map 대신 for await of 사용하기

mdn web docs에 따르면 Array.prototype.map()은 아래와 같은 형태로 배열 내의 모든 요소 각각에 대해 주어진 callback 함수를 호출한 결과를 모아 새로운 배열을 반환합니다.
arr.map(callback(currentValue[, index[, array]])[, thisArg])
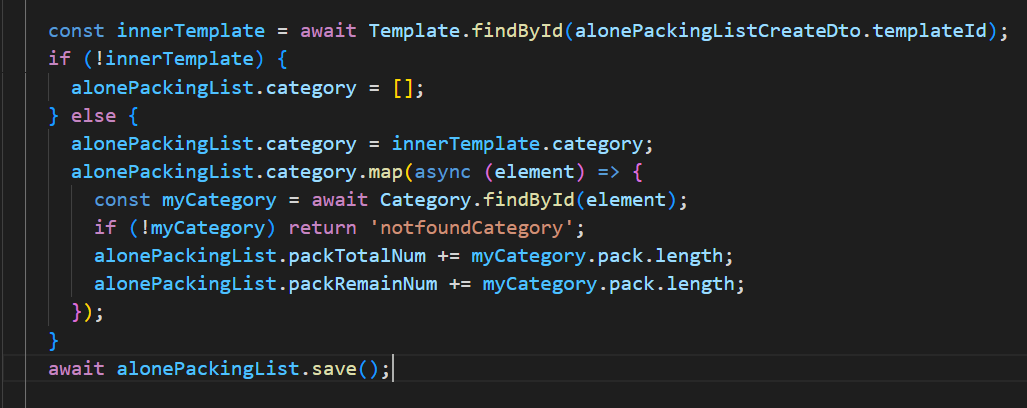
앱잼 기간에 코드를 작성하며 ‘템플릿’ 안의 ‘카테고리’ 안의 ‘짐’의 개수를 세야 하는 경우가 있었습니다. 처음에는 해당 내용에 따라 단순히 array.map을 사용해 아래와 같이 코드를 작성해 보았습니다.
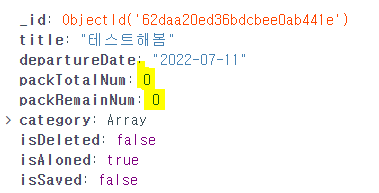
하지만 이 코드에서 문제가 발생했습니다. 맨 마지막에 분명히 count한 짐의 개수를 도큐먼트에 저장했음에도 불구하고 사진과 같이 DB에 반영이 되지 않았습니다. 이미 제가 작성한 코드의 문제점을 파악한 분들이 많으시겠지만, 저는 아무것도 모르는 감자이기 때문에 이때부터 해결을 위한 노력이 시작됐습니다.
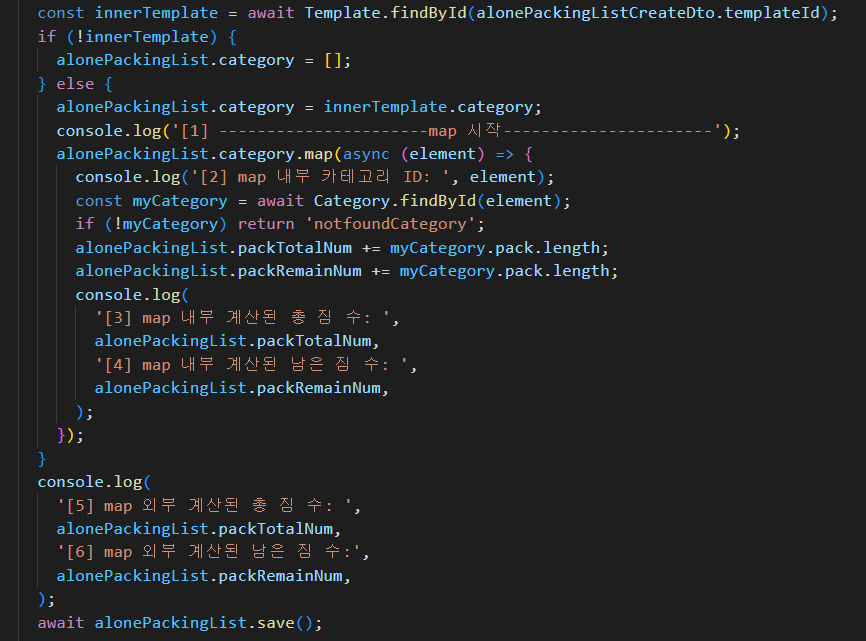
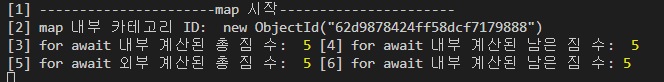
먼저 console.log로 어떤 일이 일어나는지 찍어 봤습니다.
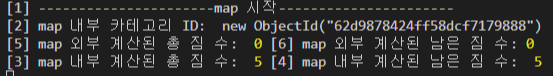
보시는 바와 같이 console.log로 찍힌 실행 순서가 제가 예상하는 순차적인 순서가 아니었고, map의 실행이 끝나는 것이 기다려지지 않으며 map 다음 코드가 먼저 실행되는 모습을 발견하게 되었습니다. forEach()를 사용하고, 배열 내부에 async, await를 적용해도 map()과 forEach()그 자체가 기다려지지 않기 때문에 같은 결과가 반복됐습니다.
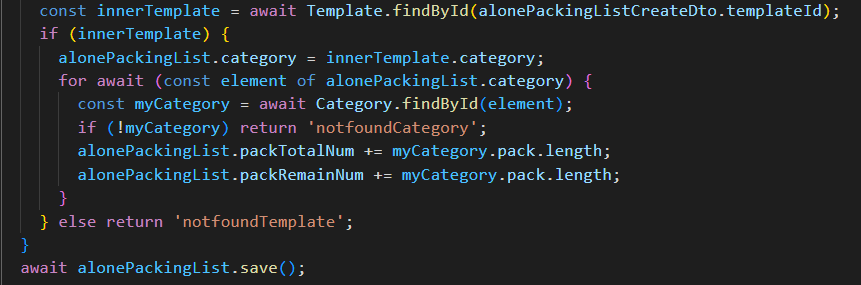
이러한 문제를 해결하는데에는 여러 가지 방법이 있겠지만, 제 경우 아래 코드와 같이 for await of를 사용해 해결했습니다.
for await of 반복문에서 실행되는 비동기 구문을 모두 기다려 주기에 제가 예상하는데로 순차적으로 동작하는 것을 아래와 같이 확인할 수 있었습니다.
✏️ 작성자: 장서희