들어가며
안녕하세요. 서버파트장 채정아입니다👏🏻
1차 세미나 이후 제가 사용하는 vscode extensions을 소개해달라는 요청이 몇번 있어서 이렇게 글로 적어봅니다.
Extension
VSCode를 다채롭게 즐길 수 있는 확장 프로그램 이라고 생각하시면 됩니다.
VSCode 좌측 메뉴에서 테트리스 처럼 생긴 아이콘을 클릭하시면 됩니다!

Material Icon Theme
예쁜건 중요합니다.
VSCode 폴더, 파일 아이콘을 예쁘게 만들고 싶다면 Material Icon Theme 를 사용하세요.

검색 후 install 을 클릭하시면 자동으로 설치가 됩니다!
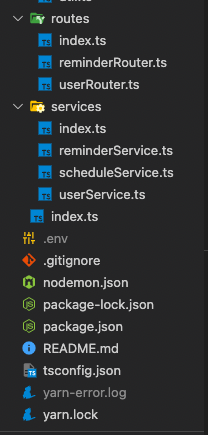
적용 후

Discord Presence
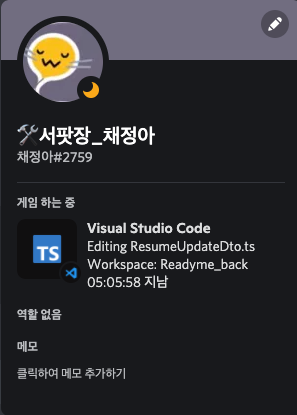
솝트 디스코드에서 가끔 제 프로필을 보시면 이런 상태가 뜨는 걸 알 수 있는데요. Discord Presence 확장을 설치하시면 자동으로 Discord 에서 VSCode 를 인식해 활동 상태, Workspace, File 까지 보여준답니다.

마찬가지로 확장 검색 후 install 하시면 됩니다.

Parameter Hints
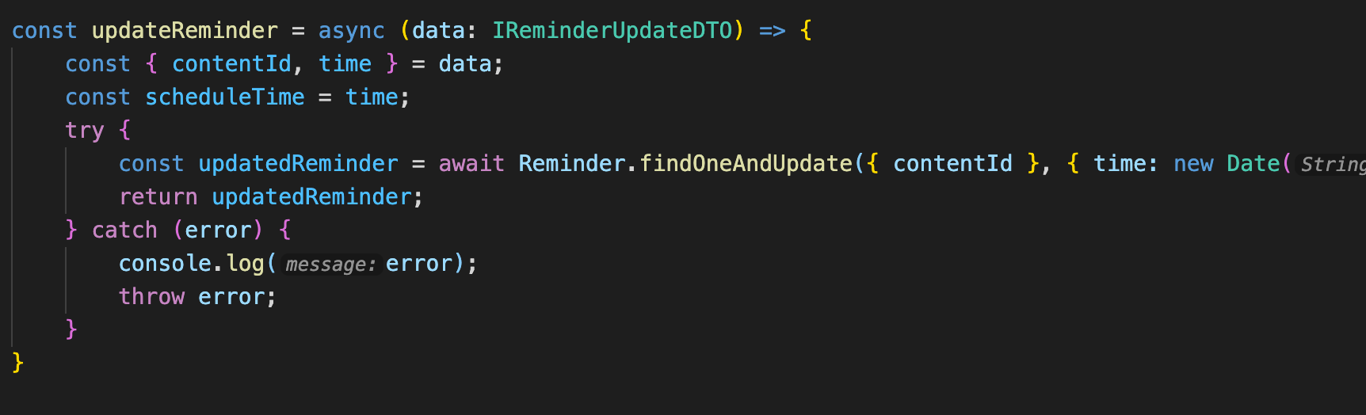
세미나에서 보셨을텐데 제 코드에서는 Parameter 명이 옆에 같이 보이는 걸 보셨을겁니다.

