무한console.log찍기 후 성공한 검색기능 넘나 행복해서 급 포스팅 🤭
▪️ 과제
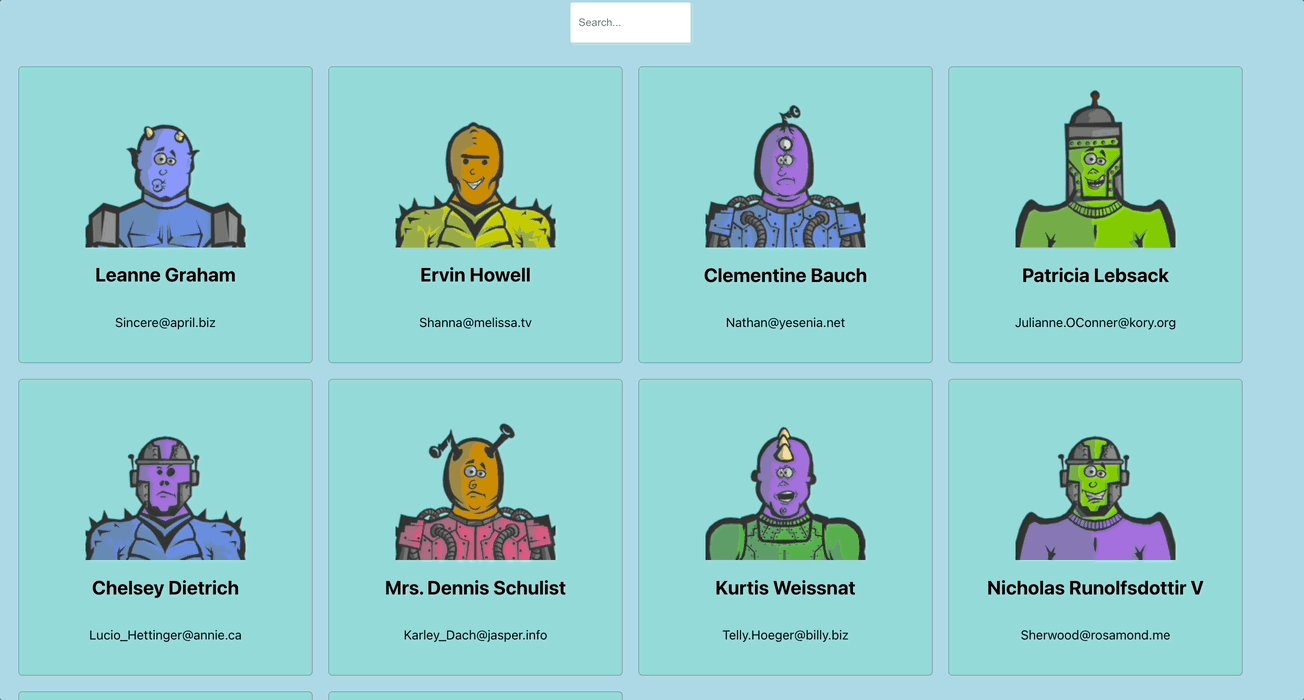
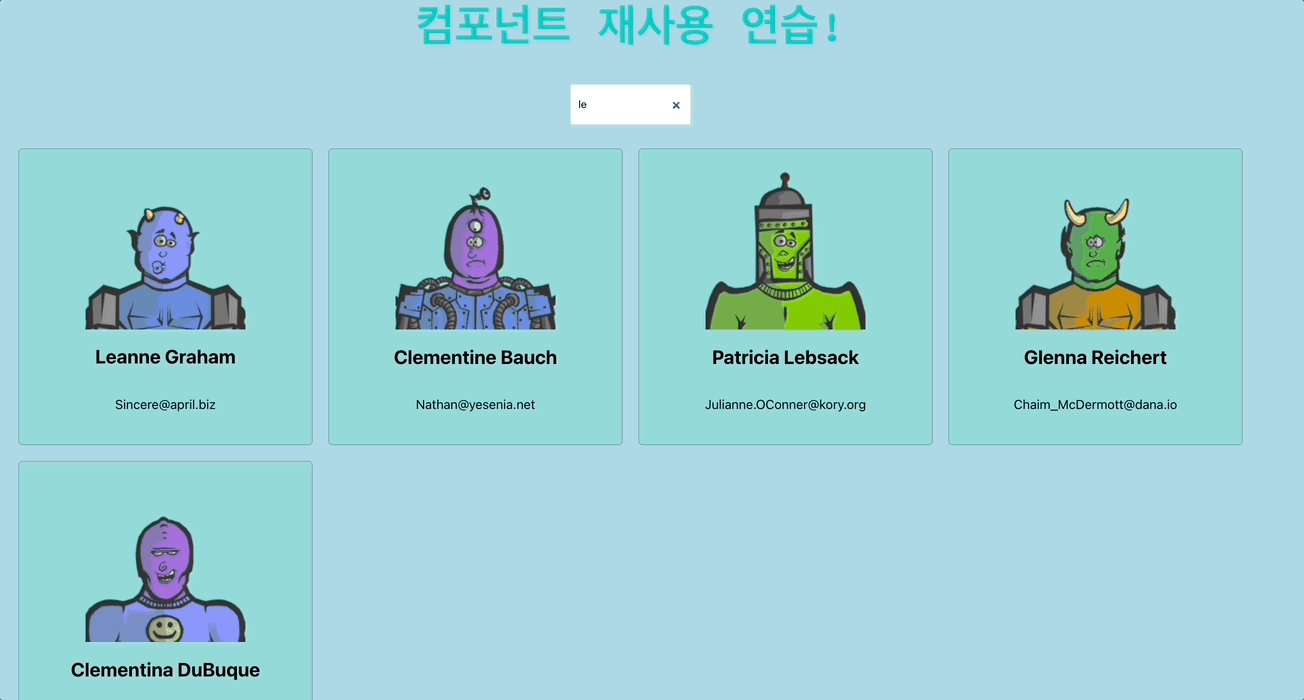
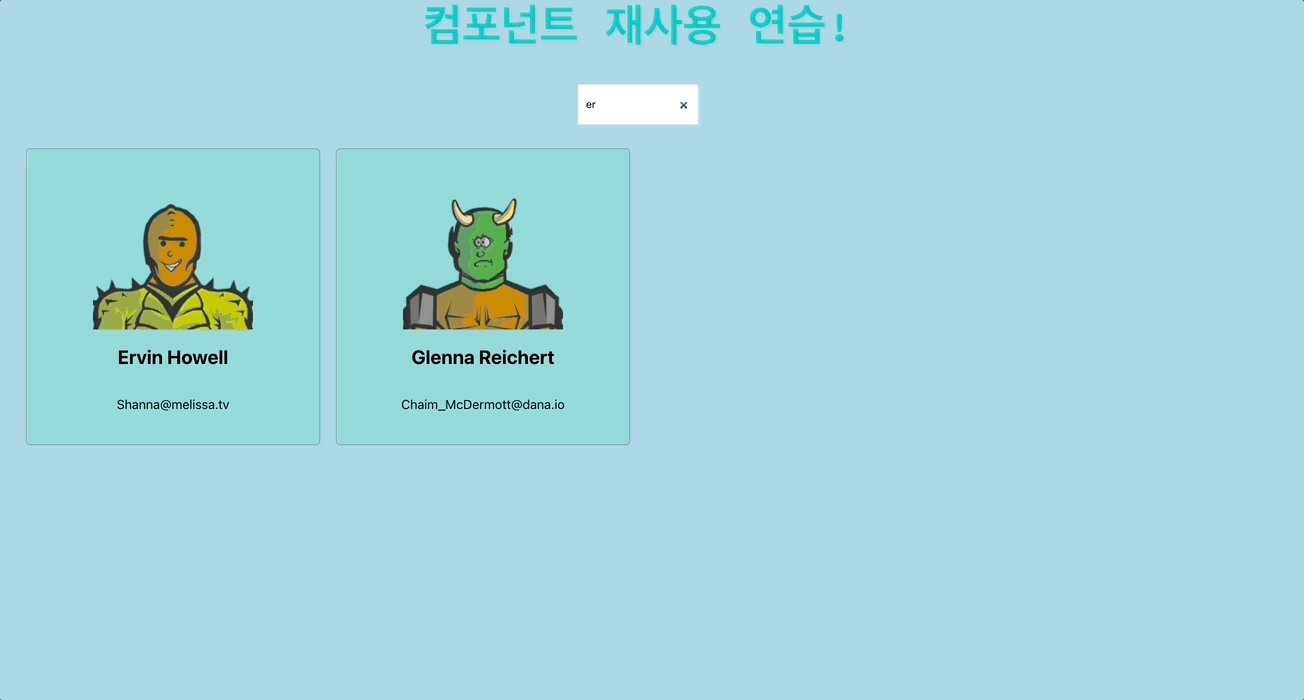
👉 searchbox에 입력된 글자가 불러온 데이터의 name값에 포함되어 있으면 해당 카드 보여주기

가이드라인에
Aray.map&Array.filter메소드!!! 를 쓰면 된다고 나와있었다.
두 메소드에 대해서는 사전스터디때부터 공부를 했었기 때문에 쉽게 해결할 수 있을거라고 생각했는데 생각보다 진짜 정말 오래걸렸다.
기초 공부를 무한으로 했다고 생각했는데 공부방법에 문제가 있었는지 도무지 응용이 잘 안됨 😢
아마 함수의 기능과 원리에 집중하기보다 '결과를 만들어야겠다' 에 집중해서.. 인듯
이전에 map 함수를 써서 댓글기능을 구현한 적이 있는데, 같은맥락 이겠거니 하고 무지성으로 복붙을 한게 문제
결국 시간은 가고 답이안나오고 ㅠ 이건아니다 싶어서 각 메소드의 기능과 원리에 대해 다시 한번 익히고 무한콘솔로그를 찍어보며 천천히 풀었더니 성공!!
