React 최종 프로젝트
길거리 농구 예약 서비스, slam
현재 나는 slam 프로젝트의 예약 현황을 보여주는 페이지를 구현하는 중이다.
더미 데이터를 이용해 예약 현황 리스트를 보여주고 해당 예약 안에 있는 함께하는 사람 보기 버튼 클릭 시 참여했던 선수들 데이터를 보여주는 것을 구현하면서 어려움을 겪었던 부분에 대한 기록을 남긴다.

-
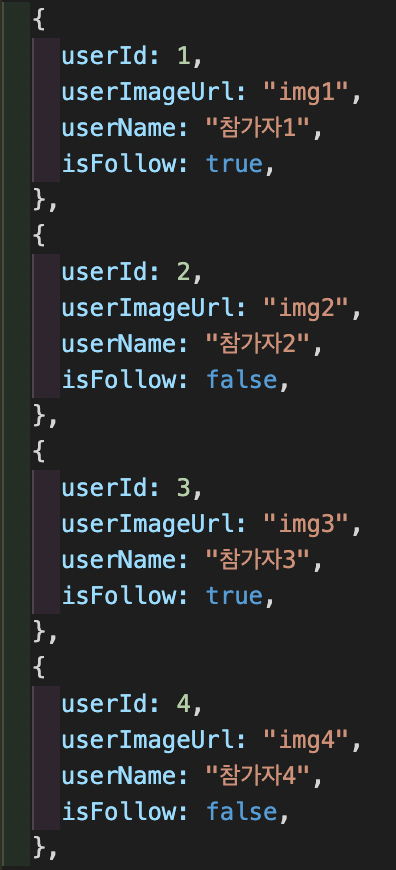
위와 같이 참여한 선수들 더미 데이터의
isFollow값에 따라true일 경우에는 버튼에 팔로우 취소가 보이도록,false일 경우에는 버튼에 팔로우가 보이도록 구현하도록isFollow의 상태를 관리해야했다. -
더미데이터 객체 안의 키 값을 어떻게 가져와야할지 고민하다가 더미데이터 자체를 useState의 초깃값으로 넣어버리면 state를 통해 객체에 접근할 수 있는 것을 알게 되었다.
-
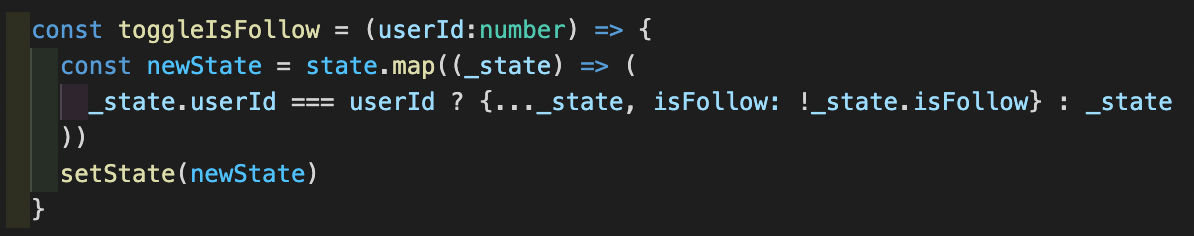
팔로우 취소와팔로우를 클릭할 때 마다 상태를 바꿔주어야 하기 때문에 해당 버튼에onClick함수를 만들어 주었고,

-
버튼을 클릭했을 때 어떤 유저의
isFollow인지 알기 위해서userId를 파라미터로 넣어서 모든 객체를 다 돌고 내가 클릭한userId와 map을 돌았을 때userId가 같은 경우isFollow값을 반대로 바꿔주도록 로직을 작성했다. -
여기서도 처음에는
!_state.isFollow만 해주었는데 이렇게 하면 객체가 아닌 Boolean값을 반환하기 때문에 새로운 객체를 할당하여userId,userImageUrl,userName값은 그대로 복사해주고isFollow만 값을 변경해서 넣어주었다. -
그리고
setState에 해당 값을 넣어주어 상태 관리를 하도록 해주었다.
