-
servlet/jsp 프로젝트에서는 프론트와 백을 분리하지 않아서 session을 마음대로 사용가능했는데
프론트랑 백이랑 완전히 분리하다보니까 세션을 프론트에서 직접 사용하기가 힘들어짐 -
트래킹 방법 : token으로 인증
HTTP 프로토콜의 특징인 stateless을 보완하기 위해 쿠키와 세션을 사용하는 것!! -
로그인됐는지 아닌지 여부를 체크하는 코드
- session에서
- attribute가 있다: 로그인된상태
- attribute가 없다: 로그아웃된 상태
- session에서
프론트
- 5초간격으로 로그인 여부 확인하기 : checkInterLoined 함수

↳ 핵심 - longcalling : 인터벌로 몇초간격으로 요청을 하러 가는 것(시간은 조절), 인터벌이 짧으면 웹브라우저가 힘들기 때문에 적당히 조절해야함 (1분도 괜춘)



- 로그인일 경우는 반대로
jsp를 사용하지 않기 때문에 세션을 사용할수 없게됨 -> 토큰 방식으로 바뀜
우리가 할방법은??
5초마다 로그인 상태를 보여주는
--Backend
Controller또는 Servlet
public class CheckLoginedController implements Controller{
private CustomerService service;
public CheckLoginedController() {