이렇게 해당 함수에 파라미터로 어떤 값이 들어가야 하는지 힌트를 주죠!
Parameter Hints 확장을 쓰시면 됩니다.
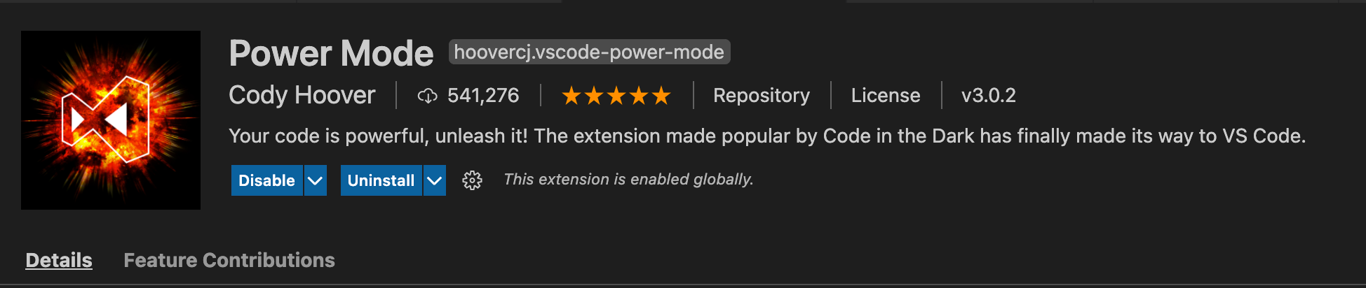
Power Mode
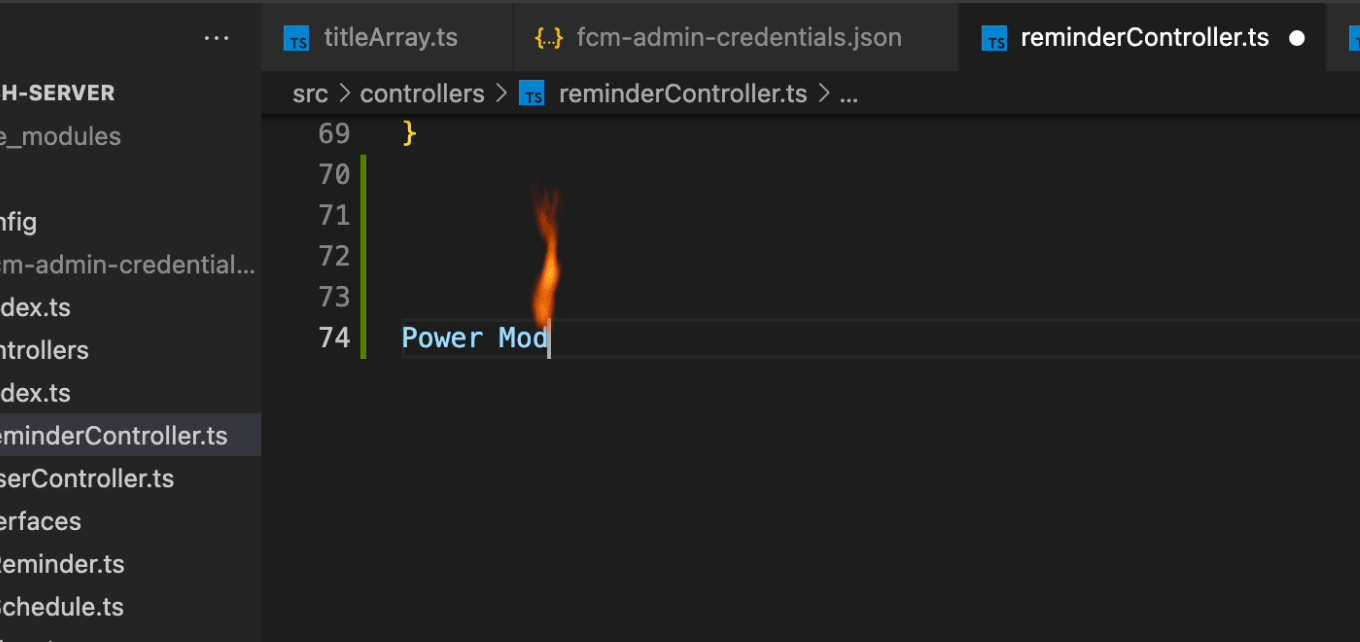
Power Mode 는 코드 타이핑을 조금 더 즐겁게 만들어주는 효과를 제공합니다.
저는 불꽃 타이핑을 쓰고 있는데요.

