React
React 완벽 복습
연습 프로젝트
(1) 요구사항 확인

-
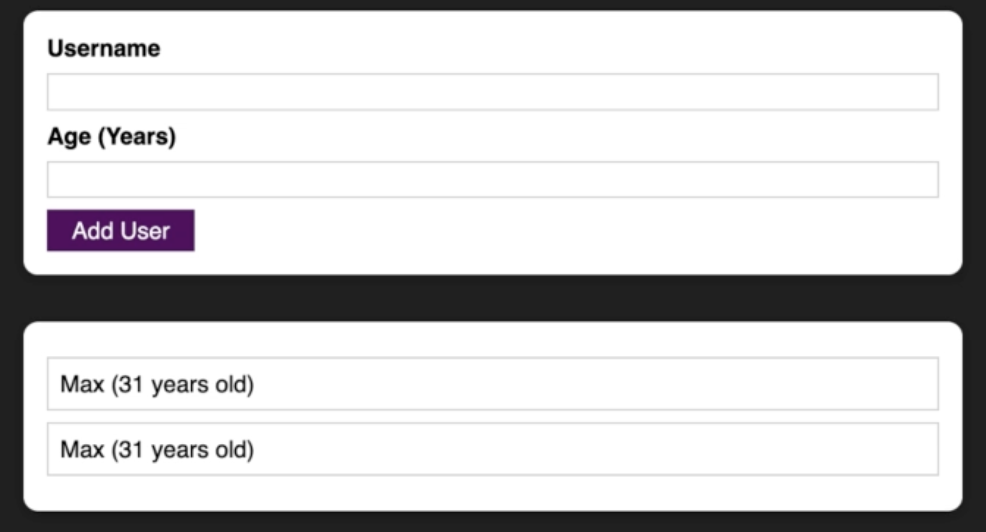
사용자 이름과 나이를 입력받아 사용자 추가 버튼을 누르면
-
아래에 사용자 목록 보여주기
-
빈 입력값일때 사용자 추가 버튼을 누르면 경고창 띄우기
-
경고창은 오케이 버튼을 누르거나 경고창 바깥 부분을 누르면 사라지도록
-
나이 입력칸에 음수를 넣으면 다른 경고 메시지 띄우기
-
사용자를 성공적으로 추가했을 경우 입력값들 리셋
(2) 컴포넌트 생성하기
- App.js AddUser 받아온 값 / UsersList 뿌려주기
- UI
- Button.js 사용자 추가 버튼 / 모달 오케이 버튼
- Card.js AddUser 카드 / UsersList 카드
- ErrorModal.js 입력값 없는 경우 / 나이 음수인 경우
- Users
- AddUser.js 사용자 이름이랑 나이 입력
- UsersList.js 사용자 목록
- Module CSS 사용
AddUser.js에서 받은 값을 UsersList.js에 보여주기 위해서
AddUser.js에 UsersList태그를 사용하면 되겠다고 생각했지만
그렇게 하면 컴포넌트를 분리하는 의미가 없어지기 때문에
상위의 App.js에서
AddUser에서 받은 값에 id를 더해 UsersList로 배열을 받아 뿌려주는 것이 더 효율적이다.form태그 속 label과 input사용하기
-
label태그에 옵션으로
htmlFor의 값을 input의 id와 연결 -
input태그에 옵션으로
id와 type을 설정- 어떤 라벨이 어떤 입력값에 속해있는지
className 하나 이상 받기
<div className={`${styles.card} ${props.className}`}>{props.children}</div>문자열 숫자로 전환
숫자로 전환하고자 하는 값 앞부분에 + 붙이기
