
오늘의 study 목표!!!
- JavaScript 문법 종합반 3주차
오늘 들은 강의는 특히 더 어려웠던거 같다..
왠만해서 TIL에 강의 정리가 아닌 몰랐던 부분을 깨달은걸 쓰려고 했는데 이번주차는 그냥 몽땅 모르기에...😭 그래서 복습겸 정리를 해보려한다.
JS문법 종합반 3주차 정리
데이터 타입
-
기본형
- Number
- String
- Boolean
- null
- undefined
- Symbol
-
참조형
- Object- Array
- Function
- Date
- RegExp
- Map, WeakMap
- Set, WeakSet
[기본형(Primitive Type)과 참조형(Reference Type)의 구분 기준]
-
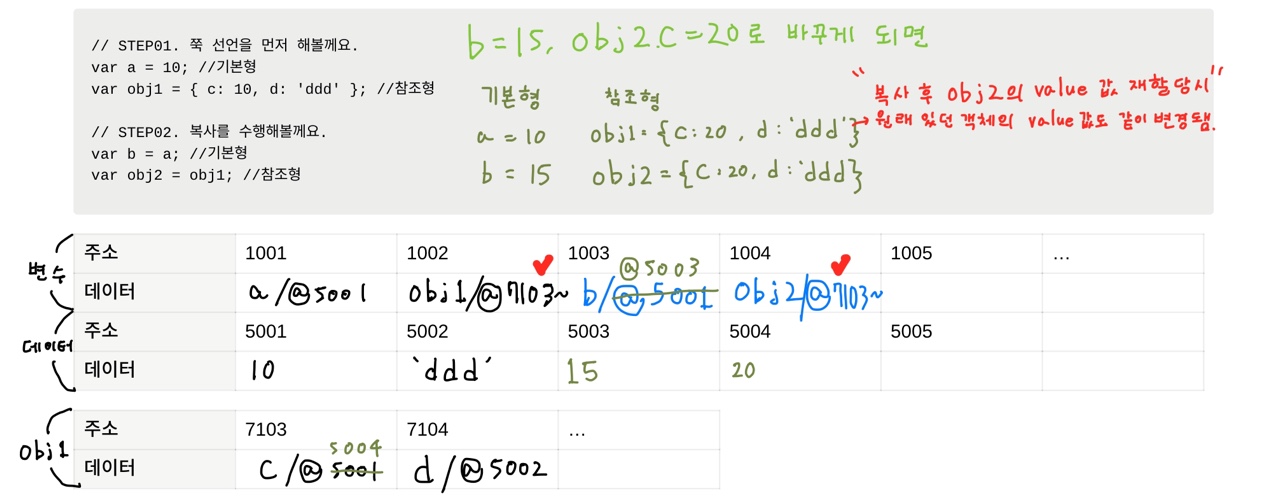
복제의 방식
a. 기본형 : 값이 담긴 주소값을 바로 복제
b. 참조형 : 값이 담긴 주소값들로 이루어진 묶음을 가리키는 주소값을 복제 -
불변성의 여부
a. 기본형 : 불변성을 띔
b. 참조형 : 불변성을 띄지 않음
불변하다 vs 불변하지 않다(=가변하다)
불변하다 : 데이터 영역 메모리를 변경할 수 없음
불변하지 않다(=가변하다) : 데이터 영역 메모리를 변경할 수 있음
(메모리 부분 공부하다 몰랐던 부분 메모..)가비지컬렉터
더 이상 사용되지 않는 객체를 자동으로 메모리에서 제거하는 역할을 함.
불변 객체
객체의 속성에 접근해서 값을 변경하면 가변이 성립.
객체 데이터 자체를 변경(새로운 데이터를 할당)하고자 한다면 기존 데이터는 변경되지 않음.
즉, 불변하다라고 볼 수 있음.
불변 객체의 필요성

복사 후 복사된 객체의 value 값을 재할당시 원래 있던 객체의 value값도 함께 변경되기 때문.
