HTML 과 CSS 의 속성
- HTML 태그의 속성 (attribute)
<img src="travel.jpg" alt="뉴욕사진"> img 태그의 src와 alt는 각각 img 태그의 속성(attribute)이다.
- CSS 의 속성 (property)
img { width : 100%; } img 태그의 css 설정으로 width를 100% 주었다. "width"는 css 속성(property)이다.
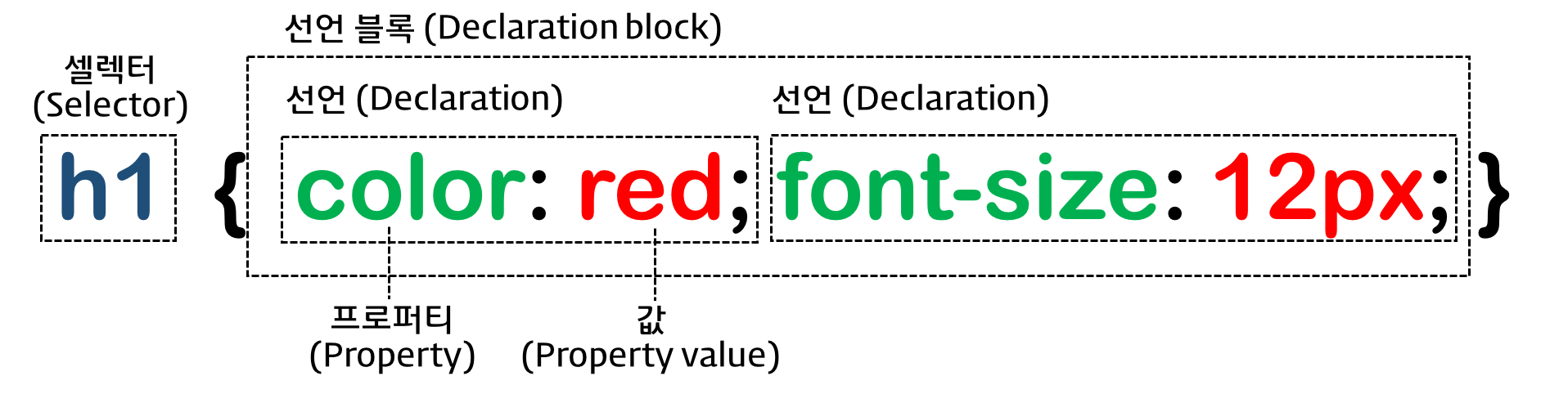
CSS의 프로퍼티(Property)
CSS 프로퍼티에는 키워드, 크기 단위, 색상 표현 단위 등의 특정 단위를 갖는 값을 지정한다.

