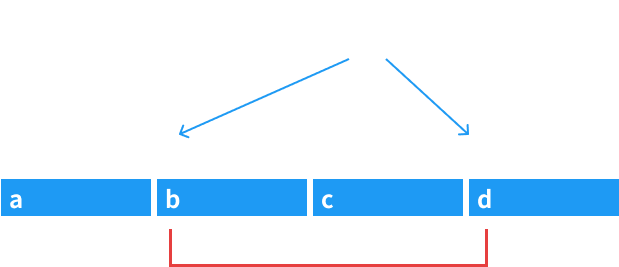
const arr = ['a','b','c','d'];
const arr1 = arr.slice(1,3); // ['b','c']
const arr2 = arr.slice(1); // ['b','c','d']
const arr3 = arr.slice(0,2); // ['a','b']만약 음수라면? 🧐
begin index나 end index가 음수이면 배열의 끝에서부터의 길이를 나타냅니다.

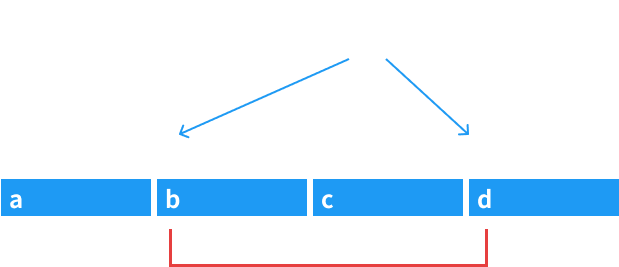
const arr = ['a','b','c','d'];
const arr1 = arr.slice(-3,-1); // ['b','c']
const arr2 = arr.slice(1, -2); // ['b']
const arr3 = arr.slice(0,-1); // ['a','b','c']
const arr4 = arr.slice(-2) // ['c','d']