
시맨틱 태그(semantic tag)
시맨틱 태그란 브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명하는 역할을 하는 태그를 말하며 form, table, img, header, nav, aside, section, article, footer 등이 있다.
HTML 레이아웃 가이드라인 참고
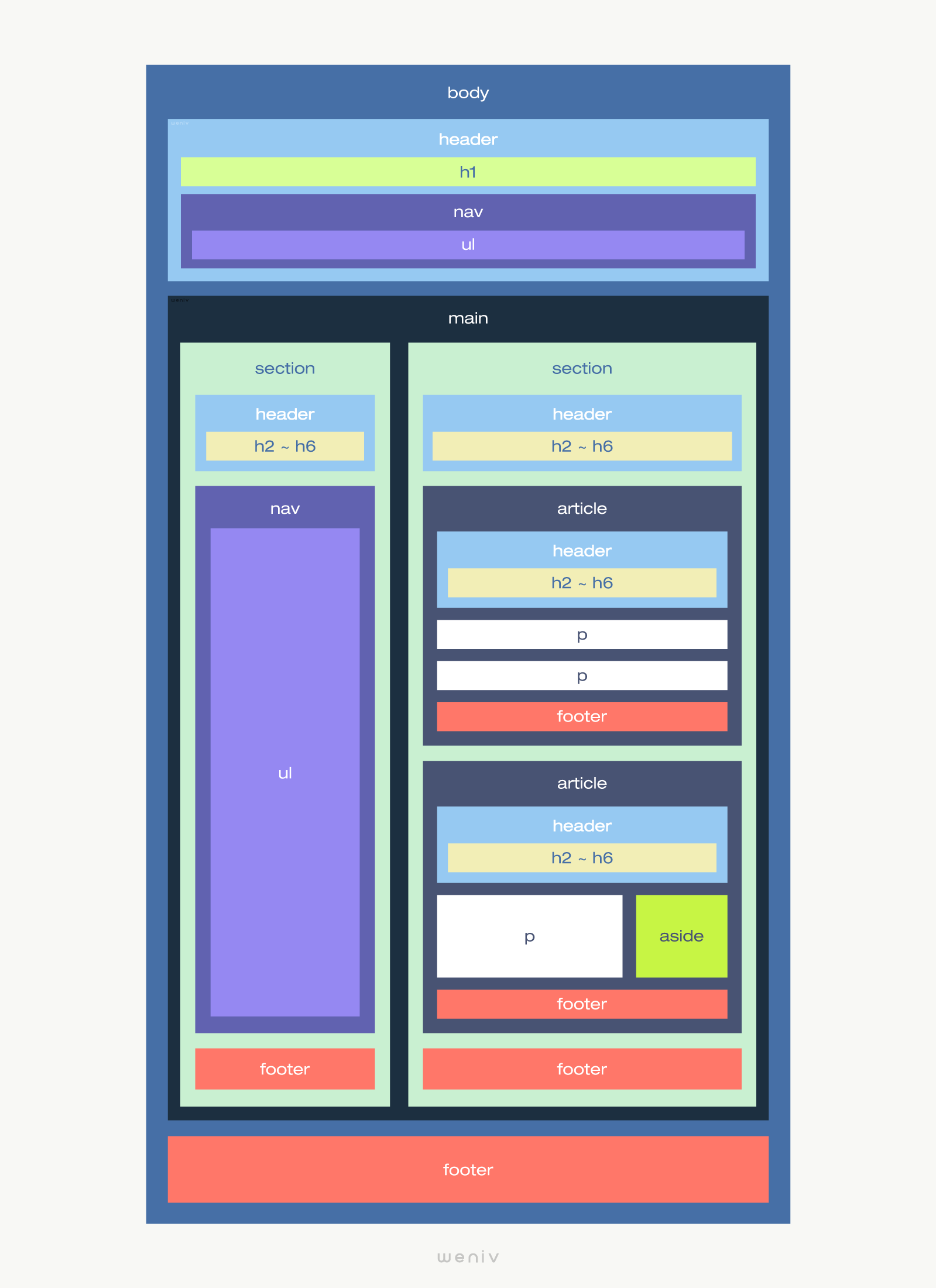
아래 이미지는 이전 시맨틱 태그 학습 등을 통해서 알아본 여러 위치의 태그들을 정리해보기 위해 가져온 자료이다.

