스파르타코딩클럽_노코드
1.[2주차] CMS Collection 삭제가 안된다면?

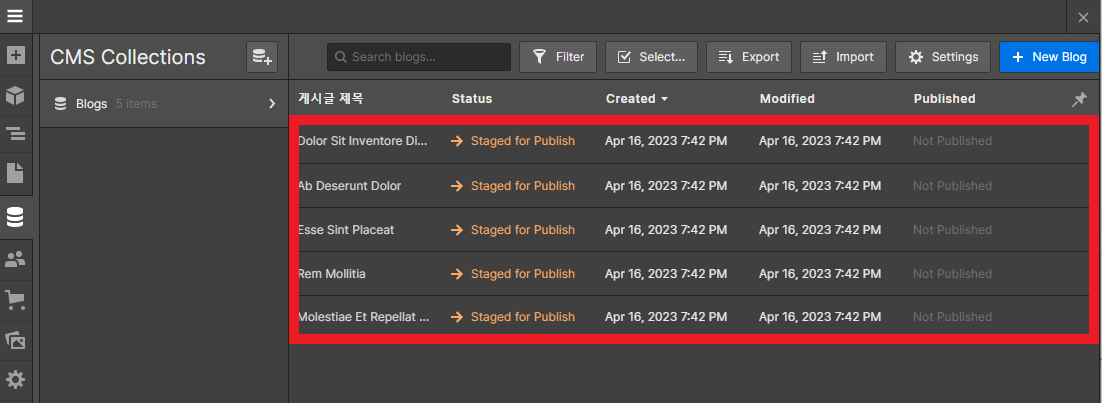
노코드로 완성도 있는 웹사이트 만들기 강의에서는 Webflow라는 툴을 활용해서 진행하게 됩니다. 2주차에서는 에어테이블과 CMS Collection을 활용하여 데이터를 활용하게 됩니다. 이 때 CMS Collection에 있는 데이터, Collection field
2.[2주차 4강] 재피어를 활용하여 구글 폼과 노션 연결 관련 문제발생

2주차 4강을 진행하시는 수강생 분들 중 구글폼과 재피어를 연결하는 부분에서 많은 분들이 강의와 동일하게 진행했음에도 불구하고 노션에 데이터가 들어오지 않는 문제를 겪으셨습니다.해당 문제는 기존 강의에서 진행한 설정 + 추가적으로 몇가지를 더 설정 해주어야 제대로 작동
3.[4주차 7강] Component 만들고 Title 이름 변경하기

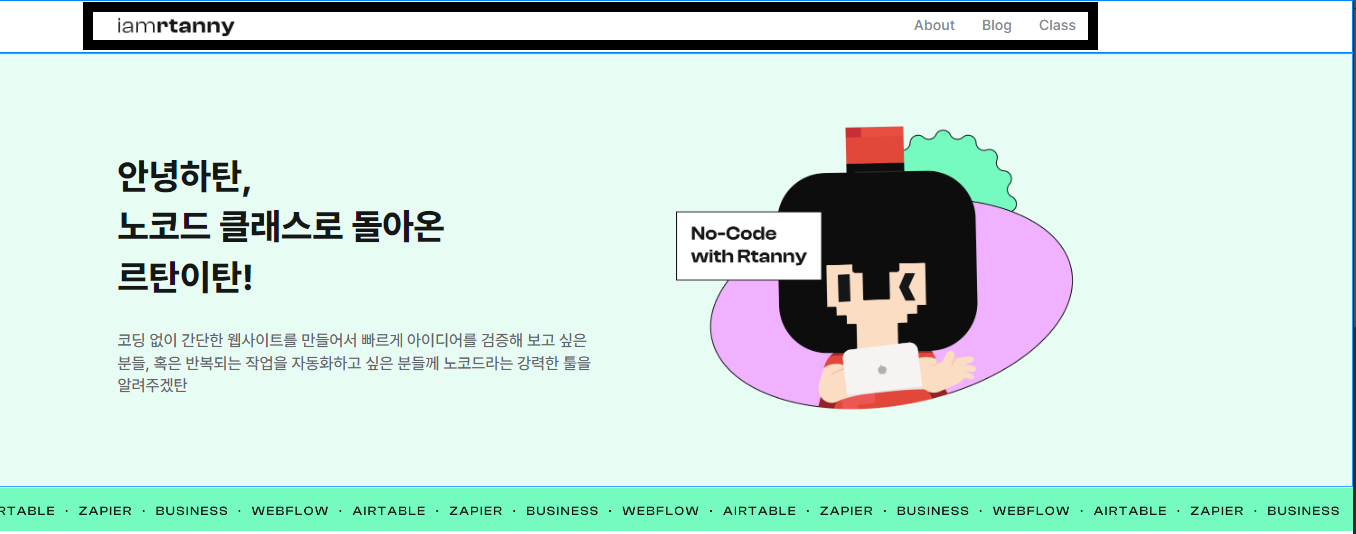
Main 담고 있는 section 클릭오른쪽 메뉴 중 Style > Create component 클릭component의 이름 작성 후 create 버튼 클릭component를 사용하고 싶은 페이지로 이동Shift+A 혹은 왼쪽 아이콘 중 정육면체 아이콘 클릭main
4.[1주차 11강] 반응형 확인 시 줄맞춤이 되지 않는다면?

