
💡포인트
- 주사위 이미지 파일명을 숫자별로 설정한다.
예) 
- JS에 Math.객체를 이용해 1-6까지 랜덤숫자를 만들어준다.
Click!참고
- setAttribute()메서드로 속성의 값을 변경해준다.
: setAttribute('속성명','변경해줄 값')
HTML 코드
<div class="dice">
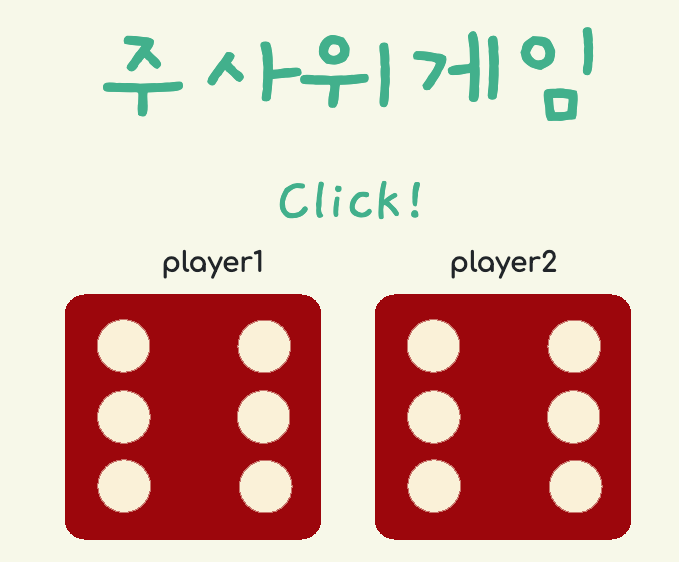
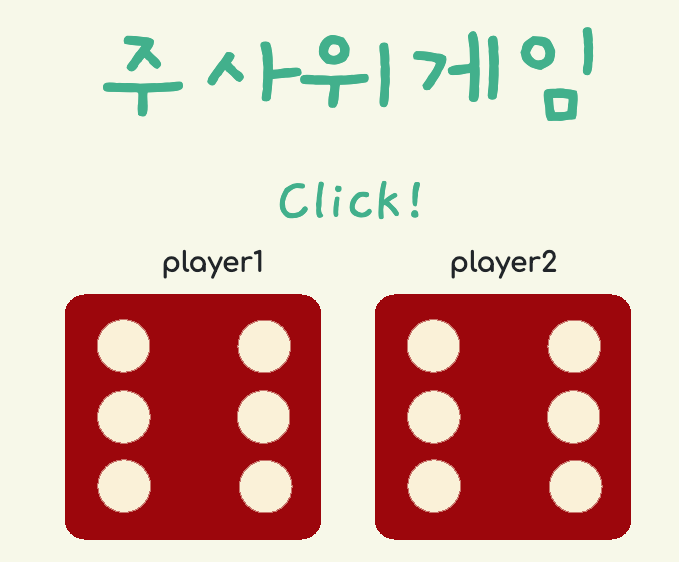
<h1 id="title">주사위게임</h1>
<h2 onclick="game()">Click!</h2>
<div class="player">
<h3 class>player1</h3>
<img style="padding-right:40px" src="images/dice6.png" alt="dice image">
</div>
<div class="player">
<h3>player2</h3>
<img src="images/dice6.png" alt="dice image">
</div>
CSS 코드
.inner .dice h1{
color:rgb(67, 176, 140);
font-size: 8rem;
font-family: 'Gaegu', cursive;
}
.inner .dice h2{
color:rgb(67, 176, 140);
font-size: 4rem;
font-family: 'Gaegu', cursive;
}
.player{
text-align: center;
display: inline-block;
margin-right: 10px;
}
.inner .dice{
text-align: center;
width:70%;
margin: auto;
font-family: 'Comfortaa', cursive;
}
JS코드
function game () {
var randomNumber1 =
Math.floor(Math.random() * 6) + 1;
var randomImage ="images/" + "dice"+randomNumber1+".png";
document.querySelectorAll("img")[0].setAttribute("src",randomImage)
var randomNumber2 =
Math.floor(Math.random() * 6) + 1;
var randomImage2 ="images/" + "dice"+randomNumber2+".png";
document.querySelectorAll("img")[1].setAttribute("src",randomImage2)
if (randomNumber1>randomNumber2) {
document.getElementById('title').innerHTML = "Player 1 Win!"
}
else if (randomNumber1<randomNumber2) {
document.getElementById('title').innerHTML = "Player 2 Win!"
}
else{
document.getElementById('title').innerHTML = "DRAW"
}
}