<불변성을 유지하는 방법>
// 얕은복사
바로 아래 단계의 값만 복사
var copyObject = function (target) {
var result = {};
// for ~ in 구문을 이용하여, 객체의 모든 프로퍼티에 접근할 수 있습니다.
// 하드코딩을 하지 않아도 괜찮아요.
// 이 copyObject로 복사를 한 다음, 복사를 완료한 객체의 프로퍼티를 변경하면
//되겠죠!?
for (var prop in target) {
result[prop] = target[prop];
}
return result;
};
문제점: 중첩된 객체의 경우 참조형 데이터가 저장된 프로퍼티를 복사할 때, 주소값만 복사
중첩객체
객체 안에 또 다른 객체가 들어가는 것.
배열을 포함하는 객체도 중첩객체라고 할 수 있음.
결론 : 객체의 프로퍼티 중, 기본형 데이터는 그대로 복사 + 참조형 데이터는 다시 그 내부의 프로퍼티를 복사 => 재귀적 수행!
재귀적으로 수행한다?
=>함수나 알고리즈이 자기 자신을 호출하여 반복적으로 실행되는 것을 말함.
//깊은복사
내부의 모든 값들을 하나하나 다 찾아서 모두 복사하는 방법
var copyObjectDeep = function (target) {
var result = {};
if (typeof target === 'object' && target !== null) {
for (var prop in target) {
result[prop] = copyObjectDeep(target[prop]);
}
} else {
result = target;
}
return result;
};실행컨텍스트(스코프, 변수, 객체, 호이스팅)
실행할 코드에 제공할 환경 정보들을 모아놓은 객체.
활성화 되는 시점에 다음과 같은 일을 함.
- 선언된 변수를 위로 끌어올린다. = 호이스팅(hoisting)
- 외부 환경 정보를 구성한다.
- this 값을 설정한다.
스택: Last In, First Out
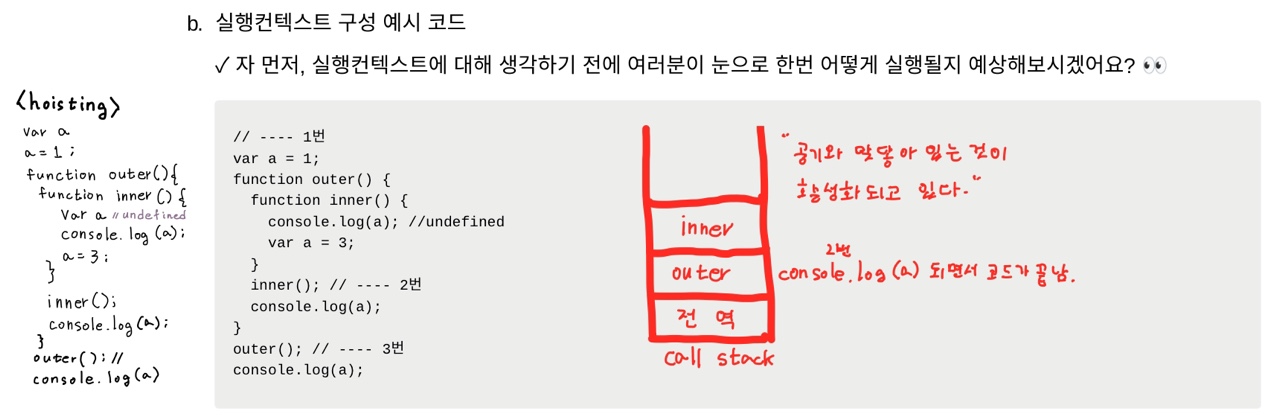
콜 스택(call stack)
동일 환경에 있는 코드를 실행할 때 필요한 환경 정보들을 모아 컨텍스트를 구성하고 이것을 '스택'의 한 종류인 콜스택에 쌓아올린다.
