
Android와 iOS 개발환경 준비하기
공식문서와 함께 초기세팅 ✨
1. homebrew 설치
brew를 통해서 원하는 패키지를 수월하게 받을 수 있다.
현재 버전확인
brew -v새로 설치하기
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"2. watchman 설치
페이스북이 만든 파일 모니터링 도구로, 맥OS에서만 지원된다. 파일을 모니터링하면서 변화가 발생했을 때 특정 작업을 처리하는 용도로 사용한다.
brew install watchman3. JDK 설치
안드로이드 개발을 위한 안드로이드 개발 언어인 자바 개발 도구 JDK(Java Development Kit)
brew tap homebrew/cask-versions
brew install --cask zulu11Homebrew-cask-versions: 복수의 버전을 설치할 수 있도록 도와준다.
현재 버전확인
javac -version+) 윈도우 - Chocolatey
4. 안드로이드 스튜디오
안드로이드 스튜디오는 안드로이드를 개발하기 위한 공식 IDE(Integrated Development Environment) 이다. iOS의 Xcode와 같은 역할을 한다고 생각하면 된다.
- 안드로이드 스튜디오 설치
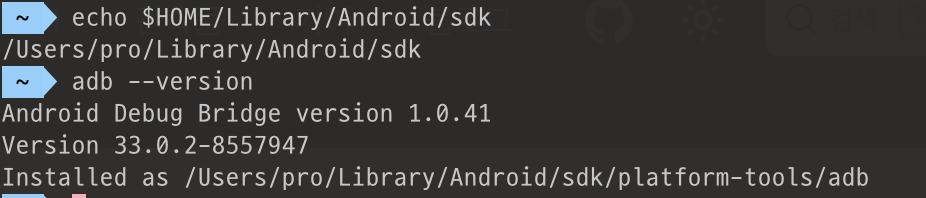
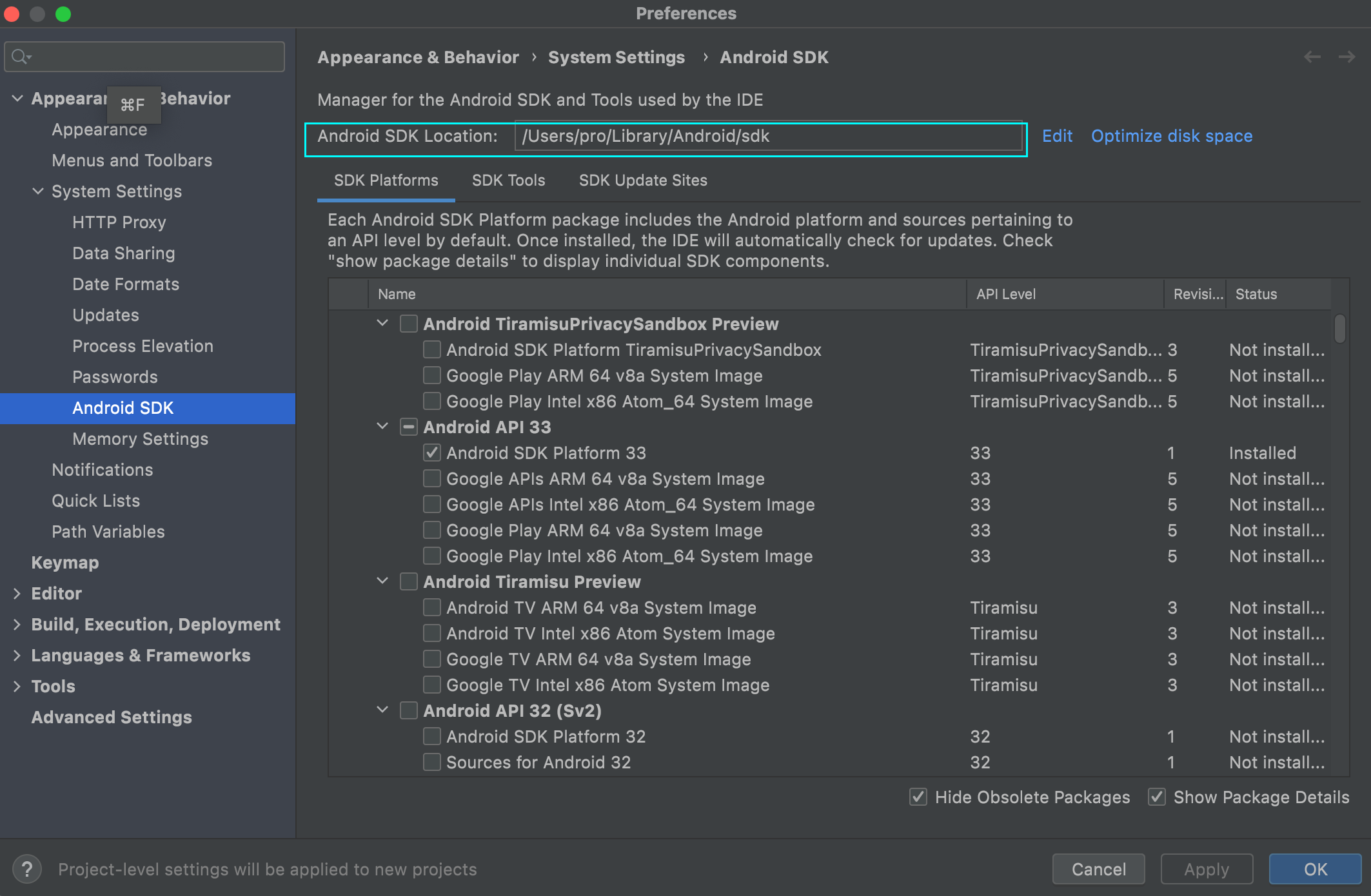
- 안드로이드 SDK 설치 → 맞게 설치가 잘 되었는지 확인해보기
user-(이름)-라이브러리-Android-sdk - 환경변수 설정하기
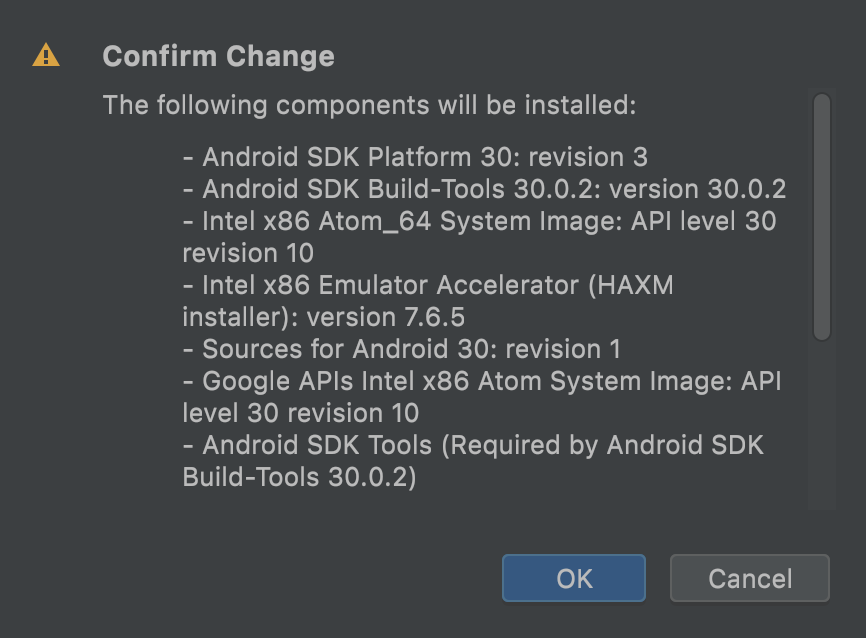
SDK에서 필요한 부분을 설치해주자✍️

경로가 맞는지도 확인! 😀


5. Xcode와 cocoaPods 설치
iOS 프로젝트를 만들기 위해 설치하는 도구로써, iOS를 개발하는 데 반드시 필요한 개발도구이다. Xcode는 앱스토어에서 설치할 수 있다.
