왜 웹접근성을 고려해야 할까?
웹접근성이란
신체적, 기술적 제한에도 불구하고 웹 사이트에서 제공하는 정보 및 기능을 동일하게 접근할 수 있도록 보장하는 것을 말한다.
현대사회에서 웹은 교육, 고용, 금융, 여가 등 삶의 여러 가지 측면들에서 점점 더 중요한 자원으로 활용되고 있다. 따라서 장애인, 고령자 등의 사용자도 웹 사이트를 충분히 동등한 환경에서 사용할 수 있도록 돕는 것은 중요하다. 이는 선택사항이 아닌 필수적으로 고려해야 하는 사항이다. 실제로 웹 접근성 보장은 「국가정보화기본법」과 「장애인차별금지 및 권리구제 등에 관한 법률(이하 "장애인차별금지법")」등 법률에 명시된 의무사항이기도 하다.
웹 접근성은 글씨 크기, 색상, 등 디자인 뿐만아니라 키보드 사용 보장 등 UI/UX적으로도 다양한 방면으로 고려되어야한다. 그 중에서도 오늘은 웹 접근성을 높이기 위한 HTML을 작성법에 대해 다뤄보려고 한다.
alt 와 role 사용하기
대부분의 시각 장애인은 스크린 리더기의 도움으로 웹 페이지에 접근한다. 스크린 리더기는 웹 페이지의 HTML을 분석하여 내용을 소리로 읽어주고 웹 페이지를 사용할 수 있도록 돕는다. 따라서 웹 접근성을 높이려면 웹 페이지의 각 이미지에 대해 간단한 설명을 alt로 제공해야 한다.

<img alt="A baby cat" src="https://thumb.photo-ac.com/18/1814d4a9061b8c6d852d4b40b2f886ac_t.jpeg"/>이외에도 특정 태그의 역할을 알 수 있도록 role 을 추가해주는 것도 좋다. 다음 WAI-ARIA 사이트에서 더 자세한 사항을 확인할 수 있다.
<li role="menuitem">Open file</li>시멘틱 태그(Semantic Tag) 사용하기
시멘틱 태그(Semantic Tag) 란?
Semantics은의미론이라는 뜻이다. 즉, 시멘틱 태그란 의미가 있는 태그를 말한다.

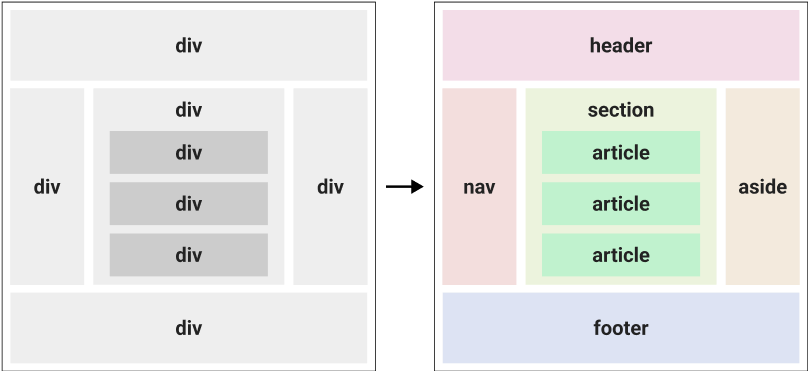
시멘틱 태그를 활용하면 굳이 role을 적어주지 않아도 역할을 잘 전달할 수 있다. 단순히 div 로만 가득한 HTML은 어디가 어떤 부분인지 파악하기 힘들다. 반면 시멘틱 태그를 활용하면 구조를 파악하기 쉽고, 따라서 코드를 유지보수하기도 쉬워진다. 따라서 웹 접근성을 높이고, 유지보수성을 높이기 위해서는 시멘틱 태그를 적극적으로 사용하여야 한다.
⊕ 시멘틱 태그의 사용은 SEO(검색 엔진 최적화)향상에도 도움을 준다. 브라우저의 검색 엔진이 웹 사이트에서 어떤 부분이 중요한 부분인지 파악하고 가져갈 수 있기 때문이다.
시멘틱 태그의 종류는 아래와 같다.
header: 웹사이트의 headerfooter: 웹사이트의 footernav: 웹사이트의 메뉴바 혹은 네비게이션바main: 웹사이트의 주요 콘텐츠aside: 웹사이트 내부 컨텐츠와 직접적인 상관은 없는 부분section: 논리적으로 관계있는 요소 또는 문서를 주제별로 분리article: 문서내에서 그룹화, 각기 독립적인 내용을 분리
innerHTML 대신 insertAdjacentHTML 사용하기
innerHTML 은 몹시 오래된 문법이며, 현재 사용을 권고하지 않는 문법이다. innerHTML은 성능이 좋지 않을 뿐만아니라 XSS 공격(웹 페이지에 악성 스크립트를 삽입하는 방식으로 이루어지는 공격)에 취약하기 때문이다.
대신 insertAdjacentHTML 으로 대체하여 사용할 수 있다. insertAdjacentHTML는 HTML or XML 같은 특정 텍스트를 파싱하고, 특정 위치에 DOM tree 안에 원하는 node들을 추가 한다. 이미 사용중인 element 는 다시 파싱하지 않는다. 그러므로 element 안에 존재하는 element를 건드리지 않는다. innerHtml보다 작업이 덜 드므로 빠르다.
⊕ 이외에도 innerText 대신 insertAdjacentText, insertAdjacentElement 을 사용하는 것을 권장한다.
참조
- insertAdjacentHTML MDN
- Udemy 강의
클린코드 자바스크립트/ Poco Jang / 2023. 5.

