
오늘부터 리액트 강의가 시작되었다. 생전 처음 배워보는 내용이기에 걱정 반 설렘 반으로 강의를 들었는데 아직까지는 자바스크립트보다는 이해가 잘되는 편이다... 아직 강의를 반밖에 안들었지만..😂
강의를 계속 듣다가 또 까먹을 수 있기 때문에 오늘 TIL에 정리를 해보려한다..
'React.js'
SPA 기반의 프론트엔드 개발 프레임워크 중 하나로서 컴포넌트 단위의 독립적인 블록을 이용한 개발 방법을 이용한다.
🍎 SPA (Single Page Application) 아키텍쳐
한 개의 페이지로 이루어진 애플리케이션.
MPA(Multi Page Application)과는 상반된 개념.
SPA의 특징과 장점
1. 딱 한개의 페이지(Single Page)로 구성된 웹 앱
2. 서버에 1회 리소스를 요청
3. 그 이후에는 필요할 때, 데이터만 받아와서 기존 페이지를 '수정'해주는 방식으로 화면을 수정
4. 깜빡임 없는 자연스러운 UX(User Experience)를 구현할 수 있음.
(컴포넌트 단위로 변경사항을 반영하기 때문에 깜빡임 X(이걸 렌더링이라고 함.)
MPA기반은 하나의 변경사항을 반영하기 위해 전체 페이지 Re-load)
5. 비슷한 기술들 → Angular, Vue
그러나 검색엔진 즉, 로봇이 찾을 수가 없어 SEO에는 약함..
🍎 컴포넌트란?
헤더 컴포넌트, 바디 컴포넌트, 푸터 컴포넌트 만들어서 벽돌을 쌓아 올리듯이 개발.
컴포넌트를 통해 UI를 재사용이 가능한 개별적인 여러 조각으로 나누고, 각 조각을 개별적으로 살펴 볼 수 있다.
개념적으로 컴포넌트는 JavaScript 함수와 유사하다.
"props"라고 하는 임의의 입력을 받은 후, 화면에 어떻게 표시되는지를 기술하는 React 엘리먼트를 반환한다.
1. 함수형 컴포넌트
2. 클래스형 컴포넌트
❗주의
- 컴포넌트를 만들 때 반드시 가장 첫 글자는 대문자로 만들어야 한다.
- 폴더는 소문자로 시작하는 카멜케이스로 작성하고, 컴포넌트를 만드는 파일은 대문자로 시작하는 카멜케이스로 이름을 짓는다.

🌳 부모-자식 컴포넌트
컴포넌트는 다른 컴포넌트를 품을 수 있다. 이때 다른 컴포넌트를 품는 컴포넌트를 부모 컴포넌트라고 부르고, 다른 컴포넌트 안에서 품어지는 컴포넌트를 자식 컴포넌트라고 부른다.
// src/App.js
import React from "react";
function Child(){ // 자식 컴포넌트
return <div>나는 자식입니다.</div>;
}
function App(){ // 부모 컴포넌트
return <Child />;
}
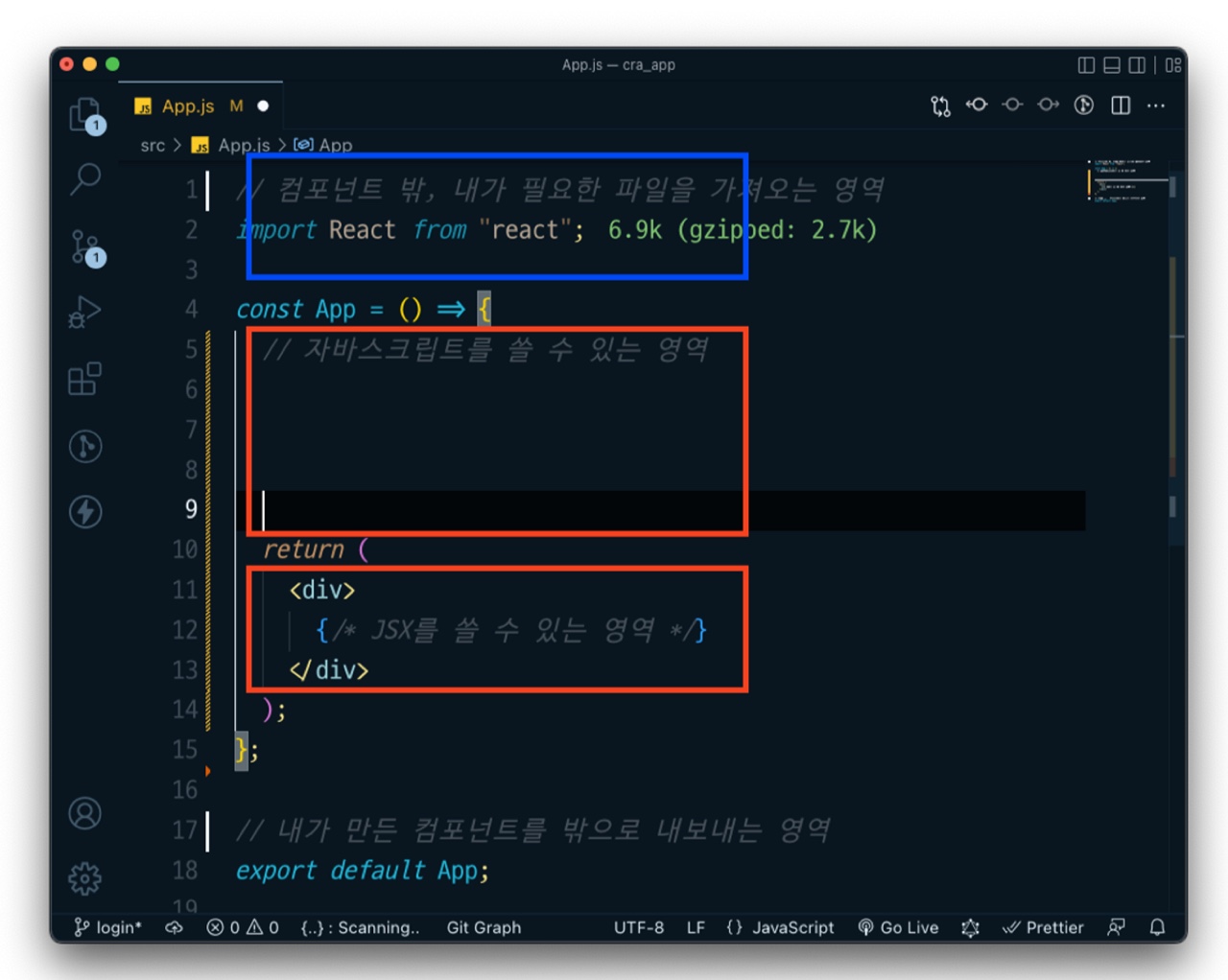
export default App;🍎 CRA(Create React App)
한 줄의 명령어 입력으로 React 프로젝트 개발에 필수요소를 자동으로 구성하는 방법.
