
0. 필수 개념
비동기식(Asynchronous)
여러 작업이 동시에 발생하는 것. 비동기적 서버를 사용하면 웹 페이지 전체를 새로고침 하지 않고 특정 부분만 새로고침할 수 있어 사용자에게 웹이 빠르게 작동한다는 느낌을 줄 수 있음.
오픈 API
누구나 사용할 수 있도록 무료로 공개된 API
카카오 API - https://developers.kakao.com/
구글 API - https://developers.google.com/?hl=ko
네이버 API - https://developers.naver.com/main/
1. Ajax
Asynchronous JavaScript and XML
JavaScript를 이용해 비동기식으로 서버와 브라우저가 통신하는 방식
요즘은 XML보다 JSON(JavaScript Object Notation)을 많이 사용
jQuery에서 Ajax 사용하기
$('태그').click(function() {
$.ajax({
//요청할 url
url : requestUrl,
//통신 타입 설정 (POST 또는 GET)
type : 'POST',
//비동기 호출 전송 설정 (Default: true)
async : true,
//서버에 요청 시 전송할 파라미터 (key-value 형식의 객체)
data : {name : "세린"},
//응답 받을 데이터의 타입을 선택 (xml / html / json / jsonp / script / text)
// (Default: mimetype)
dataType : "json",
//요청에 대한 응답 제한 시간 (단위: millisecond)
timeout : 10000,
//서버에 보낼 데이터 형식
//(Default: "application/x-www-form-urlencoded")
contentType : "application/json",
// HTTP 요청 전에 발생하는 이벤트 핸들러
beforeSend : function() {
},
//HTTP 요청 성공 시 발생하는 이벤트 핸들러
success : function(data) {
},
//HTTP 요청 실패 시 발생하는 이벤트 핸들러
error : function(request,status,error) {
},
// HTTP 요청 완료 시 발생하는 이벤트 핸들러
complete : function() {
}
});
});
출처 - https://gxnzi.tistory.com/67
https://api.jquery.com/jQuery.ajax/ 에서 기본 양식을 확인할 수 있다.
2. JSON
JSON 기본 형태
{
"name": "세린",
"gender": "female",
"age": 22,
}키는 큰따옴표로 감싸야 함
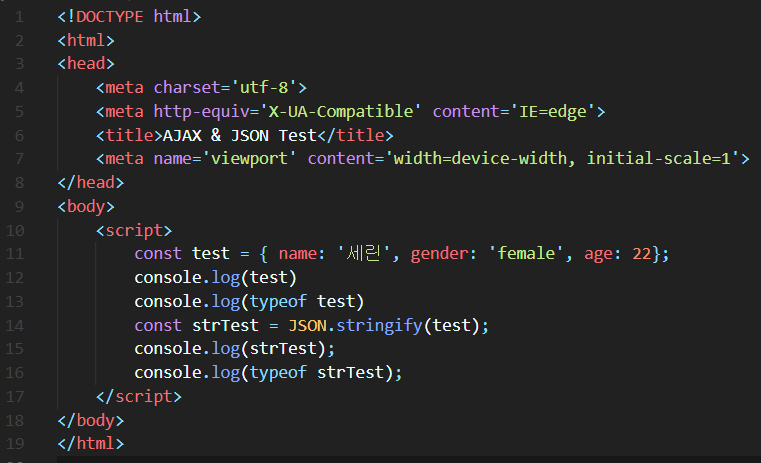
JSON.stringify
객체 → 문자열
JSON.stringify()를 사용하면 객체를 JSON 형식의 문자열로 변환할 수 있다.


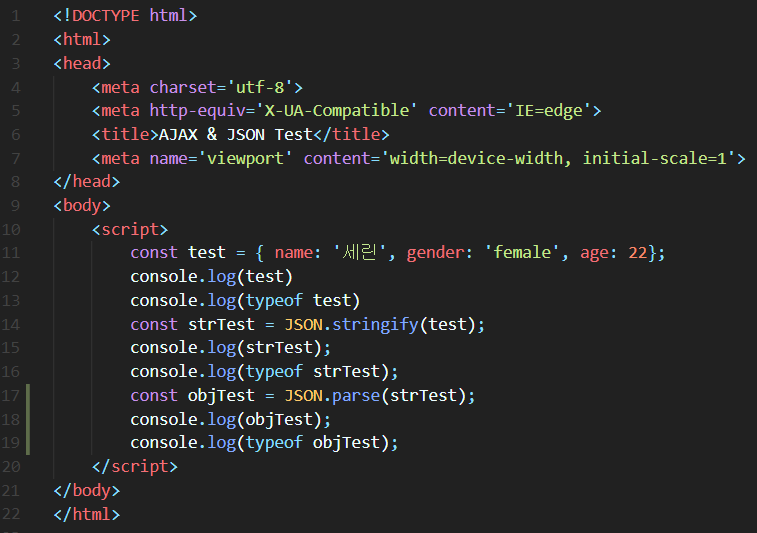
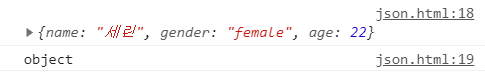
JSON.parse
문자열 → 객체
JSON.parse()를 사용하면 JSON 형식의 문자열을 객체로 변환할 수 있다.