이런 식으로 타이핑 효과를 제공합니다.
불꽃 이외에도 다양한 효과가 있어요!

Install 후 간단한 설정이 필요합니다.

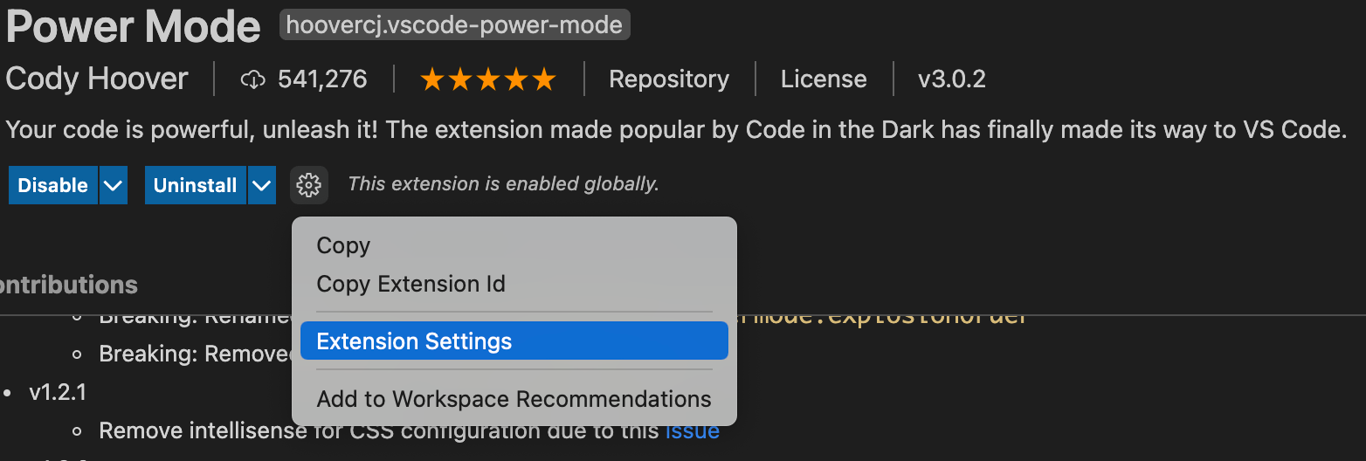
톱니바퀴 -> Extension Settings 를 눌러주세요.

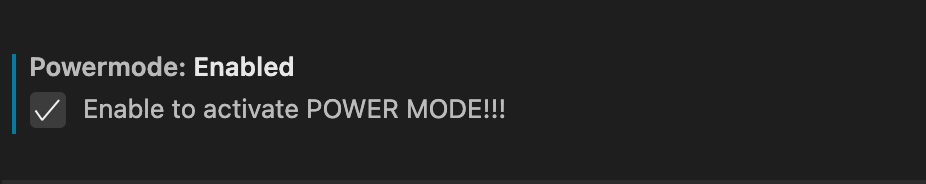
Power Mode Enabled 를 체크해서 activate 시켜줍니다.