1. 키워드
-
CSS 속성의 수는 매우 많으며, 대표적인 몇 가지 속성은
display,width,height,margin,padding,color,font,text-align,background,border,visibility,float,clear,position,cursor등이 있다. -
각 프로퍼티에 따라 사용할 수 있는 키워드가 존재한다. 예를 들어
display프로퍼티의 값으로 사용할 수 있는 키워드는block,inline,inline-block,none이 있다.
2. 크기의 단위
-
요소의 너비, 글자 크기 등을 지정하기 위해서는 '20px'과 같은 수치를 입력해야 한다. 이러한 수치를 입력하는 단위로,
cm,mm,inch,pt등의 단위도 존재하지만, CSS에서 사용하는 대표적인 크기 단위는px,em,%이다. 여기서px은 절대값,em과%는 상대값이다. -
대부분 브라우저의 폰트 사이즈 기본값은
16px,1em,100%이다. 프로퍼티 값이 0인 경우, 단위를 생략할 수 있다.
2-1. px
- px은 픽셀(화소) 단위로, 1px은 화소 1개 크기를 의미하며, CSS에서의 px은 요소의 크기나 이미지 크기 지정에 주로 사용된다. 각 픽셀들은 RGB요소를 가지고 있다.
- 디바이스 해상도(resolution)에 따라 상대적인 크기를 갖기 때문에 디바이스 별로 픽셀(화소)의 크기는 제각각 다르므로, 픽셀을 기준으로 하는 단위는 명확하지 않다. 따라서 대부분의 브라우저는 1px을 1/96 인치의 절대단위로 인식한다.
ex) p { font-size: 14px; }
2-2. %
- %는 비율을 나타내는 단위이기 때문에 상대 단위이다. 요소에 지정된 사이즈(상속된 사이즈나 디폴트 사이즈)에 상대적인 사이즈를 설정한다. 때문에 가변적인 레이아웃에서 자주 사용된다.
ex) 만약 상위 요소의 너비가 100px, 하위 요소의 너비가 80%라면, 실제로 화면엔 80px로 보여진다. body { font-size: 100px; } div { font-size: 80%; } : font size) 100px * 0.8 = 80px
2-3. em
- em은 배수 단위로, %와 같이 상대 단위이다. 요소에 지정된 사이즈(상속된 사이즈나 디폴트 사이즈)에 상대적인 사이즈를 설정한다. 예를 들어 1em은 요소에 지정된 사이즈와 같고 2em은 요소에 지정된 사이즈의 2배이다.
- em은 동적인 페이지나 글자 크기에 따라 다른 크기를 줘야 하는 경우 등에 많이 사용된다.
- 중첩된 자식 요소에 em을 지정하면 모든 자식 요소의 사이즈에 영향을 미치기 때문에 주의하여야 한다. 즉, 상속의 영향으로 기준이 바뀔 수 있다.
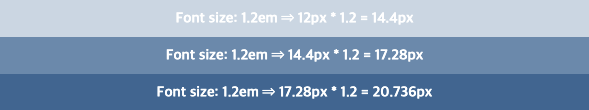
ex) body { font-size: 15px; } div { font-size: 2em; } : font size) 15px * 2 = 30pxex) <!DOCTYPE html> <html> <head> <style> body { font-size: 12px; text-align: center; color: white; } div { font-size: 1.2em; font-weight: bold; padding: 10px; } .box1 { background-color: rgba(20, 80, 130, 0.2); } .box2 { background-color: rgba(20, 80, 130, 0.6); } .box3 { background-color: rgba(20, 80, 130, 0.8); } </style> </head> <body> <div class='box1'> Font size: 1.2em ⇒ 12px * 1.2 = 14.4px <div class='box2'> Font size: 1.2em ⇒ 14.4px * 1.2 = 17.28px <div class='box3'> Font size: 1.2em ⇒ 17.28px * 1.2 = 20.736px </div> </div> </div> </body> </html>

- 이때 중첩된 자식 요소에 영향을 미치는 것으로
box도 살펴보면,<div>를 각각 나누면 이렇게 된다. ▼
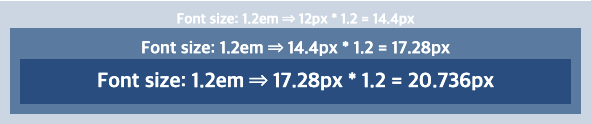
2-4. rem
- rem은 최상위 요소(html)의 사이즈를 기준으로 삼는다. rem의 r은 root를 의미한다.
ex) 같은 코드에 font-size: 1.2em; 을 font-size: 1.2rem; 으로 변경할 경우
2.5 Viewport 단위(vh, vw, vmin, vmax)
- 반응형 웹디자인은 화면의 크기에 동적으로 대응하기 위해 % 단위를 자주 사용하지만 % 단위는 em과 같이 상속에 의해 부모 요소에 상대적 영향을 받는다.
- Viewport 단위는 상대적인 단위로 viewport를 기준으로 한 상대적 사이즈를 의미한다.
- vw : viewport 너비의 1/100
- vh : viewport 높이의 1/100
- vmin : viewport 너비 또는 높이 중 작은 쪽의 1/100
- vmax : viewport 너비 또는 높이 중 큰 쪽의 1/100
ex) viewport 너비가 1000px, 높이가 600px인 경우, 1vw : viewport 너비 1000px의 1%인 10px 1vh : viewport 높이 600px의 1%인 6px vmin : viewport 높이 600px의 1%인 6px vmax : viewport 너비 1000px의 1%인 10px
3. 색상 표현 단위
'black'과 'white'와 같은 색상 이름을 적어주는 방식이다.
3-1. 기본 색상 이름
: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white, yellow 등이 있다.
3-2. RGB
: 기본 색상 이름 방식으로는 다양한 색상을 나타내기 힘들기 때문에, 다양한 색상을 코드로 표현하기 위해 사용된다. (0,0,0)은 검정이며, (255,255,255)는 흰색이다.
ex) rgb(255,255,0)
3-2. HEX
: 255가지의 색상 숫자를 16진수로 표현한 방식으로, 웹 작업시 많이 쓰이는 표현 방식이다.
ex) #ffcc00

그동안 웹에서 #방식의 코드를 자주 접했는데, 그게 16진수로 표현한 웹 색상명인 것은 처음 알게 되었다.😀
- HTML COLOR CODES
https://htmlcolorcodes.com/
reference : https://poiemaweb.com/, http://webberstudy.com/html-css/html-1/ol-ul-dl-list-element/`