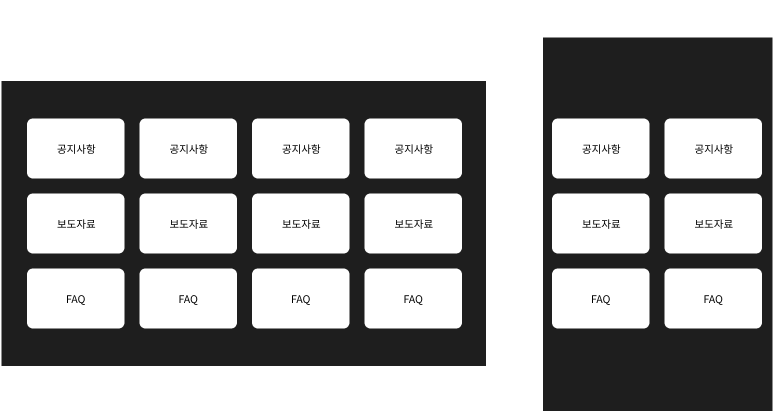
예전에 게시글 리스트 형식을 pc에서는 다 보여주는데 모바일에서는 각 컨텐츠에 따라 2개씩 보여주는 형식을 구현한적이 있었어요.

예를들면 공지사항, 보도자료, FAQ의 제목을 가진 리스트가 각각 4개씩 나열되어 있다면 모바일에서는 각각 2개씩 보여주게 하는거죠.
물론 css의 nth-child를 사용해서 숨김처리 하는 방법도 있지만 저는 자바스크립트의 filter 메소드를 이용해서 구현해볼게요!
📌 Array filter()
filter는 배열 내장 메소드 중 한 개 입니다.
여러 가지 데이터 중에 원하는 데이터만을 뽑아내는 기능을 수행하죠🤓
let arr = [1, 3, 11, 7, 20];
let result = arr.filter((value) => value < 10)
console.log(arr) // [1, 3, 11, 7, 20]
console.log(result) // [1, 3, 7]filter 메소드는 매개변수로 전달된 함수의 반환값이 true 인 요소만으로 이루어진 새로운 배열을 만듭니다.
예제를 살펴보면 value 라는 매개변수를 받아 value 가 10보다 작은 요소들만을 선택하여 result 라는 이름의 새로운 배열을 생성합니다.
필터 선택자
- :first : 현재 페이지 내에서 첫 번째 일치 항목을 선택
- :last : 현재 페이지 내에서 마지막으로 일치하는 항목 선택
- :even : 현재 페이지 내에서 짝수 요소를 선택
- :odd : 현재 페이지 내에서 홀수 요소를 선택
- :eq(n) : 일치하는 숫자의 n번째 요소를 선택
- :gt(n) : 일치하는 숫자의 n번째 요소 이후 모든 요소를 선택
- :lt(n) : 일치하는 숫자의 n번째 요소 앞의 모든 요소를 선택
저는 이 필터 선택자를 이용할거에요!
🖥 코드작성
HTML
<ul class="list-wrap">
<li class="notice">공지사항</li>
<li class="notice">공지사항</li>
<li class="notice">공지사항</li>
<li class="notice">공지사항</li>
<li class="news">보도자료</li>
<li class="news">보도자료</li>
<li class="news">보도자료</li>
<li class="news">보도자료</li>
<li class="faq">FAQ</li>
<li class="faq">FAQ</li>
<li class="faq">FAQ</li>
<li class="faq">FAQ</li>
</ul>css는 따로 작성해주세요😉
Script
const newsList = $('.list-wrap li');
// window의 width가 768px 이하에서만 실행
if($(window).width <= 768){
// 해당 클래스의 요소를 2개까지만 보이게 설정
newsList.hide();
newsList.filter('.notice:lt(2), .news:lt(2) .faq:lt(2)').show();
}else{
newsList.show();
}적용할 클래스명에 선택자를 적어주면 간단히 해결!
저는 2개까지만 보이게 할거라 lt 선택자를 사용했어요.
반응형에서도 적용이 되게 resize를 사용할거에요! 같은 코드가 쓰일거니까 함수로 정리해봅시다.
// 함수로 제어
function newsListFn() {
const newsList = $('.list-wrap li');
// window의 width가 768px 이하에서만 실행
if($(window).width <= 768){
// 해당 클래스의 요소를 2개까지만 보이게 설정
newsList.hide();
newsList.filter('.notice:lt(2), .news:lt(2) .faq:lt(2)').show();
}else{
newsList.show();
}
}
$(document).ready(function{
newsListFn();
// 반응형 처리
$(window).on('resize', function(){
newsListFn();
});
});이렇게 하면 깔끔하게 해결!

그럼 안녕~~👋
