🍎 비동기 프로그래밍
동기(synchronous)적 방식이란?
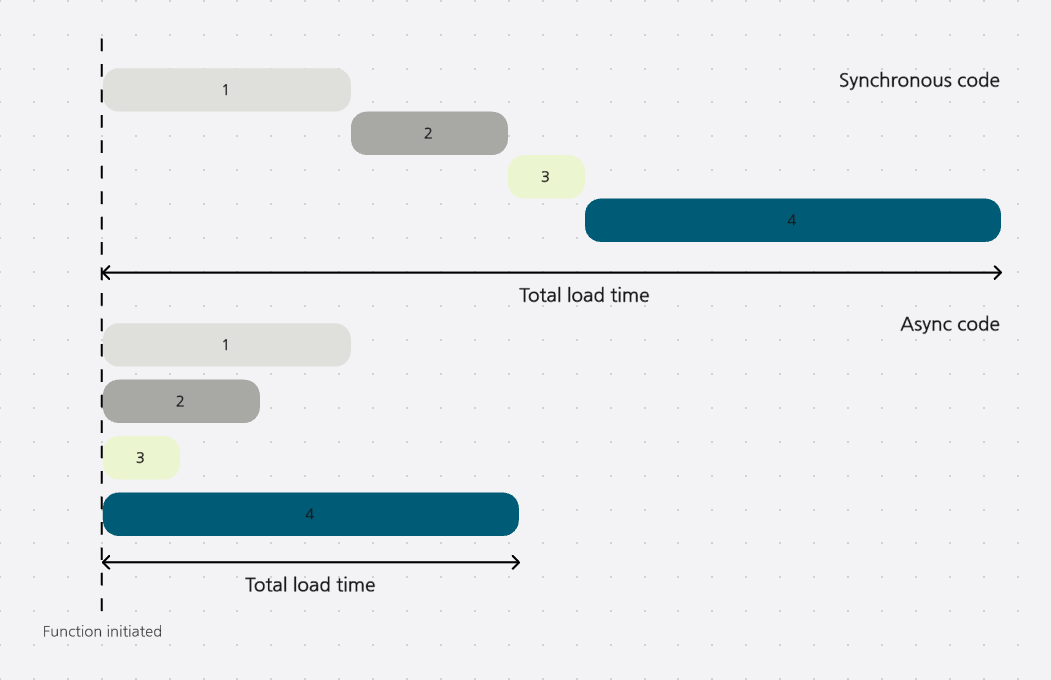
현재 실행중인 코드가 끝나야 다음 코드를 실행하는 방식
비동기(asynchronous)적 방식이란?
실행중인 코드의 완료 여부와 무관하게 즉시 다음 코드로 넘어가는 방식
1. setTimeout, add EventListner 등
2. 별도의 요청, 실행, 대기, 보류 등과 관련된 코드는 모두 비동기적 코드
3. 대표적으로 서버 통신과 관련된 로직들 포함

🌱 콜백지옥
비동기적 프로그래밍을 하다 보면, 콜백지옥과 마주할 수 있다.
- 콜백 함수를 익명 함수로 전달하는 과정이 반복되어 코드의 들여쓰기 수준이 헬 수준인 경우
- 주로 이벤트 처리 및 서버 통신과 같은 비동기적 작업을 수행할 때 발생
- 가독성이 떨어지고, 수정이 어려움
이를 해결하기 위해 ES6에서 Promise 객체가 소개되었다.
🌳 Promise 객체
비동기 작업이 맞이할 미래의 완료 또는 실패와 그 결과 값을 나타낸다.
🌱 Promise 객체에 담기는 주요한 상태정보
- 대기 : pending. 아직 성공(resolve) 또는 실패(rejected)되지 않은 상태.
- 이행 : fulfilled. 데이터 전달아 성공적으로 이행된 상태.
- 거부 : rejected, 어떠한 이유로 데이터 전달이 실패 된 상태.
🌱 Promise 객체 핸들링 방법
then ~ catch (ES6)
// http://api.naver.com/weather/today 로 요청을 한다고 가정.
axios.get('http://api.naver.com/weather/today') // Promise 객체
.then(response => {
console.log('정상처리 되었습니다 : ' + response);
})
.catch(error => {
console.log('오류가 발생하였습니다 : ' + error);
})
.finally(()=>{
console.log('항상 실행되는 부분입니다!')
})async / await (ES7)
const getWeather = async () => {
try {
const response = await axios. get('http://api.naver.com/weather/today');
// await를 입력해주면 이 문장이 끝날때까지 밑으로 넘어가지 않음
console. log('정상처리 되었습니다 : ' + response);
} catch (error) {
console.log('오류가 발생하였습니다 : ' + error);
}
}