✔ bool? 을 bool 타입에 못 넣는다
: ? 붙을 거 같은 애 뒤에 느낌표 달아주기
✔ 색같은 테마 설정이 맘대로 안 된다
The argument type 'MaterialColor' can't be assigned to the parameter type 'MaterialStateProperty<Color>
: MaterialStateProperty.all( ) 요 괄호로 감싸주기
✔ 뭐가 떠야되는데 안 떠
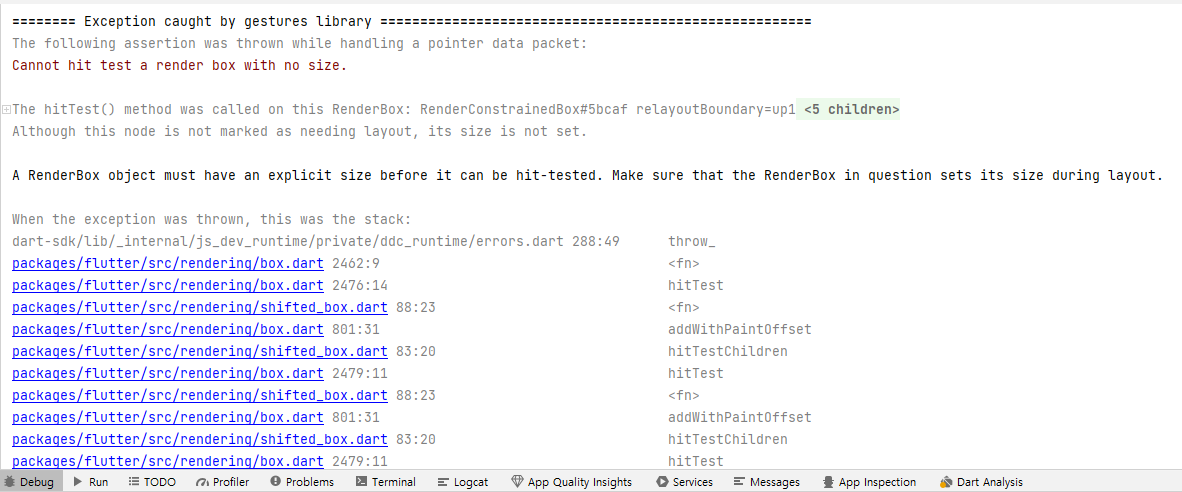
시작일(날짜) 입력받으려고 TextFormField를 쓰면 계속 그 alertdial 창 자체가 안 뜨고 회색 필터?가 씌여진 상태로 멈췄다. 디버그를 실행해보니 뭐가 계속 끊임없이 올라오길래 당황했다. 보니까 아래 사진과 같은 게 계속 반복적으로 나오고 있던 것.

A RenderBox object must have an explicit size before it can be hit-tested. Make sure that the RenderBox in question sets its size during layout.
중요해보이는 에러 코드를 보면 이렇다.
대충 레이아웃 그리기 전에 renderbox는 명백한 사이즈를 가져야하는데 안 그렇다는 이야긴 거 같다.
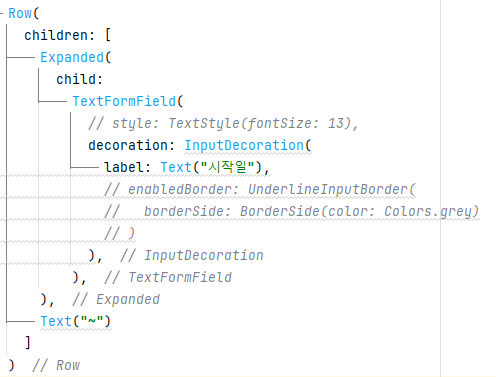
Expanded(child: 여기다가 원래 하려던 거 넣으세요) 로 감싸주자.
