깨끗한 코드는 읽기도 좋아야하지만 안전성도 높아야한다.
안전한 코드를 작성하기 위해서는 발생할 수 있는 경우의 수를 헤아리고, 에러가 발생할 수 있는 부분을 미리 캐치하여 대응하여야 한다.
유효성 검사하기
유효성검사란
사용자의 입력 값이 유효한지 검증하는 것을 말한다.
오류가 발생하기 이전에, 유효성 검사를 통해 확인하고 방지해주는 것이 좋다.
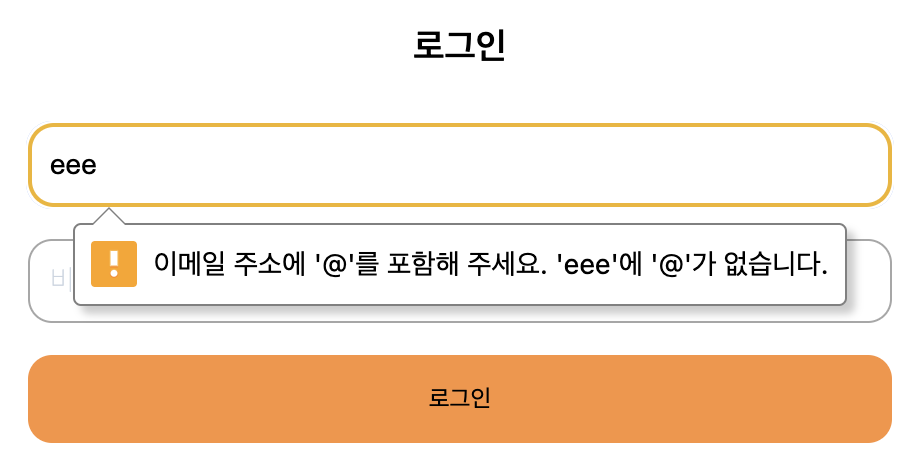
예를 들어, 여기 아이디를 이메일 형식으로 입력해야하는 form 이 있다. 만약 이메일 형식을 지키지 않은 입력값이 들어왔을 때, 클라이언트는 입력을 서버로 보내지 않고 오류 메세지를 출력한다.

이렇게 유효성 검사를 실시하면 서버의 부담을 줄일 수 있고, 에러를 방지할 수 있다. 또한 에러 메세지를 통해 사용자에게 올바른 입력에 대해 안내해줄 수 있다.
⊕ 아래와 같은 정규식을 활용하여 입력받은 문자열이 이메일 형식인지 아닌지를 검사할 수 있다. 이외에도 비밀번호 형식(6글자 이상이어야 한다거나, 영어와 숫자를 반드시 포함해야 한다거나, 특수문자 포함 여부 등등)에 대해서도 정규식으로 유효성 검사를 할 수 있다.
// 이메일 형식 검증하는 정규식
const regex = new RegExp('[a-z0-9]+@[a-z]+\.[a-z]{2,3}');⊕ react-hook-form 과 같은 라이브러리의 도움을 받아 유효성 검사를 할 수도 있다.
그렇다면 이러한 유효성 검사는 어디에서 하는게 좋을까? 정답은 할 수 있는 모든 곳에서이다. 클라이언트에서도, 서버에서도 입력을 받고 데이터를 받는 모든 곳에서 유효성 검사가 이루어져야 한다.
try - catch 로 예외 처리하기
개발자가 모든 에러를 예측하여 처리하기는 어렵다. 왜냐하면 사용자가 어떻게 사용하고 어떤 에러를 일으킬지 모든 경우의 수를 다 알지 못하기 때문이다. 따라서 오류가 발생하면 예외를 던지는 편이 더 낫다.
예외가 발생할 코드를 짤 때는 try-catch 문으로 시작하는 것이 좋다.
try{
//예외가 예상되는 코드 혹은 발생시킬 코드
//try 블록에 들어가는 코드를 실행하면
//어느 시점에서든 실행히 중단되면 catch 블록으로 넘어갈 수 있다.
}catch(error){
//예외를 처리하는 코드
// 아래 3가지를 여기서 해줘야 함!
//1. 개발자를 위한 예외처리 (+ 에러 로그 수집)
//2. 사용자를 위한 예외처리 (+ 이후 사용을 제안)
}1. 개발자를 위한 예외처리
동료 개발자 혹은 미래의 나를 위해 에러를 정리하고 경고해주어야 한다.
try{
//...
}catch(error){
console.warn(error)
console.error(error)
}또한 에러 로그를 수집하면 디버깅하기 훨씬 수월해진다. sentry 와 같은 도구를 사용하여 모니터링을 하면 어느 단계에서 어떤 문제가 발생하였는지 쉽게 파악할 수 있다.
2. 사용자를 위한 예외처리
사용자가 볼 수 있고, 이해할 수 있도록 에러를 정리하고 표출해주어야 한다.
try{
//...
}catch(error){
alert(error) // 최악! 사용자가 이해할 수 있는 적절한 오류 메세지 필요
alert('잠시만 기다려주세요. [--]한 문제가 있습니다. 다시 시도해주세요')
}그 이후에는 사용자에게 적절한 사용을 제안해주어야 한다.
try{
//...
}catch(error){
history.back() // 뒤로 보내거나
history.go('...') // 안전한 어딘가로 보내거나
clear() // 입력을 초기화하거나
element.focus() // 특정 엘리먼트를 포커스하거나
}동료를 위한 오류 메세지 만들기
유틸함수, 생성자 함수 등 많은 사람들이 함께 사용하는 함수에는 다음과 같이 오류 처리를 해두면, 동료들과 해당 함수를 안전하게 사용할 수 있다.
function Create(){
//생성자로 사용하길 바랄 때
if(!new.target){
throw new ReferenceError('생성자입니다!')
}
}
Create() // ReferenceError: 생성자입니다!
new Create() // 에러 없음이렇게 처리해두면, 동료들이 'Create 함수를 사용할 때 반드시 new 키워드를 사용해야 하는구나, 생성자로 사용하기 위한 함수구나'를 알 수 있고, 실수를 줄일 수 있다.
프로그램 논리와 분리하기
오류처리를 프로그램 논리와 분리해 독자적인 사안으로 고려하면 튼튼하고 깨끗한 코드를 작성할 수 있다. 오류처리를 프로그램 논리와 분리하면 독립적인 추론이 가능해지며 코드 유지보수성도 크게 높아진다. 즉, 오류 처리도 관심사 분리가 이루어지는 것이 좋다.
오류 내부적으로도 관심사 분리가 가능한데, 오류가 발생한 위치(예를 들어 컴포넌트)에 따라 분류하거나 유형(예를 들어 디바이스 실패, 네트워크 실패, 프로그래밍 오류 등)에 따라 분류가 가능하다.
참조
- 도서
Clean Code(클린 코드)/ 로버트 C. 마틴 / 2013.12.24. - Udemy 강의
클린코드 자바스크립트/ Poco Jang / 2023. 5.