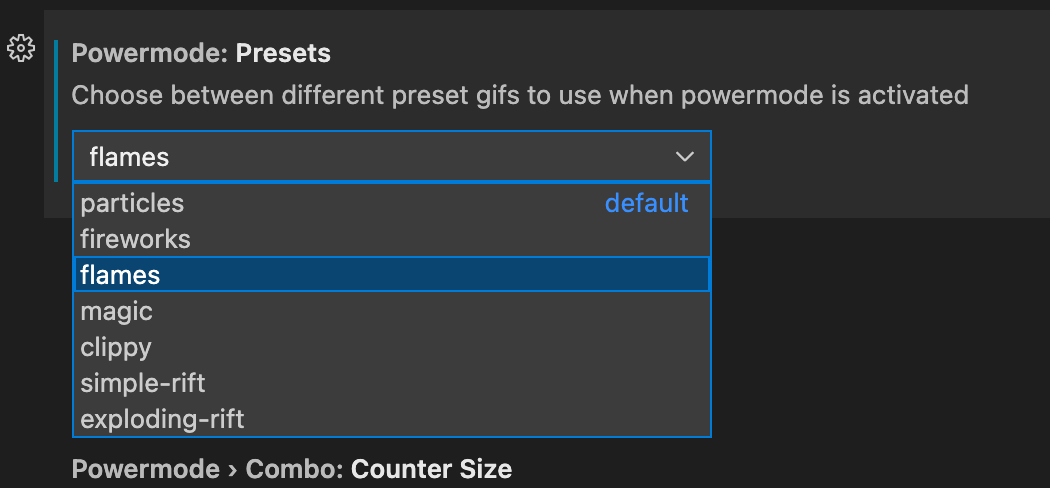
Presets 설정을 해줍니다. 저는 불꽃이 가장 편해서 flames를 했어요.
여기까지 가장 기본적인 설정이고, 다른 효과들은 직접 검색해서 적용해보시길 추천드립니다.
Thunder Client
Thunder Client 는 제가 사랑하는 확장인데요.
쉽게 말해 Postman 을 VSCode 로 옮겨 뒀다고 생각하시면 됩니다.
물론 Postman 이 더 다양한 기능을 제공하지만, 단순한 API 호출 테스트를 위해서라면 Thunder Client 로도 충분합니다.

Thunder Clinet 는 Postman 보다 훨씬 더 가벼운 성능을 제공해요.
(Postman 키는데 저만 오래 걸리나요?)
호출 API 수가 많아질 수록 너무 무거워지더라고요.
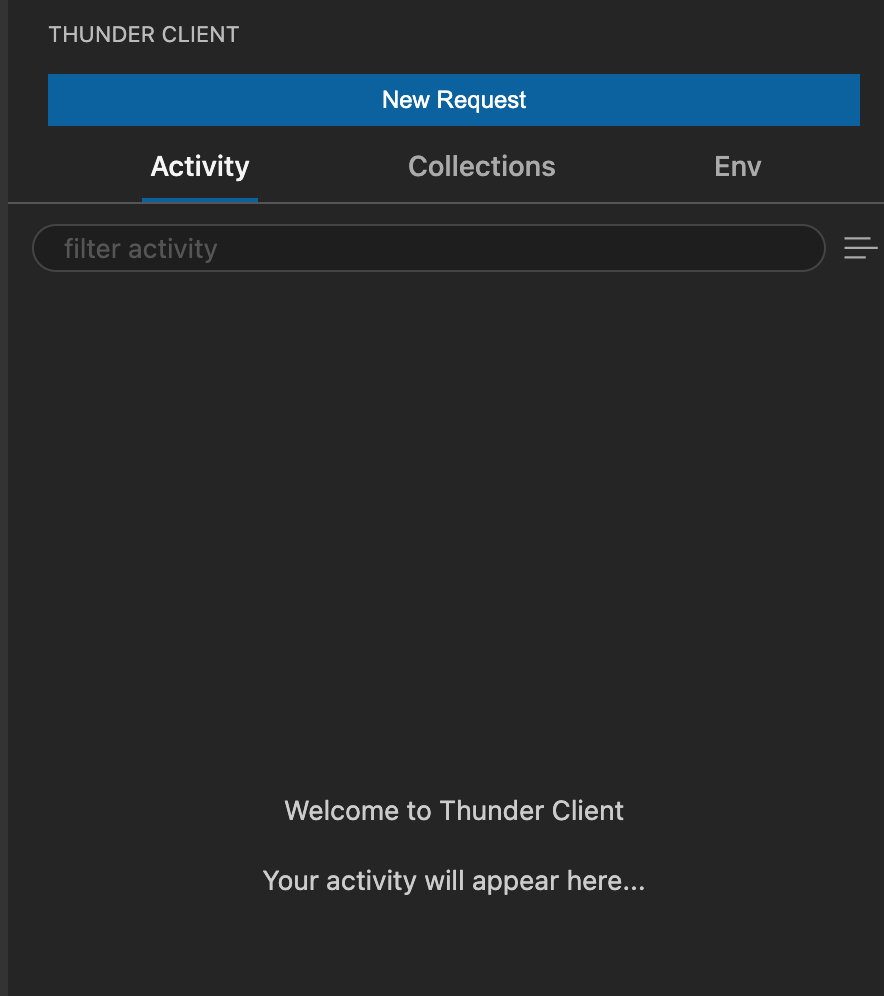
Thunder Clinet install 을 눌러주시면 바로 좌측 탭에 번개 모양 메뉴가 추가될겁니다.

