.png)
브라우저에 그려진 엘리먼트의 스타일을 가져오는 방법에는 두 가지가 있다.
- Window.getComputedStyle() 메소드
- Element.style 속성
📌 Window.getComputedStyle() 메서드
var style = window.getComputedStyle(element[, pseudoElt]);
- Window.getComputedStyle() 메서드는 인자로 전달받은 엘레먼트에 최종적으로 적용된 모든 CSS 속성값을 담은 객체를 반환한다.
- getComputedStyle에서 반환된 객체는 읽기 전용이다.
<style>태그 또는 외부 stylesheet로 설정된 스타일을 읽는 데 사용한다.- 첫 번째 인수는 요소여야 한다.
✍️ 예제 작성해보기
ex.1 ) 인라인 방식으로 스타일을 준 경우
html▼
<h2 id="test" style="background-color:lightblue">Hello</h2>
<p id="HTMLtest"></p>js▼
const element = document.getElementById("test");
const cssObj = window.getComputedStyle(element);
let bgColor = cssObj.getPropertyValue("background-color");
document.getElementById("HTMLtest").innerHTML = bgColor;result▼

ex.2 ) 외부에서 스타일을 준 경우
html▼
<p>Hello</p>css ▼
p {
display:block;
width: 600px;
justify-contents: center;
text-align: center;
margin: 0 auto;
padding: 20px;
line-height: 2;
font-size: 2rem;
background-color: gray;
color:white;
}js▼
let para = document.querySelector('p');
let compStyles = window.getComputedStyle(para);
// console.log(compStyles);
para.textContent =
'font-size is ' +
compStyles.getPropertyValue('font-size') +
',\nand line-height is' +
compStyles.getPropertyValue('line-height') +
'\nand background-color is\n' +
compStyles.getPropertyValue('background-color') + '.';result▼

📌 Element.style 속성
style = element.style
- 요소의 스타일 속성을 나타내는 CSSStyle Declaration 객체를 반환한다.
- 다른 CSS 속성을 사용하여 요소의 특정 스타일을 가져오거나 설정하는 데 사용된다.
-
반환 스타일 속성 :
element.style.property -
스타일 속성 설정 :
element.style.property = value
element .style = "color: red;" (x)
element.style.backgroundColor = "red"; (o)
✍️ 예제 작성해보기
ex.1 ) 인라인 방식으로 스타일을 준 경우
<div id="elementA" style="color: blue;">
aaa
</div>
<div id="elementB">
bbb
</div>js▼
const A = document.getElementById("elementA");
const styleA = A.style;
console.log(styleA.color); // blueex.2 ) 외부에서 스타일을 준 경우
<div id="elementA" style="color: blue;">
aaa
</div>
<div id="elementB">
bbb
</div>css ▼
#elementB {
color: skyBlue;
}js▼
const B = document.getElementById("elementB");
const styleB = B.style;
console.log(styleB.color); // ""- elementA 는 Element.style속성을 사용해서 값을 가져오는데 문제 없었지만, elementB는 값을 가져오지 못했다. 그이유는 무엇일까?
