JS를 조금 더 간편하게 사용하기위한 라이브러리 모음
사용법:
- 각각의 사이트에서 빈태그모양의 아이콘 (</>)을 클릭하여 script를 복사
- .html파일의 head부분에 붙여넣음
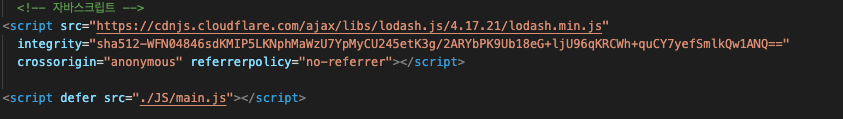
💡html페이지에 연결한 js파일에서 라이브러리를 활용하기 때문에 기존js 파일 script태그 윗줄에 붙여넣어야함

lodash- 데이터 구조변환 라이브러리
https://cdnjs.com/libraries/lodash.js
gsap- 에니메이션 라이브러리
https://cdnjs.com/libraries/gsap
gsap.from / gsap.to / gsap.fromTo
gsap.from은 애니메이션 지정을 해두고 원래의 위치로 돌아오게설정 (지정된 에니메이션에서 원상태로 되감기)
gsap.to는 애니메이션 지정을 해두고 순차적으로 재생될 수 있게해줌 (원상태에서 에니메이션 실행)
gsap.fromTo는 애니메이션의 시작 점과 끝 점까지의 속성을 지정해줄 수 있다.