정수 배열 numbers가 매개변수로 주어집니다. numbers의 원소의 평균값을 return하도록 solution 함수를 완성해주세요.
✔ 제한사항
- 0 ≤ numbers의 원소 ≤ 1,000
- 1 ≤ numbers의 길이 ≤ 100
- 정답의 소수 부분이 .0 또는 .5인 경우만 입력으로 주어집니다.
📝 풀이
function solution(numbers) {
const answer = numbers.reduce((acc, cur) => acc + cur);
return answer / numbers.length;
}1. reduce()

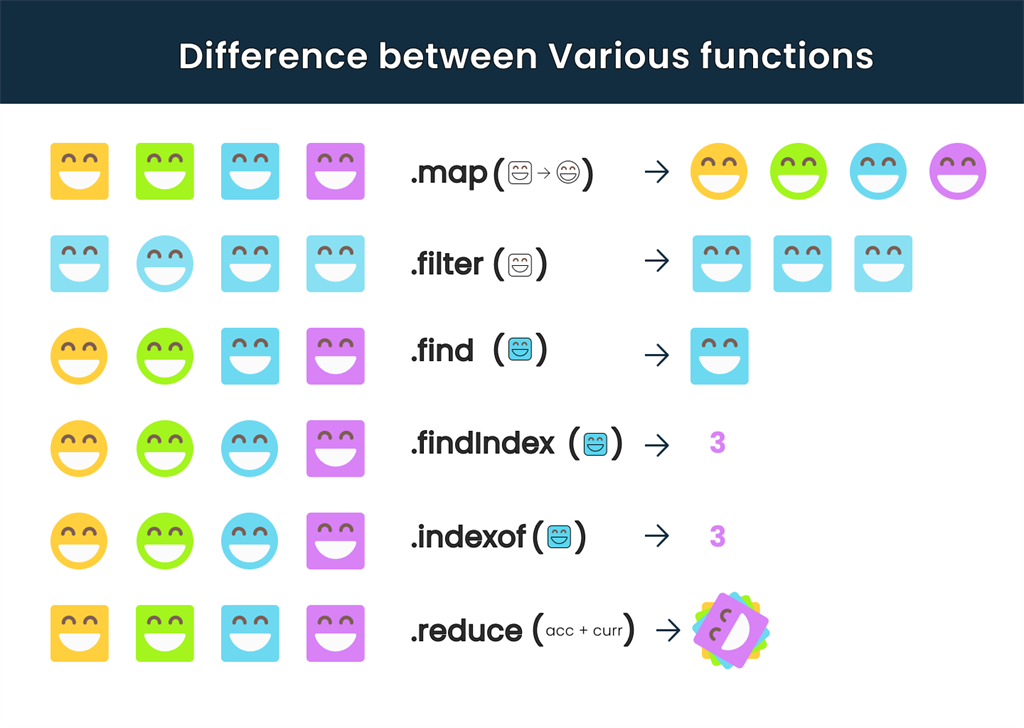
(사진 출처 : 자바스크립트 Javascript map, filter, reduce 동작 원리 완전분석)
reduce() 메서드는 배열의 각 요소를 순회하며 callback함수의 실행 값을 누적하여 하나의 결과값을 반환합니다.
📌 구문
array.reduce(callback[, initialValue]);매개변수
callback : 배열의 각 요소에 대해 실행할 함수. 다음 네 가지 인수를 받습니다.
accumulator: 누산기로서, 콜백의 반환값이 누적됩니다.currentValue: 현재 처리 중인 요소입니다.currentIndex(Optional) : 현재 처리 중인 요소의 인덱스입니다.array(Optional) : reduce()를 호출한 배열입니다.
initialValue 는 누산기 초기값입니다. 초기값을 지정하지 않으면 배열의 첫번째 요소가 누산기의 초기값으로 사용됩니다.
배열.reduce((누적값, 현재값, 인덱스, 요소) => {
return 결과
}, 초기값);쉽게 풀어쓰자면 이렇습니다!
누적값 이기 때문에 다양하게 활용할 수 있습니다. 예를 들어, 배열의 합계나 평균을 계산하거나, 배열의 요소를 문자열로 결합할 때 사용할 수 있습니다.
배열의 합계 구하기
// 화살표 함수
const numbers = [1, 2, 3, 4, 5];
const sum = numbers.reduce((acc, cur) => acc + cur);
console.log(sum) // 15
// 일반 함수
const numbers = [1, 2, 3, 4, 5];
function sum(acc, cur){
return acc + cur;
}
const result = numbers.reduce(sum);
console.log(result); // 15저는 계산하는 과정을 보고싶어서 콘솔로 찍어 보았습니다!
과정
const sum = numbers.reduce((accumulator, currentValue) => {
console.log(`accumulator: ${accumulator}, currentValue: ${currentValue}`);
return accumulator + currentValue;
});
console.log(sum); // 15콘솔
accumulator: 1, currentValue: 2
accumulator: 3, currentValue: 3
accumulator: 6, currentValue: 4
accumulator: 10, currentValue: 5이런식으로 accumulator 에는 누적값 이 currentValue 에는 현재값 이 들어가서 최종적으로 하나의 결과값을 반환하는 거에요!
배열의 평균값 구하기
위의 코드에서 numbers의 갯수만큼 나눠주기만 하면 되죠?!
const numbers = [1, 2, 3, 4, 5];
const sum = numbers.reduce((acc, cur) => acc + cur) / numbers.length;
console.log(sum) // 3손쉽게 완성!
배열의 요소를 문자열로 결합하기
const words = ['Lorem', 'ipsum', 'dolor', 'sit', 'amet'];
const result = words.reduce((accumulator, currentValue) => accumulator + ' ' + currentValue);
console.log(result); // "Lorem ipsum dolor sit amet"각 요소를 구분하기 위해 ' ' 구분자를 넣어서 완성!
합계 구하는 방법이랑 똑같죠?
이런식으로 다양하게 사용할 수 있는 reduce() 메서드에 대해 알아봤습니다!