service = new CustomerService();
}
@Override
public String execute(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException {
response.setContentType("application/json;charset=UTF-8");
response.addHeader("Access-Control-Allow-Origin", "*");
//로그인된경우 사용될 session 속성은(속성명: "logined", 값: 로그인된 고객정보)이다
HttpSession session = request.getSession();
Customer c = (Customer)session.getAttribute("logined");
//로그인된경우 응답할 json 프로퍼티는 status과 logined이다
//로그인안된 경우 응답할 json프로퍼티는 status이다
Map<String, Object> map = new HashMap<>();
if(c != null) {
map.put("status", 1);
map.put("logined", c);
//로그인이 안된경우
}else {
map.put("status", 0);
}
return new ObjectMapper().writeValueAsString(map);
}
}
/*----------------------------------------------------------------*/
--Frontend
basic.js
let backURL = 'http://192.168.0.37:8888/myback/'
let frontURL = 'http://192.168.0.37:5500/html/'
$(() => {
//--로그인상태의 메뉴들 보여주기 함수 START--
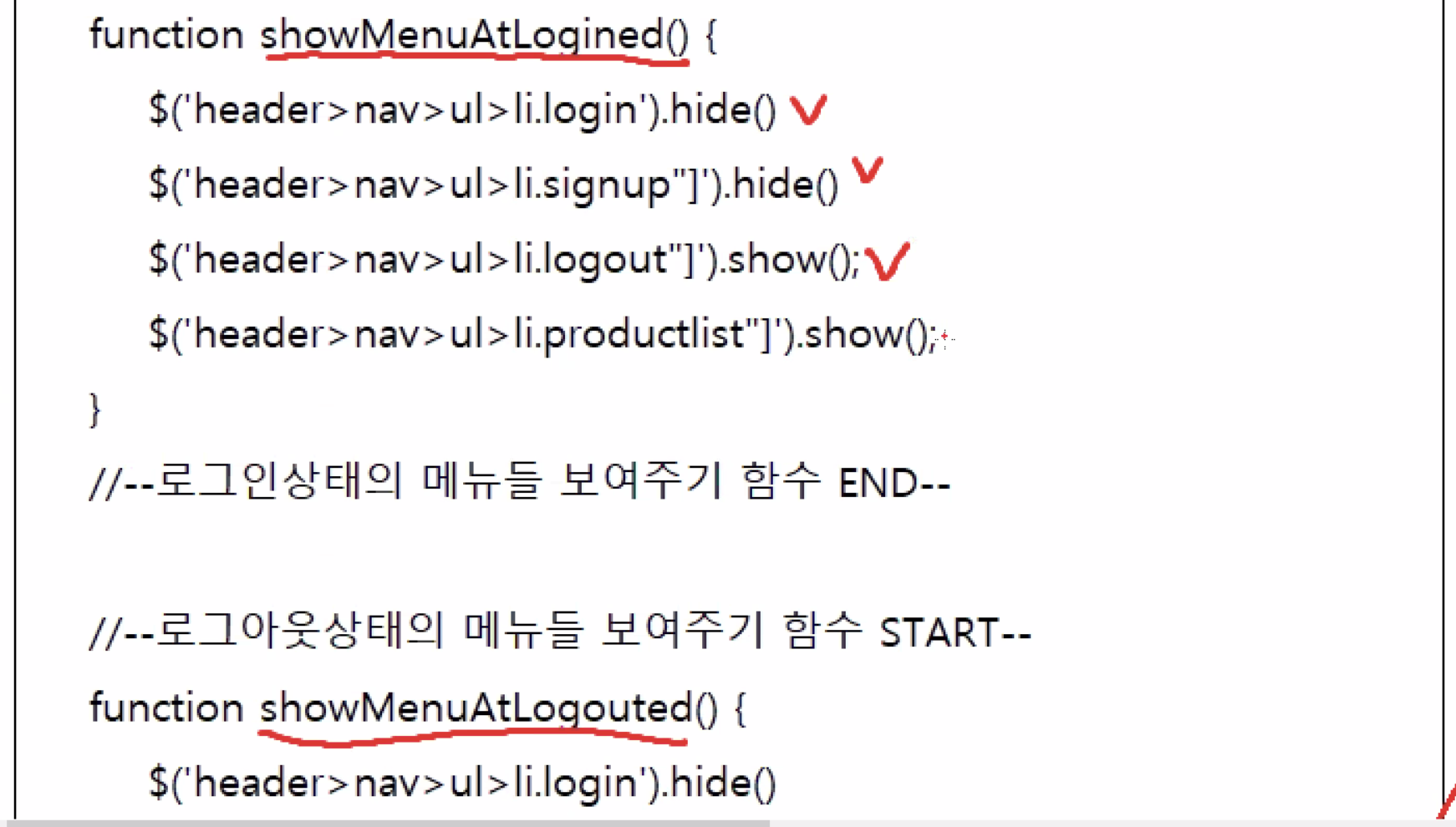
function showMenuAtLogined() {
$('header>nav>ul>li.login').hide()
$('header>nav>ul>li.signup"]').hide()
$('header>nav>ul>li.logout"]').show();
$('header>nav>ul>li.productlist"]').show();
}
//--로그인상태의 메뉴들 보여주기 함수 END--
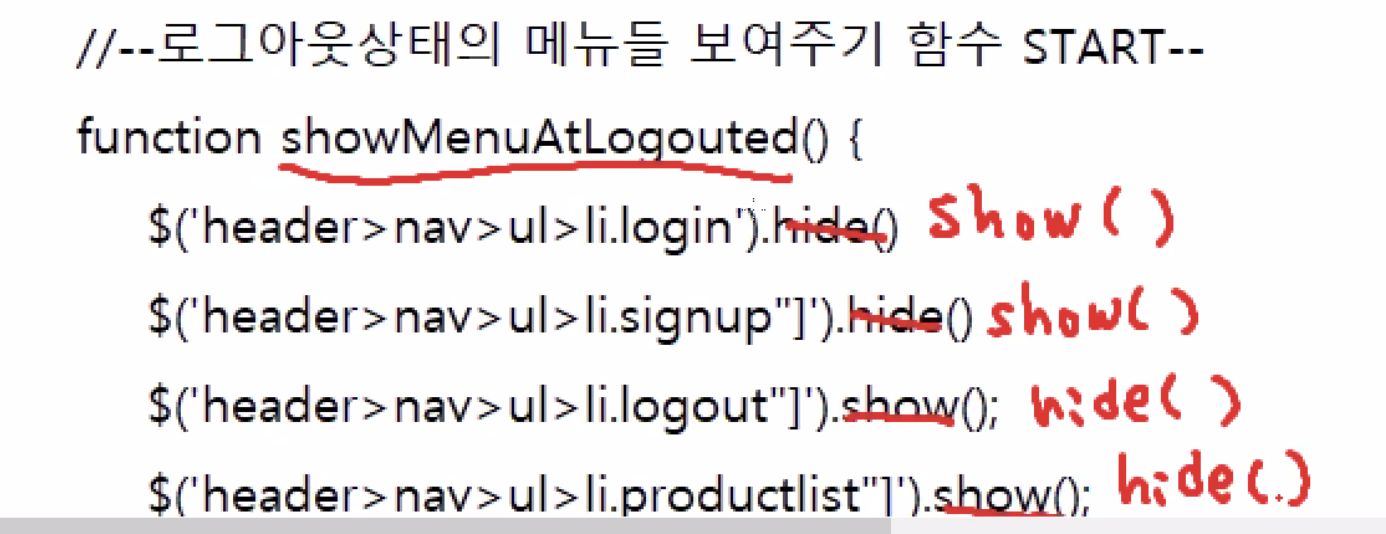
//--로그아웃상태의 메뉴들 보여주기 함수 START--
function showMenuAtLogouted() {
$('header>nav>ul>li.login').show()
$('header>nav>ul>li.signup"]').show()
