웹 계층 개발
컨트롤러를 개발하고, 부트스트랩과 Thymeleaf 템플릿엔진을 사용하여 웹 페이지를 개발한다.
Welcome 페이지 추가
/resources/static/index.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset=UTF-8">
<title>Hello</title>
</head>
<body>
Hello
</body>
</html>부트스트랩
참고로 HTML을 편리하게 개발하기 위해 부트스트랩 사용했다.
먼저 필요한 부트스트랩 파일을 설치하자.
- 부트스트랩 공식 사이트: https://getbootstrap.com
- 부트스트랩을 다운로드 받고 압축을 풀자.
- 이동: https://getbootstrap.com/docs/5.0/getting-started/download/
- Compiled CSS and JS 항목을 다운로드하자.
- 압축을 출고
bootstrap.min.css를 복사해서 다음 폴더에 추가하자 resources/static/css/bootstrap.min.css- css 디렉토리 생성한 다음 복사 붙여넣기
- 복사해서 넣으면 애플리케이션을 실행한 후 안 뜰 때도 있다. 이럴 때는 out 폴더를 삭제하고 다시 실행
참고
부트스트랩(Bootstrap)은 웹사이트를 쉽게 만들 수 있게 도와주는 HTML, CSS, JS 프레임워크이다. 하나의 CSS로 휴대폰, 태블릿, 데스크탑까지 다양한 기기에서 작동한다. 다양한 기능을 제공하여 사용자가 쉽게 웹사이트를 제작, 유지, 보수할 수 있도록 도와준다. - 출처: 위키백과
참고: 뷰 템플릿 변경사항을 서버 재시작 없이 즉시 반영하기
1. spring-boot-devtools 추가
build.gralde에 추가
implementation 'org.springframework.boot:spring-boot-devtools'
2. html 파일 build -> Recompile
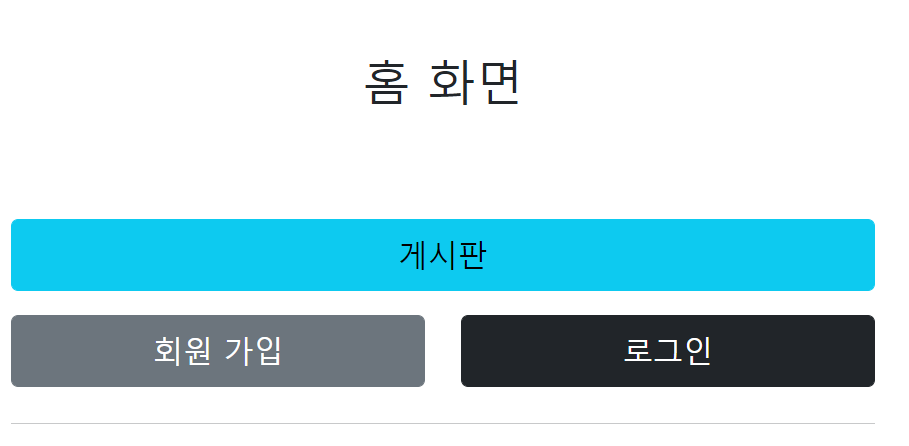
홈 화면
홈 컨트롤러 등록
HomeController
package hello.board.controller;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
@Slf4j
public class HomeController {
@GetMapping("/")
public String home() {
log.info("home controller");
return "home";
}
}
홈 템플릿 화면
resources/templates/home.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<link th:href="@{/css/bootstrap.min.css}"
href="../css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container" style="max-width: 600px">
<div class="py-5 text-center">
<h2>홈 화면</h2>
</div>
<p class="row">
<p class="col">
<button class="w-100 btn btn-lg btn-info" type="button"
th:onclick="|location.href='@{/board}'|">
게시판
</button>
</p>
</p>
<div class="row">
<div class="col">
<button class="w-100 btn btn-secondary btn-lg" type="button"
th:onclick="|location.href='@{/users/add}'|">
회원 가입
</button>
</div>
<div class="col">
<button class="w-100 btn btn-dark btn-lg"
th:onclick="|location.href='@{/login}'|" type="button">
로그인
</button>
</div>
</div>
<hr class="my-4">
</div> <!-- /container -->
</body>
</html>- 게시판 조회:
/board - 회원 가입:
/users/add - 로그인:
/login
실행 결과