| 수정 전 | 수정 후 |
|---|---|
 |  |
+ 해결 ~
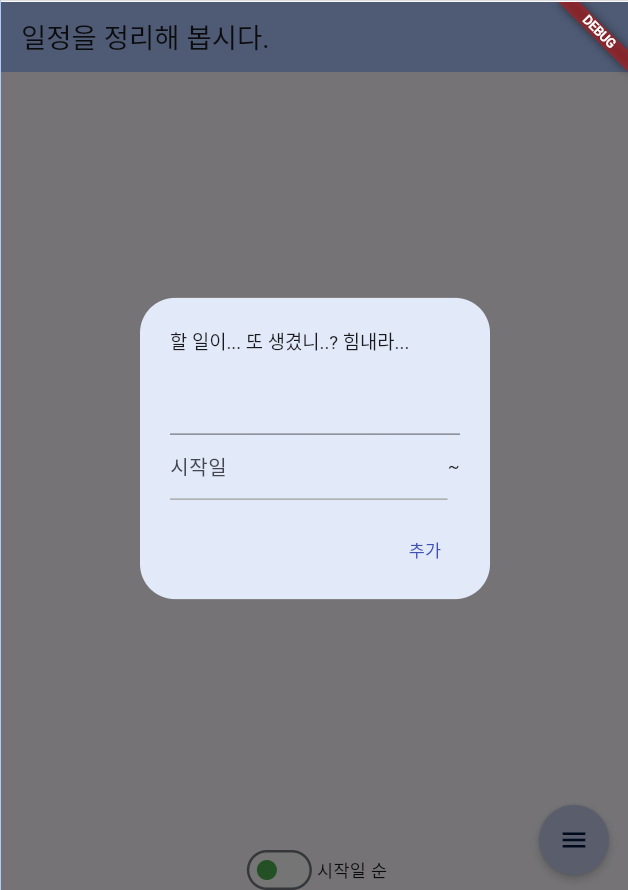
| 알림창이 안 떠요 | 알림창 뜨게하기 성공 | 알림창 정상적인 크기로 뜨게하기 성공 |
|---|---|---|
 |  |  |
+ 근데 가로 사이즈는 그렇다치는데 세로 사이즈가 왜 이렇게 길어질까?
이건 column에 mainAxisSize: MainAxisSize.min 이걸 추가하면 괜찮아진다✔ alert dialog 안의 내용 변경 불가
alert dialog에서 날짜 데이터를 받아오려고 하는데, 받아오기는 잘 받아오는데 alert 창에서 받아온 값으로 안 보여주고 전에 값으로 계속 보여줬다.
datepicker에서 잘못된 줄 알고 쌩 난리를 쳤는데 얘는 잘못이 없고 alert dialog가 statelesswidget이라 그렇단다...
alert dialog 안에 content를 statefulbuilder로 열어 해결~
아래 코드와 todo app 코드 참고
await showDialog<void>(
context: context,
builder: (_) {
return AlertDialog(
title: Text("할 일이 또 있나요?", style: TextStyle(fontSize: 15),),
content: StatefulBuilder(
builder: (__, StateSetter setState) {
return Column(
mainAxisSize: MainAxisSize.min,
children: [
TextField(
controller: _todoController,
),
]
)
}
)
actions: <Widget>[TextButton(onPressed: onPressed, child: child)]
)
},
)✔ 다른 버튼 순서
마감일을 시작일 이후로만 설정 가능하게 하고 싶은데 시작일을 설정했어도 마감일 정하는 함수에 들어가는 변수가 수정이 안 됐다.
이유는 내가 순서대로 버튼을 나열해놨다고 해서 순서대로 실행되는 게 아니라는 것.
시작일을 정하면 setState로 _endDate도 바꿔서 우선 마감일 버튼의 텍스트를 업데이트 할 수 있도록 하고, 이렇게 하면 마감일을 안 정하고 나가더라도(onPressed 함수가 실행이 안 되더라도) _endDate가 _startDate로 바뀌어있으니 이후로 설정 가능!
✔ 리스트타일에서 trailing 버튼 여러개
Row()로 감싸서 넣었는데 안 돼서 children: [] 을 children: <Widget> [] 으로 바꿔봤는데 안 됐다.
오류 코드를 읽어보니 size 어쩌구라고 한다.
Row() 안에 mainAxisSize 옵션을 안 줘서 그렇다.
mainAxisSize: MainAxisSize.min, 를 끼워줬더니 해결~
