

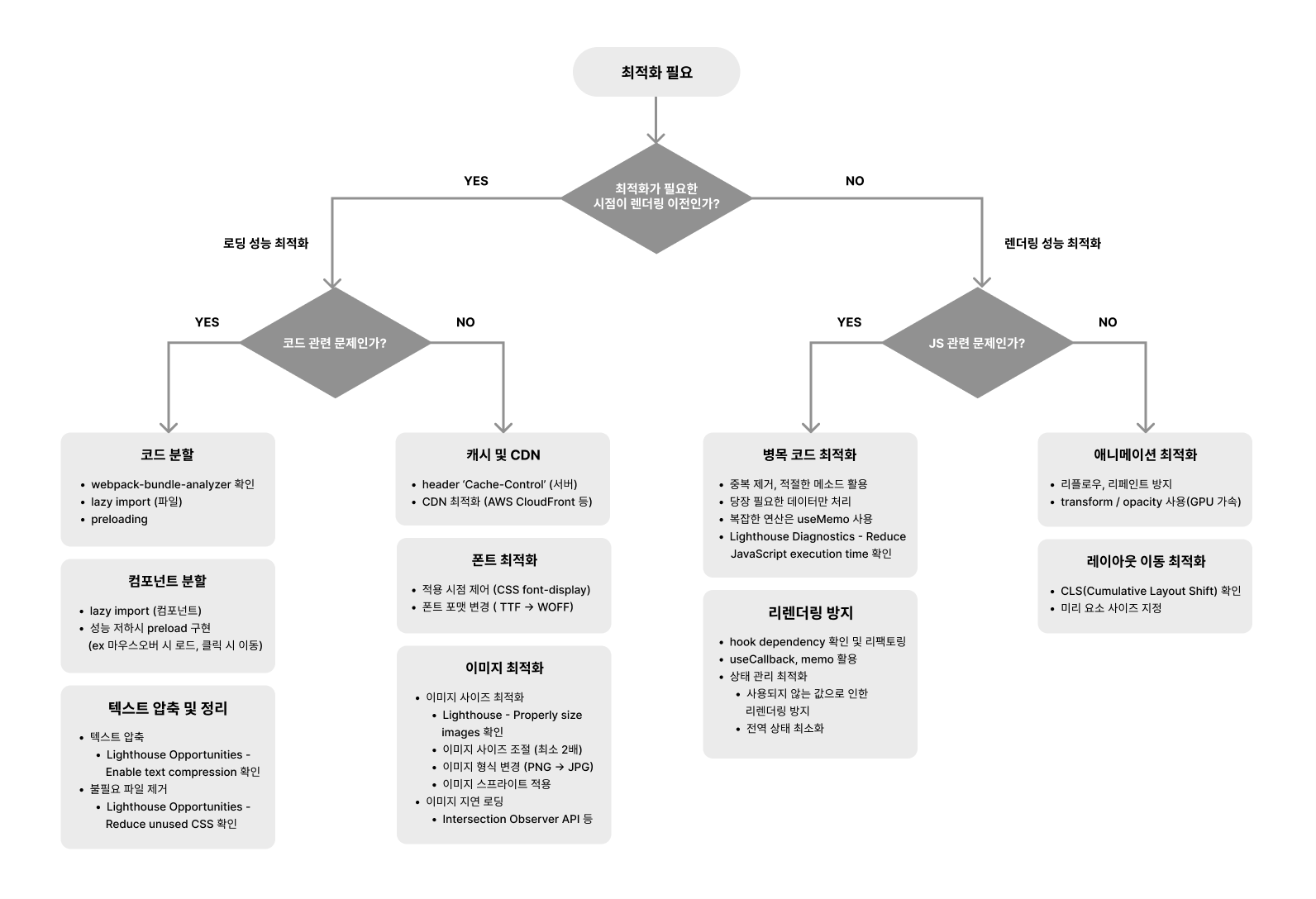
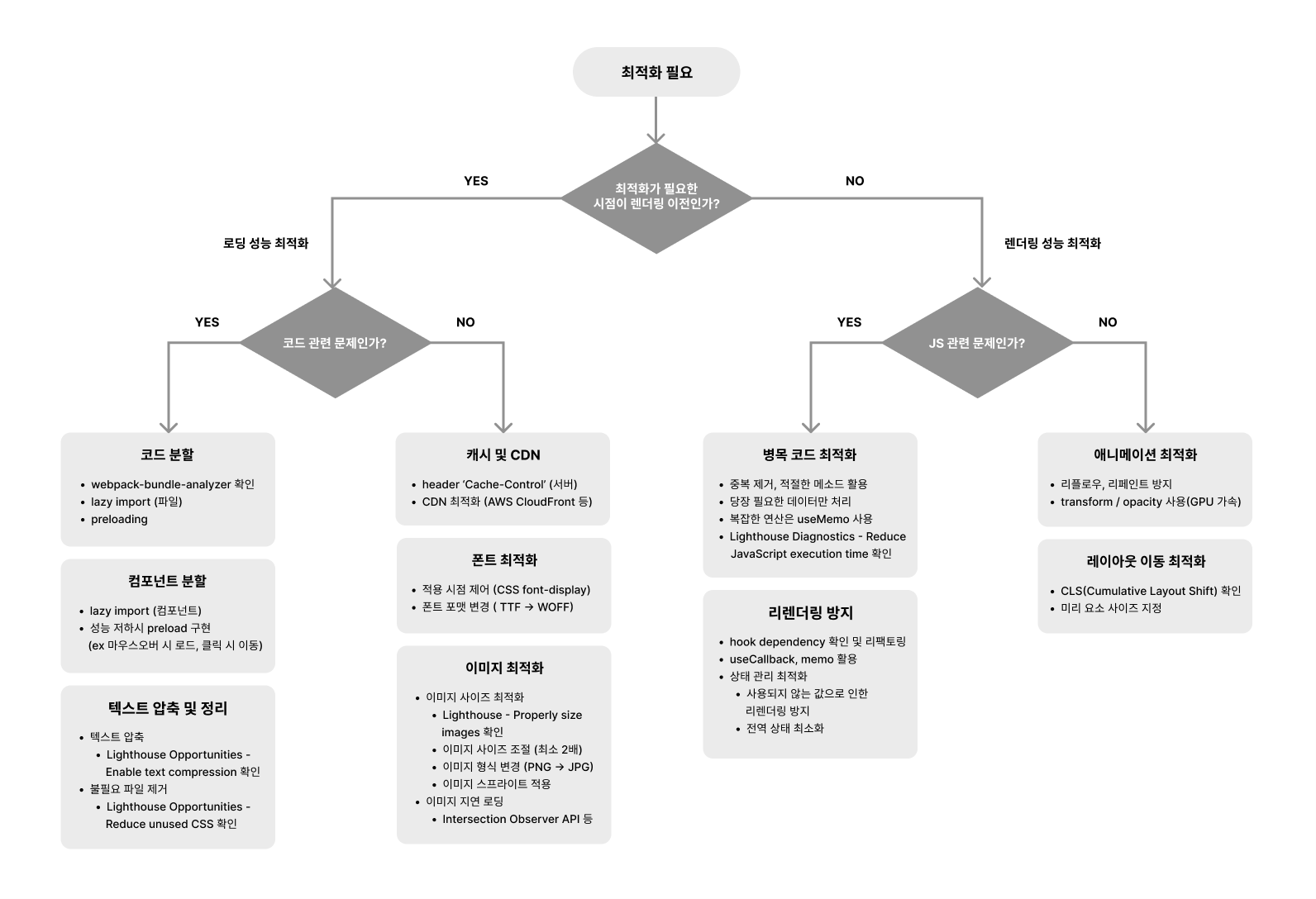
웹 팀에서 성능 최적화를 위한 방향을 빠르게 찾기 위해 간단하게 Cheat Sheet을 만들어 보았습니다.
최적화가 필요한 부분이 언제인가?
렌더링 이전 → O1. 로딩 성능 최적화
렌더링 과정 → O2. 렌더링 성능 최적화
O1. 로딩 성능 최적화
이미지
- 이미지 사이즈 최적화
- Lighthouse - Properly size images 확인
- 이미지 사이즈 조절 (최소 2배)
- 이미지 형식 변경 (PNG → JPG)
- 이미지 스프라이트 적용
- 이미지 지연 로딩
- react-lazyload
- Intersection Observer API
폰트
- 폰트 최적화
- 적용 시점 제어 (CSS font-display)
- 폰트 포맷 변경 (가능하다면 TTF → WOFF)
캐시 및 CDN
- 캐시 최적화
- header ‘Cache-Control’ (서버)
- max-age로 유효 시간 조절 가능
- CDN
- 이미지 등 사용자와 가까운 위치의 Content Delivery Network에 저장
- AWS CloudFront 등 사용
기타
- 코드 분할
- webpack-bundle-analyzer 확인
- lazy import (파일)
- preloading
- 컴포넌트 분할
- lazy import (컴포넌트)
- 성능 저하시 preload 구현 (ex 마우스오버 시 로드, 클릭 시 이동)
- 텍스트 압축
- Lighthouse Opportunities - Enable text compression 확인
- 불필요 파일 제거
- Lighthouse Opportunities - Reduce unused CSS 확인
O2. 렌더링 성능 최적화
- 병목 코드 최적화
- Lighthouse Diagnostics - Reduce JavaScript execution time 확인
- 중복 제거, 적절한 메소드 활용, 당장 필요한 데이터만 처리
- 복잡한 연산 memo 사용
- 애니메이션 최적화
- 리플로우, 리페인트 방지
- transform / opacity 사용 → GPU 가속
- 레이아웃 이동 최적화
- CLS(Cumulative Layout Shift) 확인
- 미리 요소 사이즈 지정
- 리렌더링 방지
- hook 리팩토링