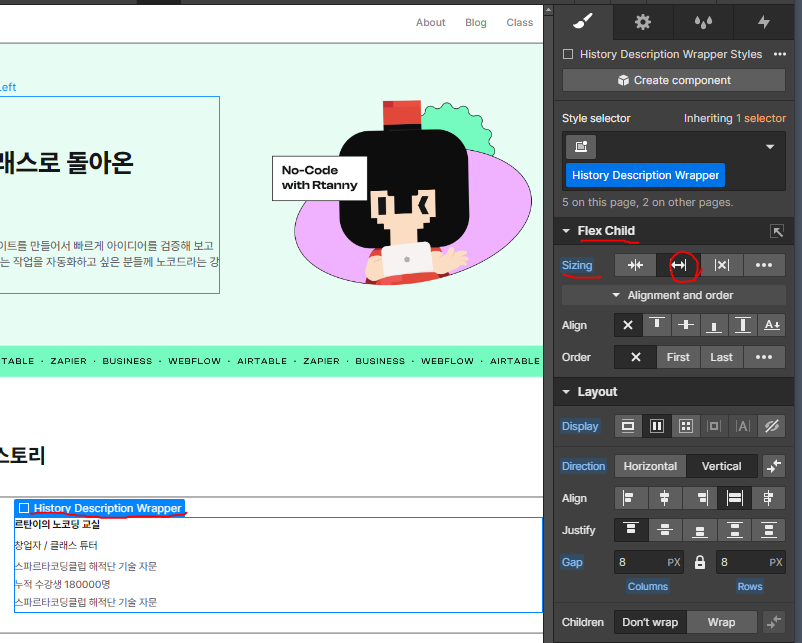
반응형 디자인에서 타블렛 혹은 모바일이 아닌 데스크탑용 클릭먼저 줄맞춤이 필요한 div 클릭Flex Child > Sizing에서 두번째에 위치해있는 Grow if Possible 선택</해결방법>
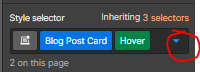
5.[2주차 8강] 유저 인터렉션 추가가 안된다면?

