목차
Origin이란?
SOP의 필요성
CORS의 필요성Origin
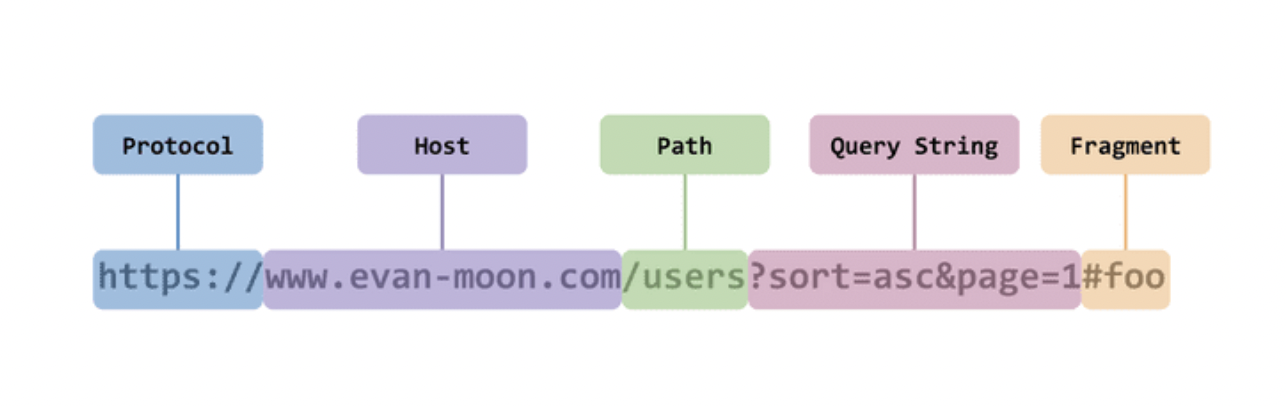
Origin = PROTOCOL + HOST + PORT

SOP의 필요성
SOP란, 브라우저는 다른 도메인의 리소스를 차단하겠다는 정책이다.
http는 stateless한 바보니까, 요청이 들어오면 죄다 처리한다. 그래서 (www.mybank.com)가 (www.해커.com)에서 보낸 악성 request를 처리할 수도 있다. 이걸 방지하기 위해서 token이나 csrf를 발행하기도 하지만, token이랑 csrf가 탈취되면 어쩔겨! 결국 SOP 정책이 필요하다.
CORS의 필요성
SOP로 하니까 웹 통신이 지나치게 엄격해졌다. 특히 클라이언트 서버를 따로 두는 요즘.. ajax로 다른 도메인에 요청을 보내는 요즘.. 그래서 CORS 조항을 지킨 자원의 경우 허용을 해주겠다는 예외 사항을 뒀다.
CORS 조항을 지킨다는 건.. server에 allowed origin을 추가해주는 거다.
브라우저는 request header에 자신의 출처를 보낸다. server는 allowed origin인지 검사하고, allowed origin일 경우 자원을 전송한다. 그렇지 않으면 CORS 오류를 반환한다.
플젝에 적용하기
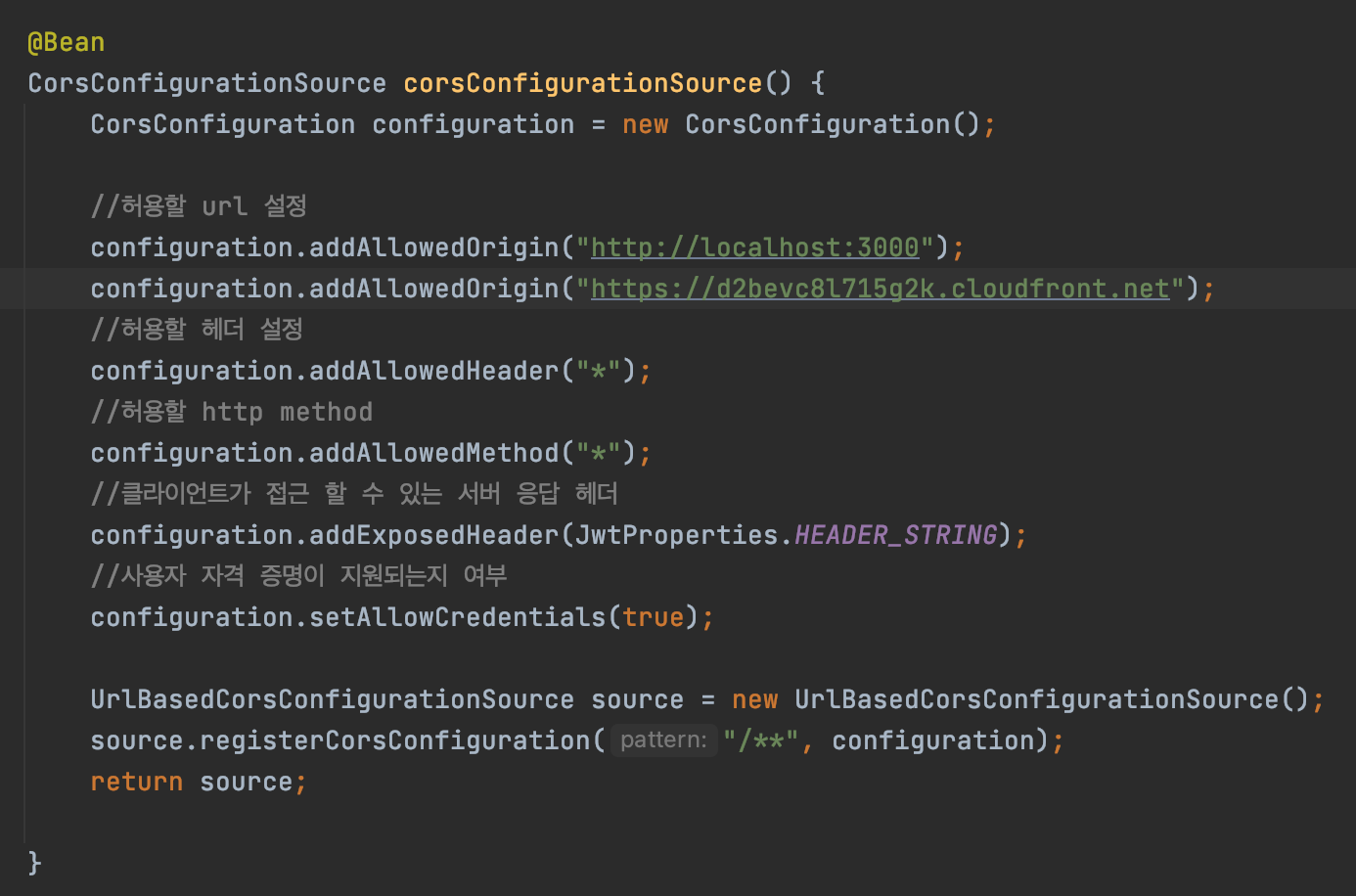
시큐리티에 corsConfiguration 객체가 있다. 여기에 추가 설정을 해주었다.

후기
- 브라우저 자체에 내장된 기능들이 꽤 있겠구나..
- 오픈API CORS 설정은 어떻게 되어있지..