$('header>nav>ul>li.logout"]').hide();
$('header>nav>ul>li.productlist"]').hide();
}
//--로그아웃상태의 메뉴들 보여주기 함수 END--
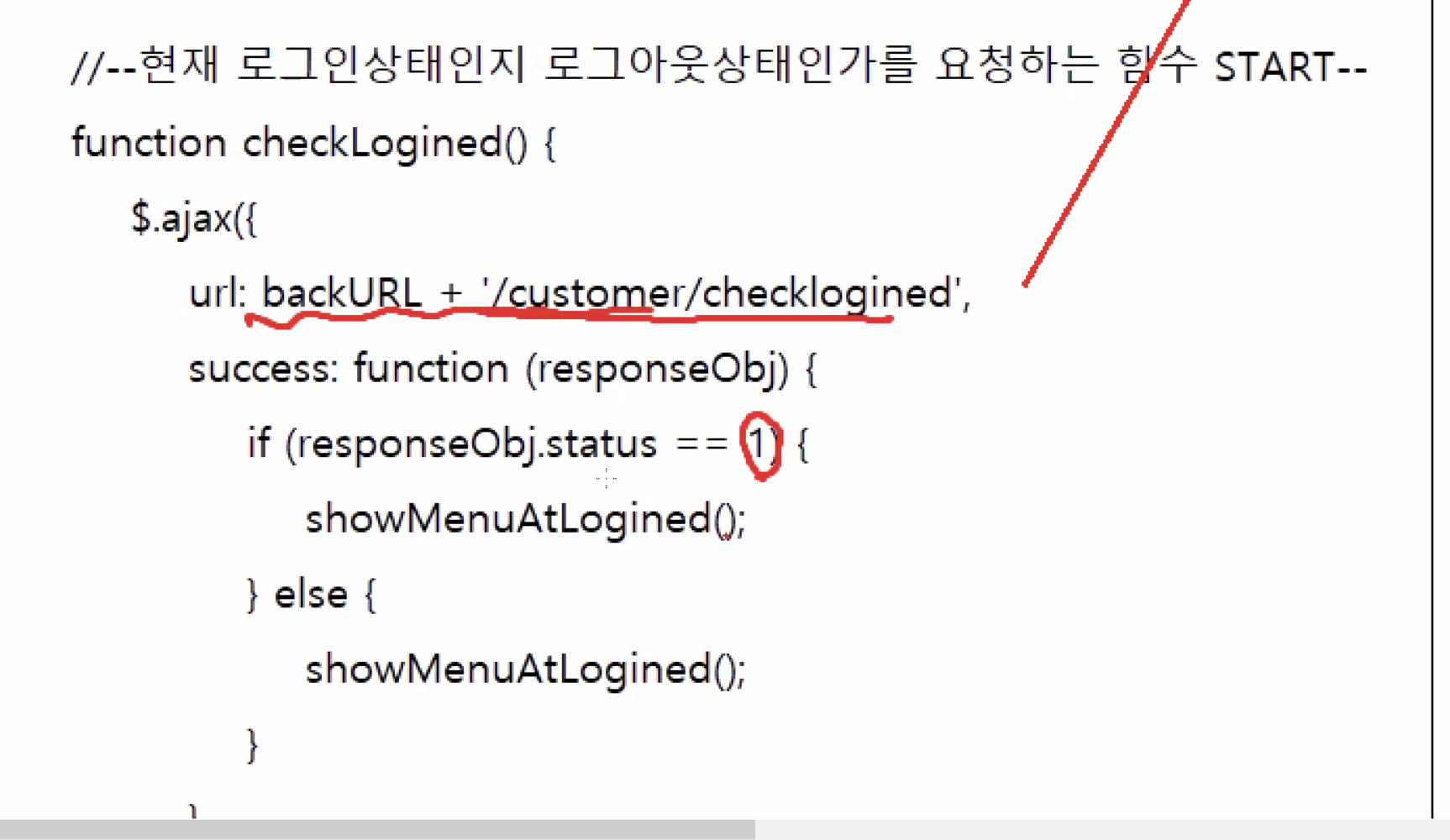
//--현재 로그인상태인지 로그아웃상태인가를 요청하는 함수 START--
function checkLogined() {
$.ajax({
url: backURL + '/customer/checklogined',
success: function (responseObj) {
if (responseObj.status == 1) {
showMenuAtLogined();
} else {
showMenuAtLogined();
}
},
});
}
//--로그아웃상태의 메뉴들 보여주기 함수 END--
//중요함 , 인터벌이 너무 짧으면 서버가 힘듬 (약 1분정도가 적당)
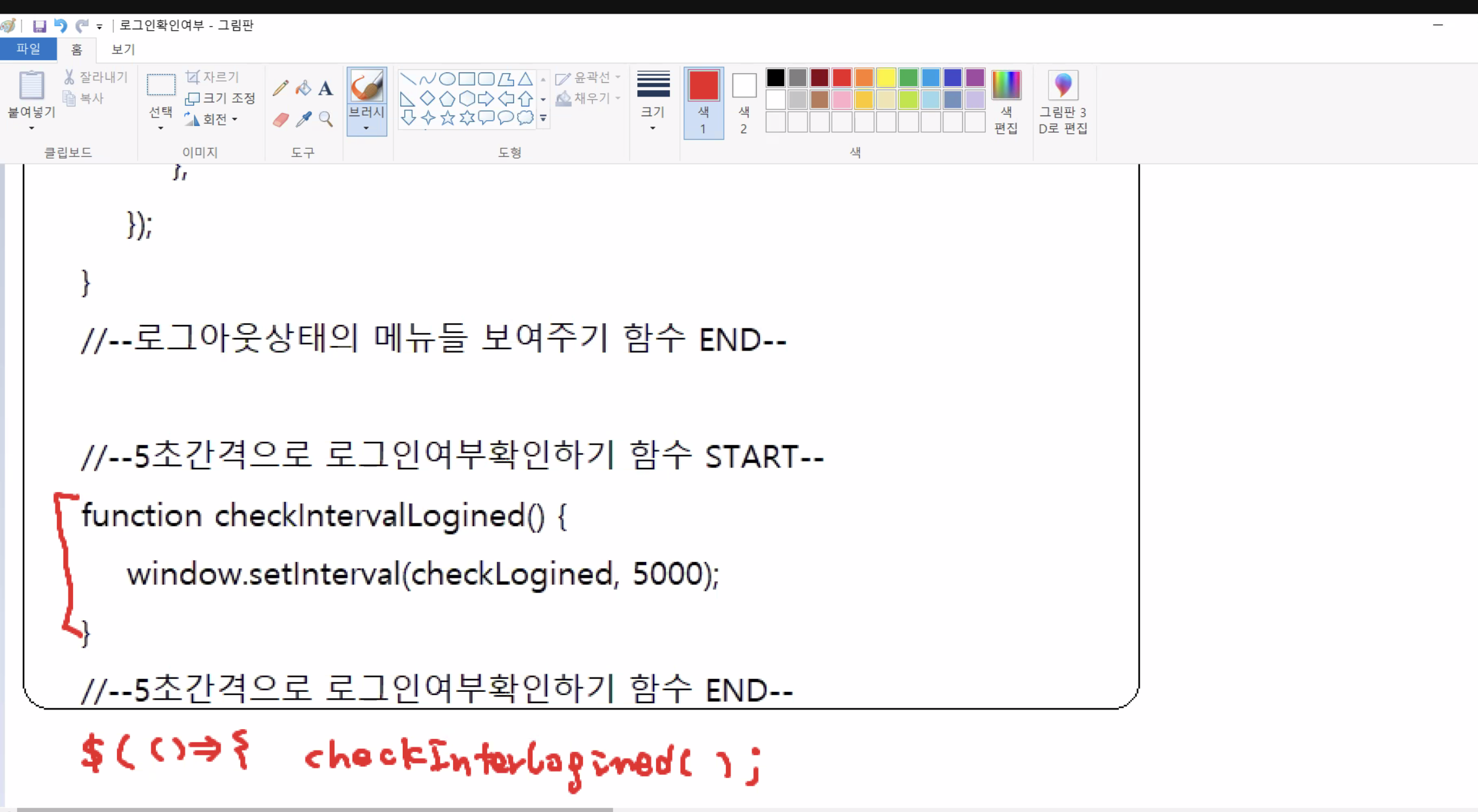
//--5초간격으로 로그인여부확인하기 함수 START--
function checkIntervalLogined() {
window.setInterval(checkLogined, 5000);
}
//--5초간격으로 로그인여부확인하기 함수 END--
//$(() => {
CheckInter
)