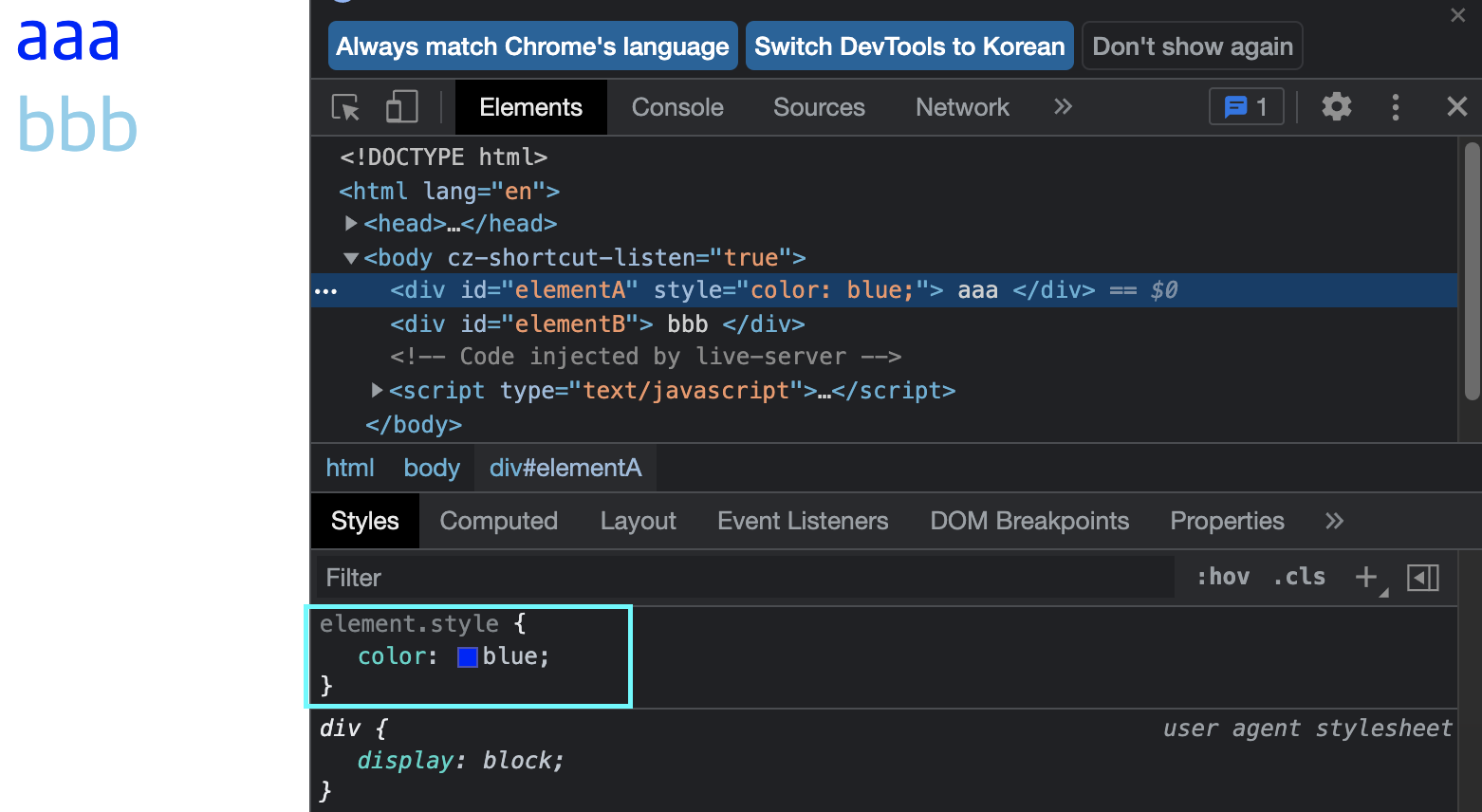
elementA의 style 값 ▼

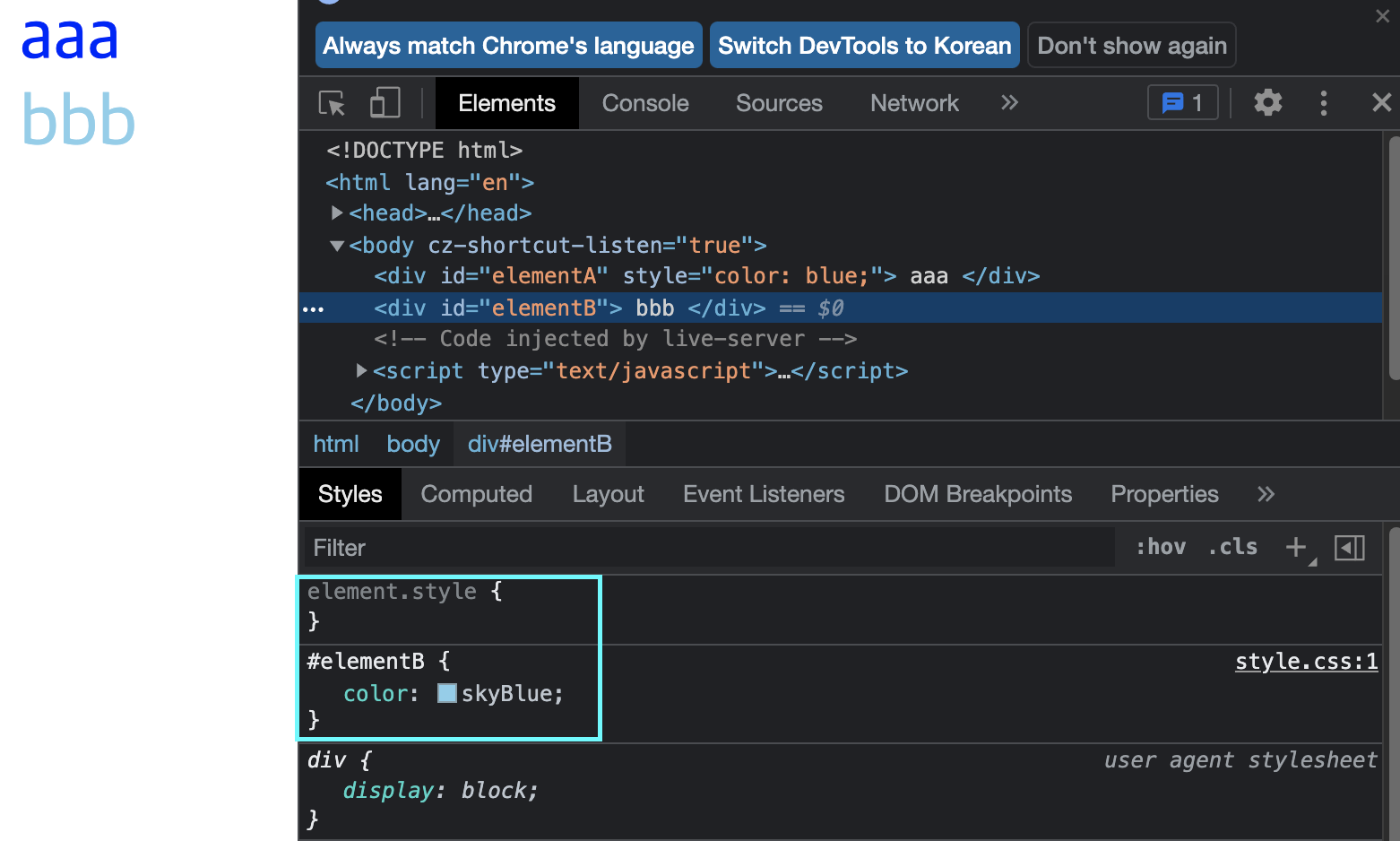
elementB의 style 값 ▼ (브라우저에서는 색상이 잘 보이지만, 속성 자체에는 적용된 사항이 비어있다.)

✍️ DOM 영역의 노드들은 브라우저에 그려질 때, 외부에 선언된 스타일을 참조하여 브라우저에 그려진다. 실제로 DOM 영역의 해당 노드들에게 속성으로 적용하는 것이 아니다. 그래서 style 키워드는 해당 DOM의 노드를 직접 가져오는 것이기 때문에, 브라우저에는 스타일이 적용된 채로 그려지지만 노드 자체에는 스타일 값이 없는 것이다.
❗️이럴 때, 위에서 살펴본 getComputedStyle() 메소드를 활용한다.
const B = document.getElementById("elementB");
console.log(window.getComputedStyle(B).color);
// rgb(135, 206, 235) 값이 콘솔창에 뜨는 것을 확인 할 수 있다.getComputedStyle() & Element.style 차이
이 둘의 차이는 사용 목적에 있다.
getComputedStyle()
- 반환된 객체는 읽기 전용이므로, 적용된 스타일을 확인하는 용도로 사용할 수 있다.
- getComputedStyle() 메소드를 이용해서 값을 변경하면 에러가 발생한다.
ex) window.getComputedStyle(B).color = 'white'; (error발생)
Element.style
- 엘리먼트에게 새로운 스타일을 설정하는 용도로 사용할 수 있다.
- Element.style 속성을 이용해서 해당 DOM 노드에 접근하여 직접적으로 스타일을 줄 수 있다.
reference
MDN
w3schools
helloinyong