cocoaPods은 맥이나 iOS 개발에 사용되는 라이브러리를 관리해주는 도구이다.
sudo gem install cocoapods- xcode에서 파일을 열때 ios 파일 내 워크스페이스로 열기 - 상단바에서 원하는 기기 선택
- vscode로 가서 npm i 한 번 해주고, npm pod-install도 해주기 (기본적으로 되어 있겠지만 한번 더 실행)
아이폰용 라이브러리를 코코아팟 통해서 설치하는 명령어라고 보면 된다. 만약 pod-install 만 치고싶으면 ios 파일로 들어가서 입력해 주어야 한다. - xcode에서 상단 좌측 런 버튼을 누르면 된다.
✍️ 실행 순서
리액트 네이티브 전역 설치
npm i -g react-native프로젝트 폴더 생성
npx react-native init 폴더명 --template react-native-template-typescript해당 폴더로 이동
cd FoodDeliveryApp # 폴더로 이동
code . # VSCODE에디터 열기VSCODE에서 실행
npm run android # 안드로이드 실행 명령어
npm run ios # 아이폰 실행 명령어
Welcome to Metro!
이렇게 실행한 결과 안드로이드는 정상작동 되는 걸 볼 수 있었는데, iOS는 error가 떴다..
구글링을 통해 참고한 방법
-
pod 파일 제거 후 재설치
-
nvm 을 참조하는 노드모듈의 코드를 잠시 주석처리 함으로써 일단 해결되었다!
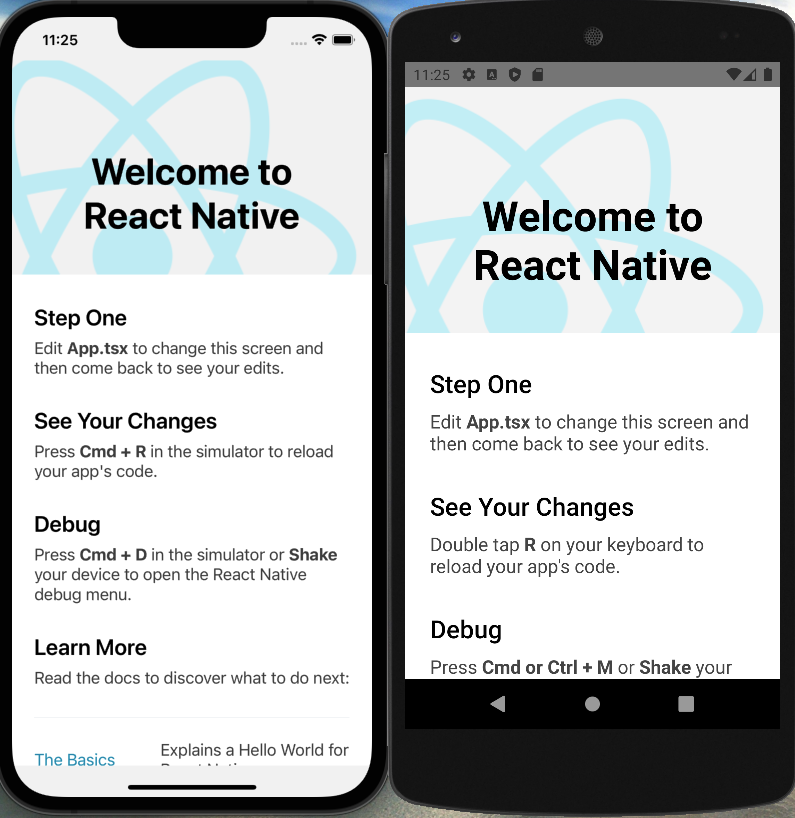
정말 보고싶었던 화면 :) 👍

reference)
환경변수 설정

화이팅이십니다 ~~!