Postman 처럼 Collection도 만들 수 있어요.

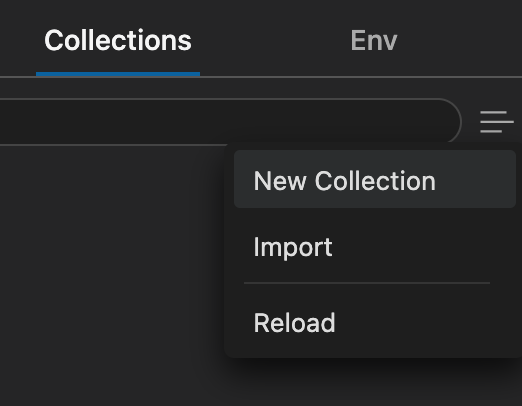
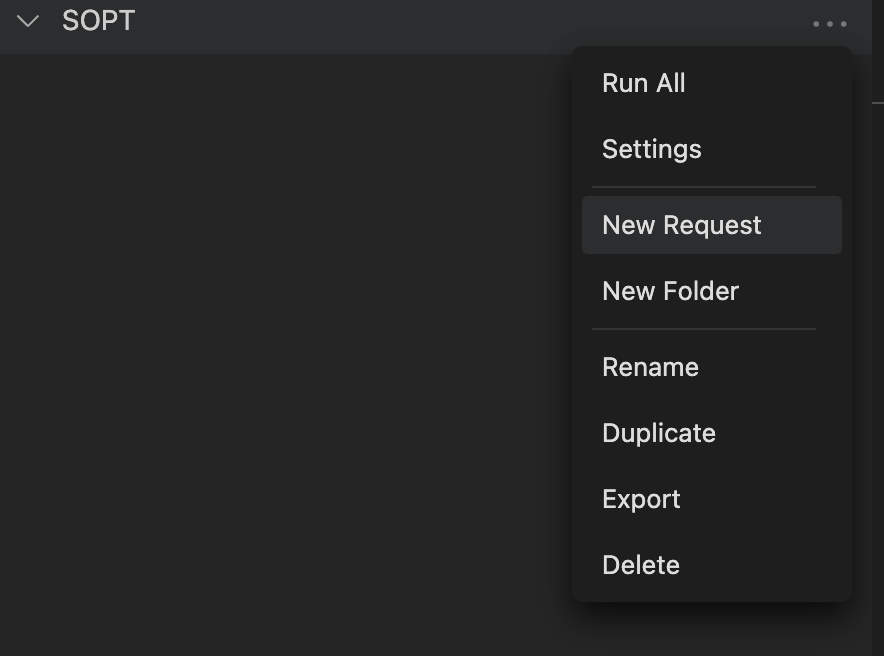
우측 메뉴를 누르시면 New Collection 이 있습니다.
사실 확장이라 UX/UI가 참 별로긴 해요. name 입력 창이 VSCode 팔레트 검색 창처럼 뜹니다.


입력 후 생긴 Collection 우측 메뉴에서 New Request 를 클릭하시면 API test가 가능합니다.