2주차 8강에서는 이전 강의에서 만든 카드에 마우스가 Hover되었을 때 발생하는 동작들을 입력해주게됩니다.해당 부분에서 Box shadows, transforms, transitions 등 값을 입력하는데 해당 부분이 제대로 작동하지 않을 때가 있습니다.제대로 작동하
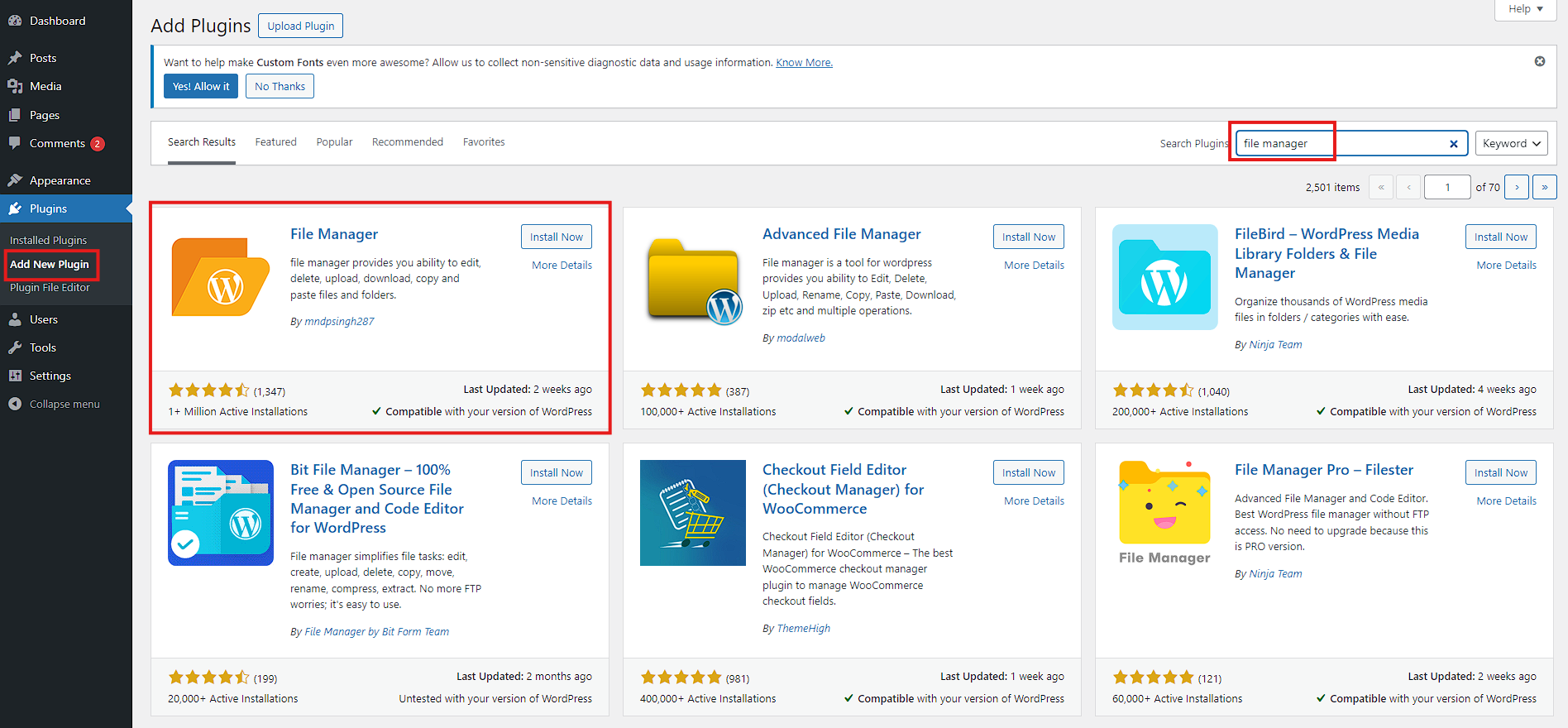
6.[1주차 11강/워드프레스] 테마 파일 편집기가 안보일 때

