개인과제가 발제되었다.. 주제는 영화 검색 사이트 만들기!!
오늘의 목표
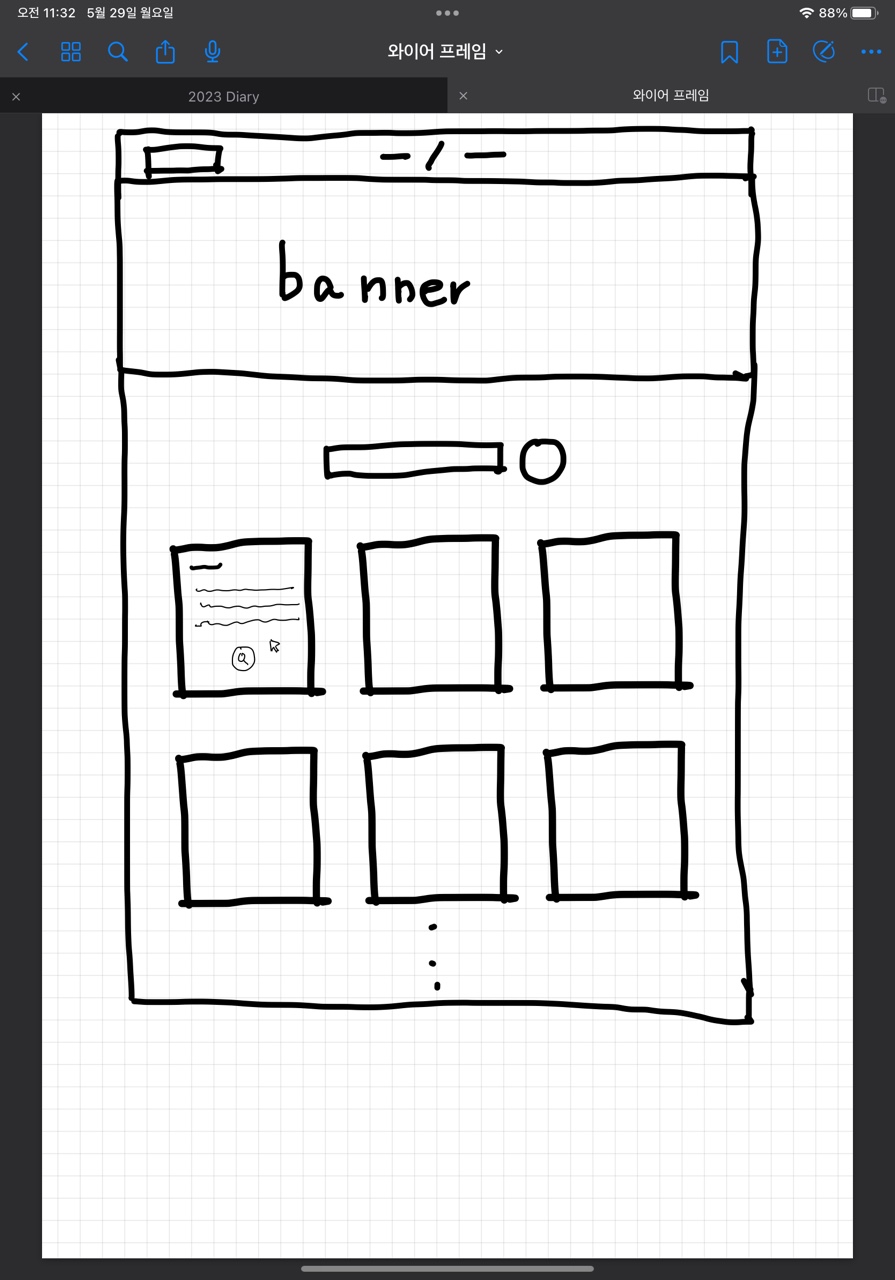
- 개인과제 와이어 프레임 만들기
- 개인과제 html, css 진행하기
<필수요건>
❔ TMDB에서 받아온 데이터를 브라우저 화면에 카드 형태의 데이터로 보여줍니다.
❔ 카드에는 title(제목), overview(내용 요약), poster_path(포스터 이미지 경로), vote_average(평점) 이렇게 4가지 정보가 필수로 들어갑니다.
- CSS
❔ flex 사용하기
❔ grid 사용하기
❔ const와 let만을 이용한 변수 선언 필수
❔ 화살표 함수 사용
❔ 배열 메소드 : 하기 예시 중 2개 이상 사용
- forEach
- map
- filter
- reduce
- find
❔ DOM 제어하기 : 하기 api 목록 중 2개 이상 사용하기
1. 문서 객체 생성과 선택document.createElement(tagName): 새로운 HTML 요소를 생성합니다.document.getElementById(id): id 속성을 기준으로 요소를 선택합니다.document.getElementsByTagName(name): 태그 이름을 기준으로 요소를 선택합니다.document.getElementsByClassName(name): 클래스 이름을 기준으로 요소를 선택합니다.document.querySelector(selector): CSS 선택자를 이용하여 요소를 선택합니다.document.querySelectorAll(selector): CSS 선택자를 이용하여 모든 요소를 선택합니다.
- 문서 객체 조작
element.innerHTML: 해당 요소 내부의 HTML 코드를 변경합니다.element.textContent: 해당 요소 내부의 텍스트를 변경합니다.element.setAttribute(attr, value): 해당 요소의 속성 값을 변경합니다.element.getAttribute(attr): 해당 요소의 속성 값을 가져옵니다.element.style.property: 해당 요소의 스타일 값을 변경합니다.element.appendChild(child): 해당 요소의 하위 요소로 child를 추가합니다.element.removeChild(child): 해당 요소의 하위 요소 중 child를 삭제합니다.element.classList.add(class): 해당 요소의 클래스에 새로운 클래스를 추가합니다.element.classList.remove(class): 해당 요소의 클래스 중에서 특정 클래스를 제거합니다.element.classList.toggle(class): 해당 요소의 클래스 중에서 특정 클래스를 추가 또는 제거합니다.
- 이벤트 처리
element.addEventListener(type, listener): 해당 요소에서 이벤트가 발생했을 때 호출할 함수를 등록합니다.element.removeEventListener(type, listener): 해당 요소에서 등록된 함수를 제거합니다.event.preventDefault(): 이벤트가 발생했을 때 기본 동작을 취소합니다.event.stopPropagation(): 이벤트의 버블링을 방지하기 위해 이벤트 전파를 중지합니다.
- 기타
window.location.href: 현재 페이지의 URL을 가져옵니다.window.alert(message): 경고 메시지를 출력합니다.window.confirm(message): 확인 메시지를 출력하고 사용자의 답변에 따라 Boolean 값을 반환합니다.
시작하기 전에 일단 개인과제 관련해서 노션을 만들었고 와이어프레임을 그려봤다..
다만, 구현할 수 있는 기능이 별로 없어서 와이어프레임이 아주 간단하게 완성되었다..