1. 기본 형태
function 함수이름(매개변수){
명령작성}2. 자바스크립트에서의 선언
- 함수로 어떤 명령을 처리할지 알려주는것.
function calculate (a,b){
document.write(a+b)
}3. 함수 호출
- 함수를 사용하는것.
- 함수이름과 괄호가 필요
calculate() // 위의 함수를 사용하겠다.4. 매개변수(parameter)와 인자(argument)
- 함수를 실행하기 위한 값.
function calculate (a,b){ // a,b가 매개변수
document.write(a+b)
}
calculate(1,3) // 1,3이 인수
// 결과적으로 웹페이지에 4가 출력된다. 5. 리턴
▶️ 5-1. 함수를 호출해서 변수에 값을 넣을 수 있음
function calculate (){
10;
return;
}
var a = calculate(); // a에 calculate 함수에서 리턴받은 10이 대입된다. ▶️ 리턴문에 식을 사용 할 수도 있다.
function calculate (a,b){
return a+b;
}
var a = calculate(1,6); // a에 calculate 함수에서 a+b값 (1+3)이 대입된다⚠️ 주의
리턴이 없는 함수를 변수에 넣으려고 하면 undefined 가 나옴.
▶️ 5-2. 함수를 종료 할 수 있다.
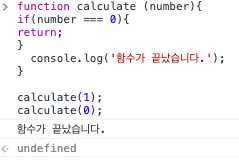
function calculate (number){
if(number === 0){
return;
}
console.log('함수가 끝났습니다.');
}
calculate(1); // 조건문에 맞지 않기 때문에 '함수가 끝났습니다' 출력
calculate(0); // 조건문과 맞기 때문에 함수종료결과:
⭐️ break 라는 명령 역시 루프를 빠져나가지만, 한번에 한 루프만 빠져나감
반면에, return은 2중루프를 한번에 빠져나갈 수 있다.
6. 지역변수와 매개변수
변수를 선언하고 사용할때, 변수가 적용되는 범위를 스코프(scope)라고한다. 적용되는 범위에 따라 지역변수 / 전역변수로 나뉜다.
▶️ 6-1. 지역변수 (또는 로컬변수)
- 변수를 선언해 놓은 함수에서만 사용가능하다.
- 선언할때 예약어 var 과 함께 지정해야한다.
- 변수이름 앞에 var이 없으면 함수 안에서 선언했더라도 전역변수로 취급됨.
- 해당함수가 끝나면 변수가 종료된다.
<예>
var number = 23 //전역변수 name num(); document.write("My age is: " + number); //함수를 벗어났기때문에 전역변수의 값인 23을 출력. 'My age is: 23' function num(){ var number = 30 } //지역변수 name
▶️ 6-2. 전역변수 (또는 글로벌변수)
- 스크립트 소스 전체에서 사용할 수 있다.
- 변수를 선언하고 나면 그 값이 계속 유지.
- 함수안에서 새롭게 전역변수를 선언하려면 변수이름 앞에 var 을 붙이지 않으면 됨.
- 의도치 않게 변수 이름 등이 겹칠경우 충돌이나 오류가 발생할 여지가 있기때문에 잘 사용하지 않는다.
<예>
var number = 23 //전역변수 name num(); document.write("My age is: " + number); // 함수안의 변수를 가지고와서 30을 출력 'My age is: 30' function num(){ number = 30 } // var 을 붙이지 않음 => 전역변수가됨
▶️ 6-3. 블록변수 (
- EC6에서 추가된 변수
- 변수를 선언한 블록('{}')안에서만 유효하고 블록을 벗어나면 사용불가.
- let 예약어를 사용
<예>
add('abc','123'); function add (a,b){ var local = a+b; if(b!= null){ let block = b+a;} // block 변수는 if문안에서만 사용가능. console.log(local); console.log(block); // if문을 벗어낫기때문에 오류 }
7. 함수의 화살표 표기법
EC6버전부터 =>표기법 (화살표표기법)을 사용해 함수선언을 더 간단하게 작성가능하다.
- 이름이 없는 함수를 변수에 지정할때 사용
- function이라는 예약어를 사용하지 않으며 매개변수를 지정하지 않을때는 '()' 만 사용
- 매개변수가 하나라면 괄호 없이 매개변수 작성 가능.
- 매개변수가 두개 이상이라면 기존 매개변수 표기법과 같음.
예1) 기본
기존함수표기법:var hi =function(){ return "안녕";} hi();화살표 표기법
let hi = () => "안녕"; hi()
예2) 매개변수가 하나일때
기존함수표기법:var hi =function(name){ return name + "안녕";} hi('서율');화살표 표기법
let hi = name => `${name} 안녕`; hi('서율');
예3) 매개변수가 두개일때
기존함수표기법:var hi =function(a+b){ return a+b;} hi(2,3);화살표 표기법
let hi = (a,b) => a+b; hi(2,3);