마음 급하게 먹으면 더 안된고 기본을 잘 알아야 한다는 걸 다시한번 느낌 🥲
꼼수쓰지말자 나스키
1. 일단은 비교할 대상이 무엇인지 생각
비교대상: 사용자의 입력값 , 불러온데이터 중에 key가
name인 value값
✔️ 대소문자의 차이가 있을 수 있기 때문에 입력값과 데이터의 값을 하나로 통일
( toLowerCase or toUpperCase 사용)
▪️ 사용자입력값
const [userInput, setUserInput] = useState('');
// 입력값을 가져와서 소문자로변경
const getValue = (e) => {
setUserInput(e.target.value.toLowerCase())};
<input onChange={getValue}/>▪️ 데이터의 key가 name인 값
filter 함수로 조건에 맞는 name의 값만 걸러서 찾기
// 데이터들을 배열로 monsters 에 배열 state로 담아준 상태
const [monsters, setMonsters] = useState([]);
// 데이터 목록중, name에 사용자 입력값이 있는 데이터만 불러오기
// 사용자 입력값을 소문자로 변경해주었기 때문에 데이터도 소문자로
const searched = monsters.filter((item) =>
item.name.toLowerCase().includes(userInput)
);2. filter함수를 통해 걸러진 데이터를 데이터의 값이 필요한 Card 컴포넌트에 전달
▪️ map메소드 사용:
자식 컴포넌트에 배열요소들을 props 로 전달하면 요소의 갯수만큼 자식 컴포넌트가 찍힌다.
// 부모 컴포넌트의 JSX
return(
<>
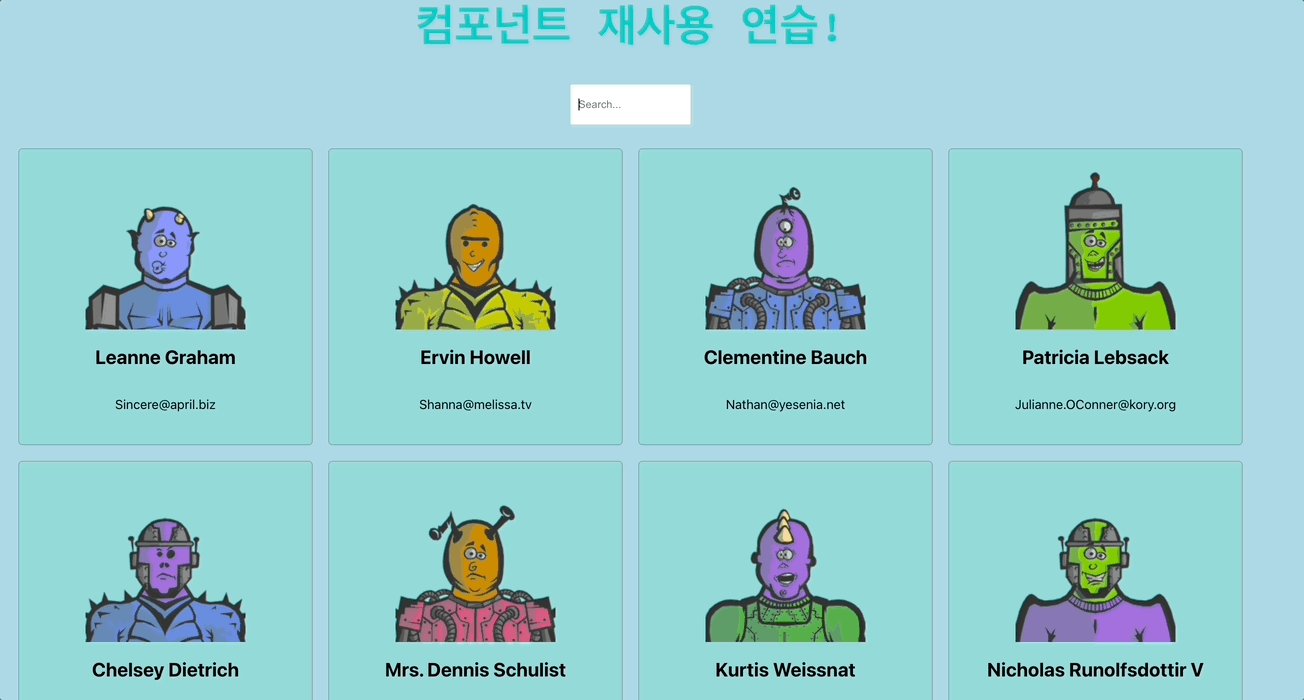
<h1>컴포넌트 재사용 연습!</h1>
<input onChange={getValue}/>
{searched.map((item) => (
<Card key={item.id} {...item} /> // 잔여연산자 사용
))}
</>)
// Card component
function Card({ id, name, email }) { // 넘겨받은 객체 데이터중, id/name/email의 값만 받을것이다.
return (
<div className='cardContainer'>
<img src={`https://robohash.org/${id}?set=set2&size=180x180`} alt='' />
<h2>{name}</h2>
<p>{email}</p>
</div>
);
}끝!!!!!

와 대박