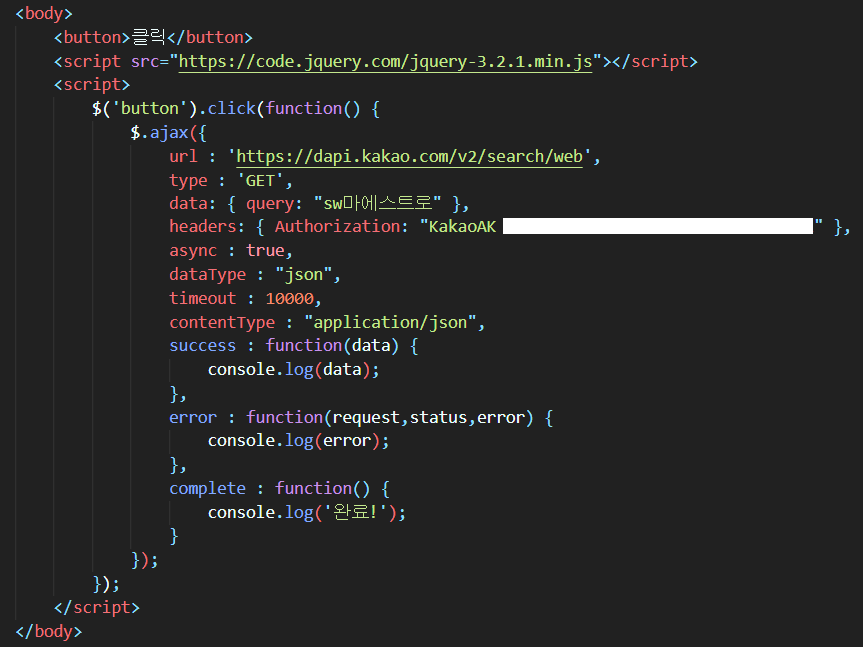
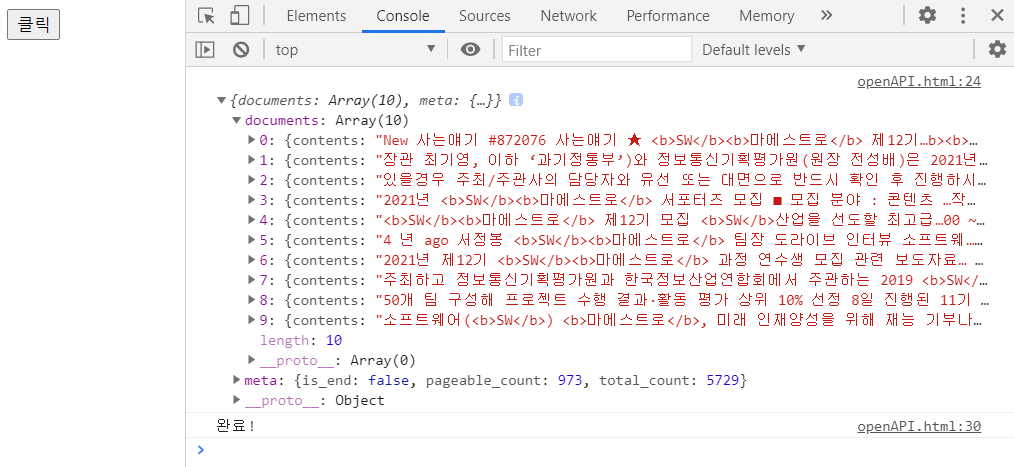
3. Ajax를 통해 오픈 API 사용하기


카카오 API를 사용하는 경우 API 키를 직접 발급받아야 하는데, 해당 내용은 https://www.youtube.com/watch?v=QPEUU89AOg8 에서 상세히 다루고 있다.