테마 파일 편집기는 워드프레스에서 제공하는 기본 기능으로 5.x에서는 테마 편집기, 6.x에서는 테마 파일 편집기로 명칭을 변경하였습니다.그렇지만 일부 수강생의 경우 해당 기능이 보이지 않아 문제가 발생하게 됩니다. 이 이유는 FastComet과 같은 호스팅을 이용하고
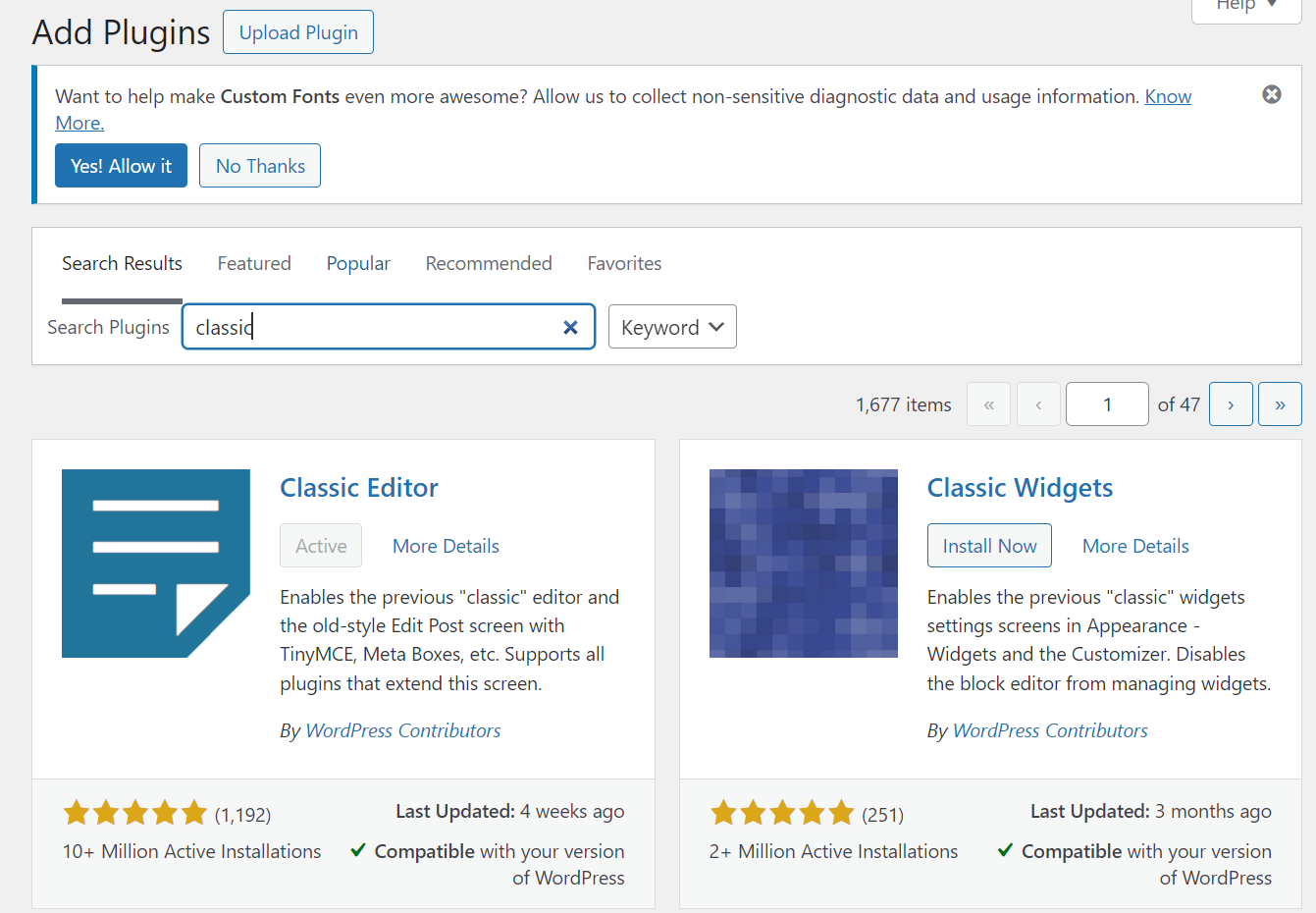
7.워드프레스 구버전 편집기에서 구텐베르크로 변경

워드프레스 5.0부터 기본 에디터가 구텐베르크로 변경되었고, 구버전 편집기 사용을 원한다면 클래식 편집기를 설치해야 사용이 가능합니다.5.0 이후 워드프레스버전에는 구버전 편집기가 설치 되어있지 않기 때문에 사용을 원한다면 새로 플러그인을 설치해 주어야합니다.이제 다시
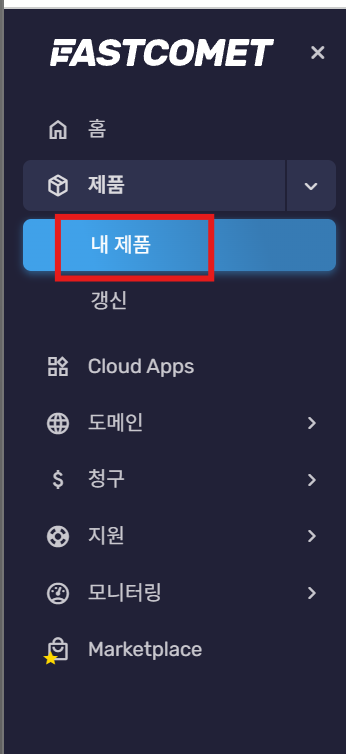
8.FastComet 유료 가입 해지

취소 사유는 영어로 간단하겍 번역해서 작성해주세요(구글 번역, ChatGPT 등을 이용해서 영어로 번역해주시면 됩니다.)패스트 코멧에 가입한 이메일을 통해 취소 요청 이메일을 받았다면 제대로 해지 하신 겁니다. 만약 이메일을 받지 못하였다면 패스트 코멧 문의하기 채널을
9.네이버 메타태그 오류

기본적으로 네이버 메타태그 오류는 24-48시간 지나면 자동으로 해결됩니다.그럼에도 불구하고 해결되지 않을 경우 두가지 방법 시도가 가능합니다.워드프레스 이용 중이시라면 왼쪽 메뉴 탭에서 설정 > 읽기 탭으로 접속합니다.변경사항 위쪽에 검색 엔진 접근 여부 항목이 있는