가장 위에 쌓여있는 컨텍스트와 관련된 코드를 실행하는 방법으로 코드의 환경 및 순서를 보장할 수 있다.

"사실 위 코드 부분에 function inner(){}안 console.log(a)에 왜 undefinde가 찍히는지 몰랐는데
튜터님께도 여쭤보고 다른 팀원분께도 여쭤보면서 알게되었다..!!
알게 된 것을 토대로 hoistin과정을 적어서 undefind가 나오는 과정을 적었다.
이번주차 강의중 this 다음으로 어려운게 이 실행컨텍스트 부분이였는데 저 코드가 그 어려움의 시작을 열어주었다.."
결국,
특정 실행 컨텍스트가 생성되는 (또는 활성화되는) 시점이 콜 스택의 맨 위에 쌓이는(노출되는) 순간을 의미한다.
실행 컨텍스트 객체의 실체(=담기는 정보)
-
VariableEnvironment
a. 현재 컨텍스트 내의 식별자 정보(=record)를 갖고 있다. ( var a= 3의 경우 var a를 의미 )
수집 대상 정보 : 함수에 지정된 매개변수 식별자, 함수 자체, var로 선언된 변수 식별자 등b. 외부 환경 정보(=outer)를 갖고 있다.
c. 선언 시점 LexicalEnvironment의 snapshot
스냅샷을 유지함. (실시간으로 바뀌지 않는다.) -
LexicalEvironment ★
a. VariableEnvironment와 동일하지만, 변경사항을 실시간으로 반영함. (Update가 됌)
결국, 실행 컨텍스트를 생성할 때, VE에 정보를 먼저 담은 다음,
이를 그대로 복사해서 LE를 만들고 이후에는 주로 LE를 활용함.
- This Binding
a. this 식별자가 바라봐야할 객체
" 이 부분에서도 VariableEnvironment, LexicalEnvironment와 호이스팅의 관계가 궁금해서 튜터님께 여쭤보았다. 추후에 강의를 계속 듣다 결국 VE와 LE가 갖는 record를 수집하는 과정이 hoisting이라고 이해했다."
알게 된 TIP!!
함수선언문은 hoisting이 일어나 코드가 망가질 수 있으니 협업을 많이 하고, 복잡한 코드일수록 전역 공간에서 이루어지는 코드 협엽일 수록 함수 표현식을 활용하는 습관을 들여야함.
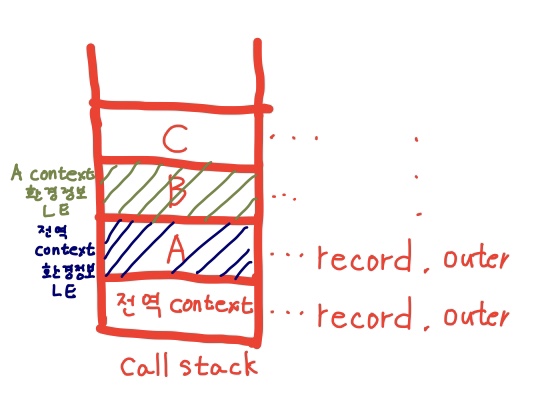
스코프, 스코프 체인, outerEnvironmentReference(=outer)
스코프: 식별자에 대한 유효범위를 의미
스코프 체인: 식별자의 유효범위를 안에서부터 바깥으로 차례로 검색해나가는 것

outerEnvironmentReference(=outer): 스코프 체인이 가능토록 하는 것(외부 환경의 참조정보)
각각의 실행 컨텍스트는 LE 안에 record와 outer를 가지고 있고, outer 안에는 그 실행 컨텍스트가 선언될 당시의 LE정보(outer 입장에서는 전역 컨텍스트)가 다 들어있으니 scope chain에 의해 상위 컨텍스트의 record를 읽어올 수 있다.
지금 현재로서 제일제일 어려운 this 부분은 다음에 정리하도록 하겠다.....