header
<header>헤더 영역을 나타내는 태그
: 사이트 전체의 헤더도 있지만 특정 영역의 헤더도 있다. 주로 맨 위쪽이나 왼쪽에 있으며 검색창이나 사이트 메뉴를 삽입한다. <head> 태그와 헷갈리지 않도록 주의하자.
nav
<nav>내비게이션 영역을 나타내는 태그
: 같은 웹 문서 안에서 다른 위치로 연결하거나 다른 웹 문서로 연결하는 링크를 만든다. 주로 메뉴에 사용. 웹 문서의 위치에 영향을 받지 않으므로 헤더나 푸터, 사이드 바 안에 포함하거나 독립해서 사용 가능하다. 또한, <nav> 태그를 여러 개 사용할 경우 각각 id 속성을 지정하면 내비게이션마다 다른 스타일을 적용할 수있다.
main
<main>핵심 콘텐츠를 담는 태그
: 웹 문서에 핵심이 되는 내용을 넣는다. 여기에는 메뉴, 사이드 바, 로고처럼 페이지마다 똑같이 들어간 정보는 넣을 수 없고, 웹 문서마다 다르게 보여주는 내용으로 구성한다. 이 태그는 웹 문서에 한 번만 사용가능하다.
article
<article>독립적인 콘텐츠를 담는 태그
: '아티클'의 사전적 의미인 신문이나 잡지의 기사처럼 웹에서 실제로 보여주고 싶은 내용을 넣는다. 예를 들어 블로그 포스트나 뉴스 사이트의 기사처럼 독립된 웹 콘텐츠 항목을 말하며, 문서 안에는 <article>태그를 여러개 사용할 수 있고, 이 안에는 <section> 태그를 넣을 수도 있다.
section
<section>콘텐츠 영역을 나타내는 태그
: 웹 문서에서 콘텐츠 영역을 나타낸다. <article>태그와 비슷해 보이기도 하지만, 이 태그는 몇 개의 콘텐츠를 묶는 용도로 사용하고, <article> 태그는 블로그의 포스트처럼 독립된 콘텐츠로 쓴다.
aside
<aside>사이드 바 영역을 나타내는 태그
: 본문 내용 외에 왼쪽이나 오른쪽, 혹은 아래쪽에 사이드 바를 만든다. 보통 웹 사이트에서 사이드 바는 필수 요소가 아니므로 필요할 경우 사용한다.
footer
<footer>푸터 영역을 나타내는 태그
: 웹 문서에서 맨 아래쪽에 있는 푸터 영역을 만든다. 사이트 제작 정보나 저작권 정보, 연락처 등이 들어가며 이 영역에는 <header> , <section> , <article> 등 다른 시맨틱 태그를 모두 사용하여 다양한 정보를 넣는 것이 가능하다.
❗️ div 태그
<div>여러 소스를 묶는 태그 (non-semantic tag)
-
HTML에서 header나 footer를 표현하기 위해
<div>태그를 사용하여 개발자들이 자유롭게 class명이나 id를 정의할 수 있다. -
<div id="header">나<div class="footer">처럼 id나 class속성을 사용해서 문서 구조를 만들거나 스타일을 적용할 때 사용한다. 즉, 영역을 구별하거나 스타일로 문서를 꾸민다.
✍️ 자유롭게 div 태그를 사용하다보면 <div id ='hd'> 와 같은 표현도 사용함으로써 그 의미가 분명해지지 않을 수 있을 것이다.
시맨틱 태그를 사용함으로써 HTML태그의 의미를 명확하게 하도록 하자.
예를 들어, HTML5에서는 아래와 같이 미리 정의된 시맨틱태그를 사용한다.😀
<header> , <footer>
