
오늘은 일단 팀프로젝트를 엄청 뿌시기로 마음먹었다!!!
오늘의 study 목표!!!
- <팀프로젝트> 서버 연결하기, 모달창만들기
- ‘웹개발 종합반 강의’ 4주차 다시 복습
- 반복문에 대해 알아보기
오늘 한 새벽 1시까지 git이랑 싸우고 겨우겨우 잠시 임시화해를 했다.
그래서 기분이 매우매우 우울했었다ㅠㅠㅠㅠㅠ
우리 팀원 중 한 분께서 성공하셨다고해서 비법을 배워왔다
절 구해주셨어요ㅠㅠㅠㅠ 😂
일단 어제 그렇게 브랜치 만들었고 커밋 및 푸시까지 할 수 있었다.. 너무너무 행복해!!!!!!!!!!!!
git add .
git commit -m "메세지"
git push origin 브랜치명
간단한 듯 간단하지 않은 이 코드로 오늘까지 요긴하게 사용했다!!
그러고 작업하고 있던 팀프로젝트에 버튼 하나까지만 만들고 3시에 잠들었다...
8시에 비몽사몽 일어나서 팀프로젝트 시작했다!!
일단 오늘 팀프로젝트 목표는 무사히 이뤘다!!
html css 초안 완성을 했고 flask 서버 구현까지 완성할 수 있었다!!
그러고 나서 모달창까지 어찌어찌 만들 수 있었는데
문제는 댓글 부분이였다...

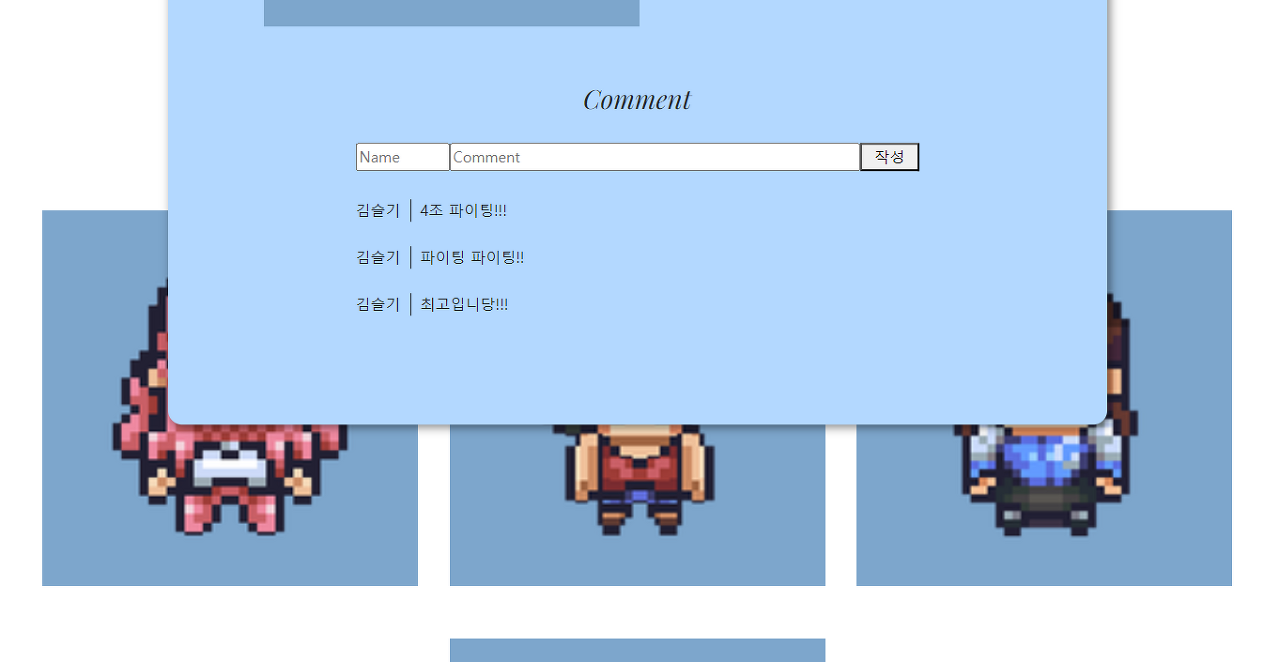
[첫 번째 프로필을 click한 모습]
프로필 사진을 클릭하면 모달창을 띄워지면서 정보가 보이고 또 댓글을 남길 수 있는 걸
구현해보고 싶었는데 어째서인지 댓글을 작성했을때 첫번째 프로필 사진에만 댓글이 붙고
다른 프로필 사진에는 댓글을 입력해도 몽고DB에 ""이렇게 빈칸으로 들어가는것이다....
이거에 대해선 일단 머리가 매우 아플것 같아서 아주아주 마지막에 생각해보려 한다..
일단 css 다시 다듬어야지..
내일도 파이팅!!!!!!