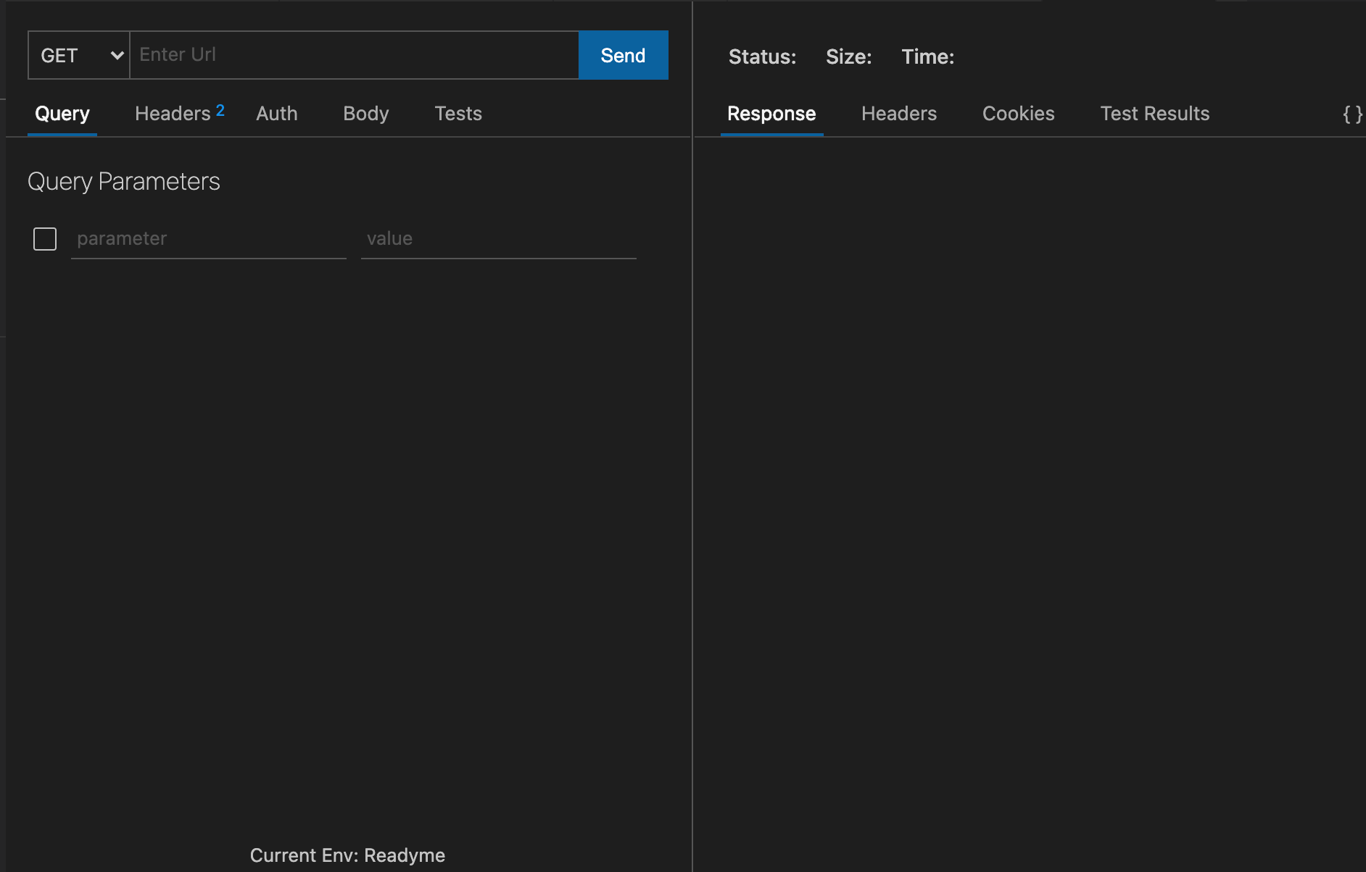
이런식으로 Postman 과 굉장히 비슷한 느낌으로 호출이 가능합니다.
VSCode 로 API 개발 후 바로바로 테스트하기 좋습니다.
Bracket Pair Colorizer

Bracket Pair Colorizer 는 Bracket 짝 색깔을 맞춰주는 extension 입니다.

이런 식으로 괄호 간 색을 맞춰주기 때문에 복잡한 괄호도 금방 짝을 맞출 수 있답니다.
마치며
이상으로 간단하게 VSCode Extensions 중 제가 쓰는 몇개를 소개해드렸습니다.
도움이 되었다면 좋겠어요 :-)

Parameter Hints는 정말 꿀팁이네요 감사합니다 :)